DevExpress の ASPxGridLookup でのデザイン(テーマ一覧)のサンプルです。
各オブジェクトのテーマ設定は見てみないと違いが分かりません。
今回はグリッドルックアップのテーマ一覧を作成しました。
<デザイン(テーマ一覧)>
「Theme=”RedWine”」の部分でテーマ設定を行います。
テーマの設定手順は、
過去ブログの「DevExpress のテーマ設定(デザイン)」を参照して下さい。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <dx:ASPxGridLookup ID="ASPxGridLookup1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" EnableTheming="True" HelpText="都道府県を選択して下さい。" KeyFieldName="ID" TextFormatString="{2}の県庁は「{5}」" Theme="RedWine" Width="300px"> <GridViewProperties> <SettingsBehavior AllowFocusedRow="True" AllowSelectSingleRowOnly="True" EnableRowHotTrack="True"></SettingsBehavior> <SettingsPager> <FirstPageButton Visible="True"> </FirstPageButton> <LastPageButton Visible="True"> </LastPageButton> <PageSizeItemSettings Visible="True"> </PageSizeItemSettings> </SettingsPager> <Settings ShowFilterRow="True" ShowHeaderFilterButton="True" /> </GridViewProperties> <Columns> <dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" Visible="False" VisibleIndex="0"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn Caption="地方名" FieldName="CHIHO_ID.CHIHOMEI" VisibleIndex="1"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn Caption="県名(漢字)" FieldName="KENMEI_KANN" VisibleIndex="2"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn Caption="県名(かな)" FieldName="KENMEI_KANA" VisibleIndex="3"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn Caption="県名(ローマ字)" FieldName="KENMEI_ROMA" VisibleIndex="4"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn Caption="県庁名(漢字)" FieldName="KENCYO_KANN" VisibleIndex="5"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn Caption="県庁名(かな)" FieldName="KENCYO_KANA" VisibleIndex="6"> </dx:GridViewDataTextColumn> </Columns> <ClearButton DisplayMode="Always"> </ClearButton> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <RootStyle Wrap="False"> </RootStyle> </dx:ASPxGridLookup> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_01.SAMPLE.TABLEKEN"> </dx:XpoDataSource> </div> </form> </body> |
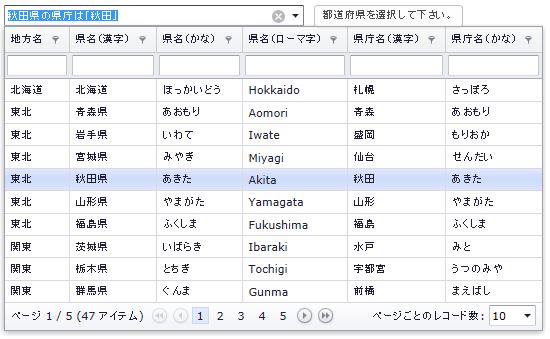
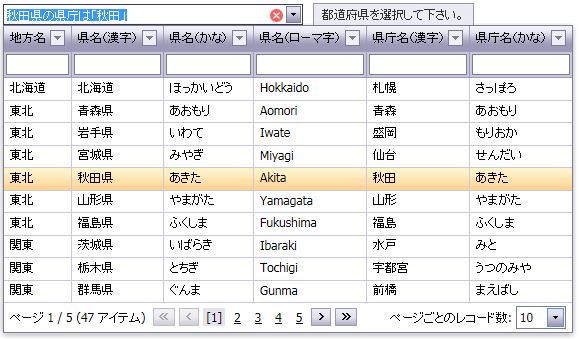
【Default】
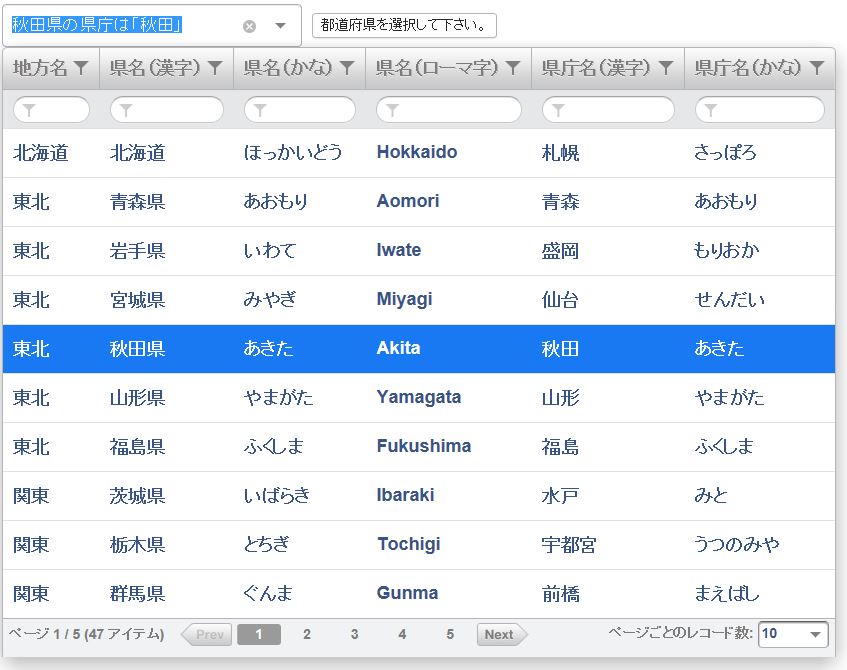
【Aqua】
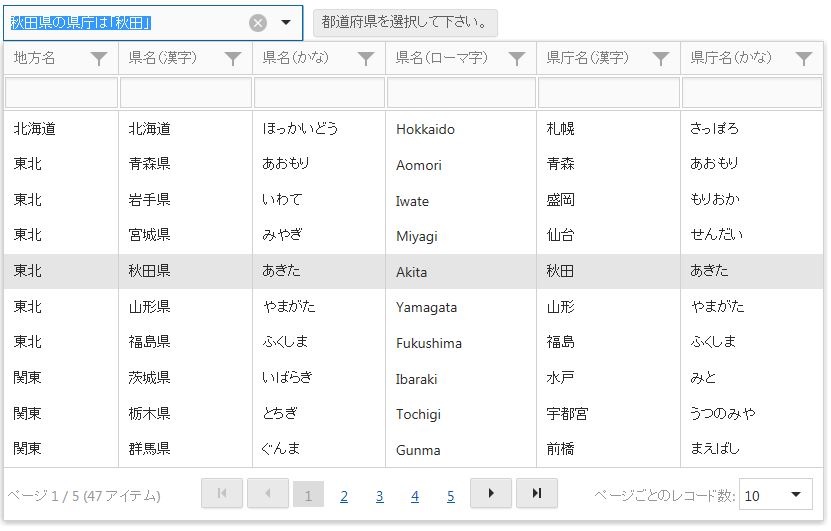
【BlackGlass】
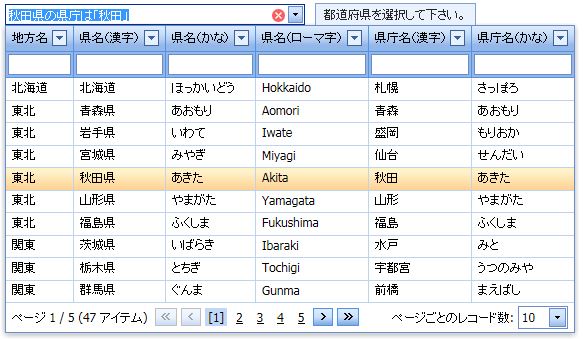
【DevEx】
【Glass】
【iOS】
【Metropolis】
【MetropolisBlue】
【Moderno】
【Mulberry】
【Office2003Blue】
【Office2003Olive】
【Office2003Silver】
【Office2010Black】
【Office2010Blue】
【Office2010Silver】
【PlasticBlue】
【RedWine】
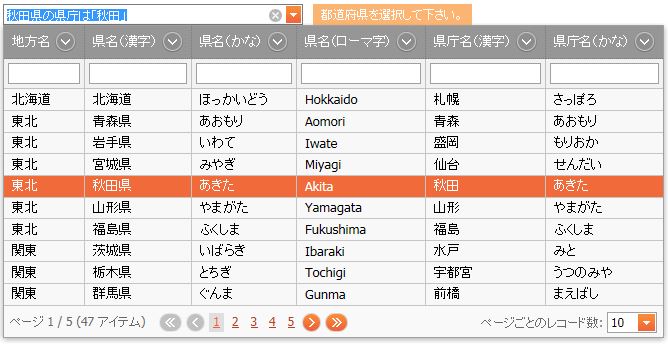
【SoftOrange】
【Youthful】
- 投稿タグ
- ASPxGridLookup