DevExpress の列固定表示設定のサンプルです。
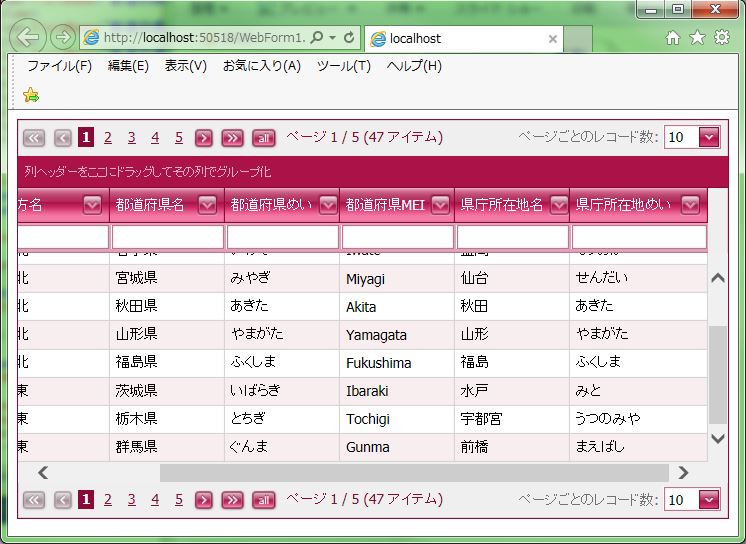
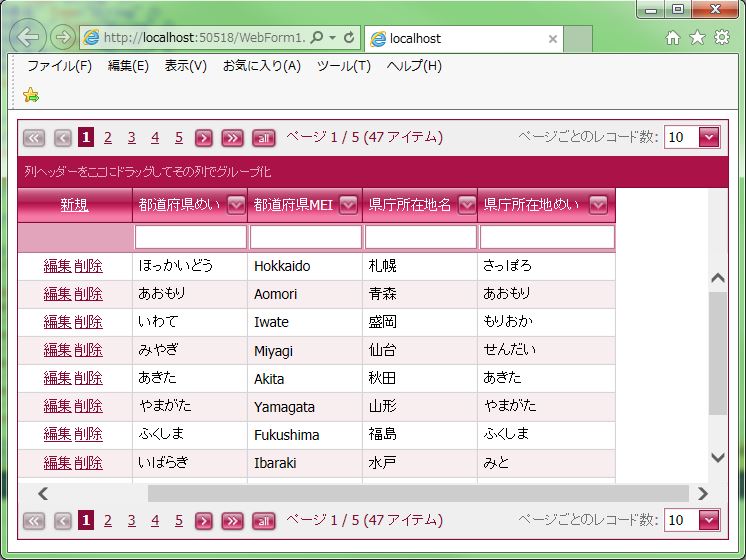
横スクロールを行うと、「編集 削除」項目列が隠れてしまいます。
今回は、「編集 削除」項目列を固定にします。
「ASPxGridView」を使用します。
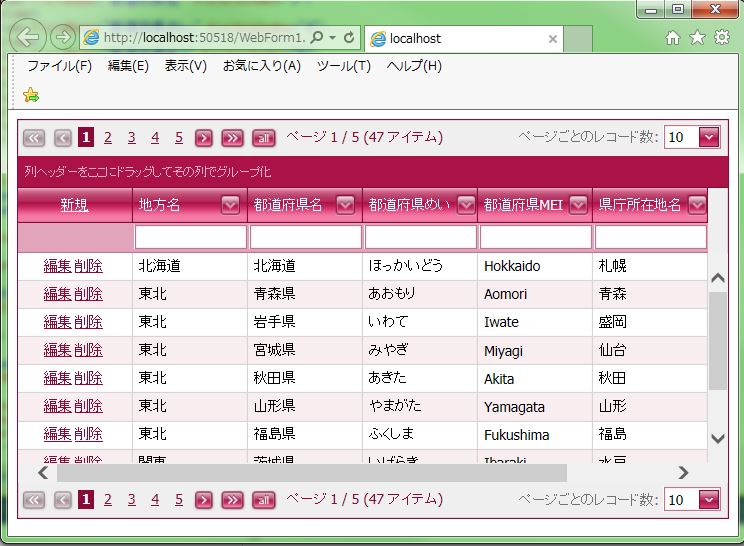
現状の画面デザインはこのようになっています。
<列固定表示設定>
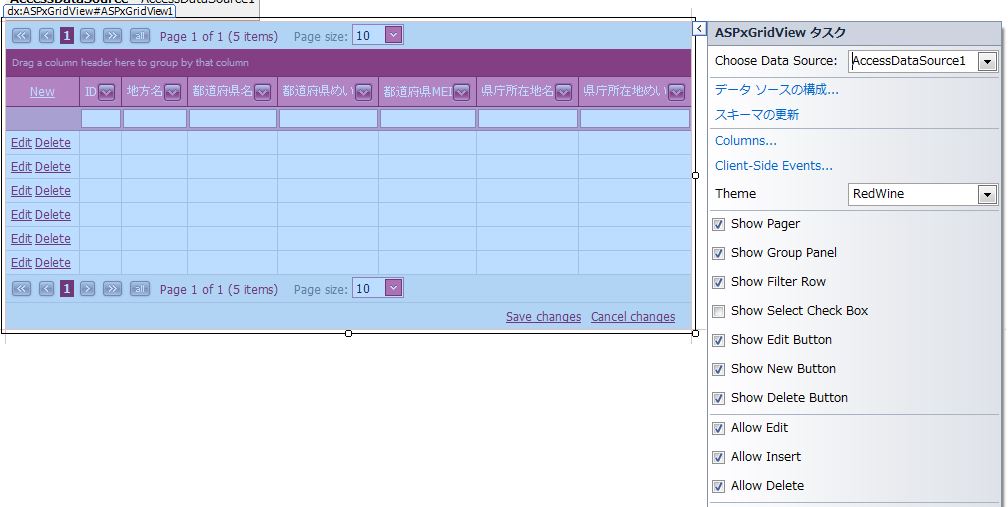
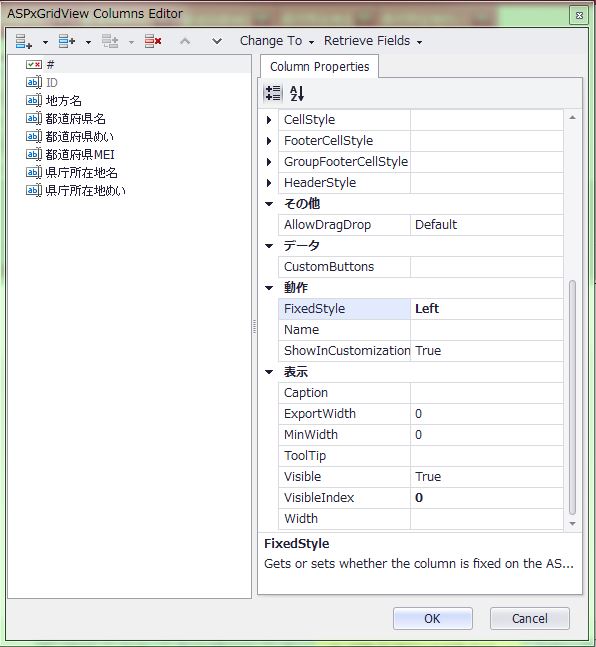
「>」アイコン上で左クリックを行いメニューを表示させます。
↓
「Columns…」を選択します。
↓
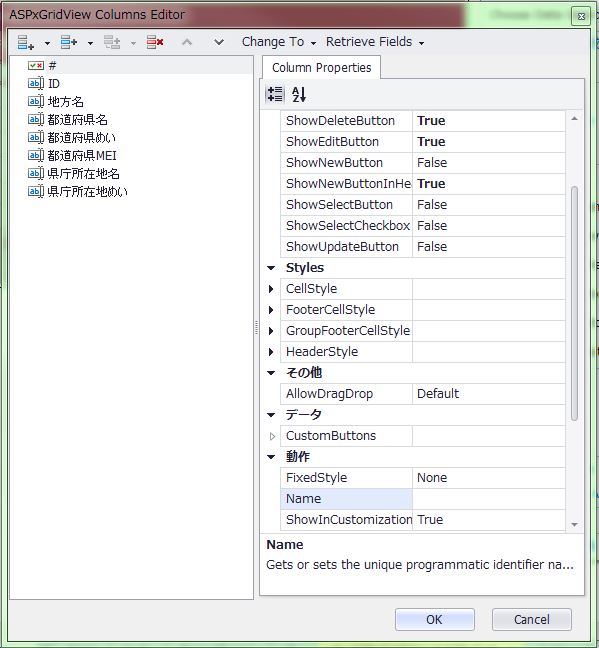
「#」を選択して「動作」の「FixedStyle」項目を開き、
「FixedStyle=”Left”」に変更します。
↓
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="AccessDataSource1" KeyFieldName="ID" Theme="RedWine" Width="100%" ClientInstanceName="grid"> <Columns> <dx:GridViewCommandColumn ShowClearFilterButton="True" VisibleIndex="0" ShowDeleteButton="True" ShowEditButton="True" ShowNewButtonInHeader="True" FixedStyle="Left"> <CellStyle Wrap="False"> </CellStyle> </dx:GridViewCommandColumn> <dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="1" Visible="False"> <EditFormSettings Visible="False" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="地方名" VisibleIndex="2"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県名" VisibleIndex="3"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県めい" VisibleIndex="4"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県MEI" VisibleIndex="5"> <Settings AutoFilterCondition="Contains" HeaderFilterMode="CheckedList" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="県庁所在地名" VisibleIndex="6"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="県庁所在地めい" VisibleIndex="7" Width="120px"> </dx:GridViewDataTextColumn> </Columns> <SettingsBehavior AutoFilterRowInputDelay="15000" AllowSelectByRowClick="True" AllowSelectSingleRowOnly="True" ConfirmDelete="True" /> <SettingsPager Position="TopAndBottom"> <AllButton Visible="True"> </AllButton> <FirstPageButton Visible="True"> </FirstPageButton> <LastPageButton Visible="True"> </LastPageButton> <Summary Position="Right" /> <PageSizeItemSettings Items="5, 10, 15, 20, 25, 30, 35, 40, 45, 50" Visible="True"> </PageSizeItemSettings> </SettingsPager> <SettingsEditing Mode="PopupEditForm"> <BatchEditSettings EditMode="Row" StartEditAction="DblClick" /> </SettingsEditing> <Settings ShowGroupedColumns="True" ShowGroupPanel="True" ShowFilterRow="True" ShowHeaderFilterButton="True" HorizontalScrollBarMode="Visible" VerticalScrollBarMode="Visible" /> <SettingsText ConfirmDelete="対象データを削除しますが宜しいですか?" /> <Styles> <AlternatingRow Enabled="True"> </AlternatingRow> </Styles> </dx:ASPxGridView> |
【自動生成PG】
|
1 2 3 4 5 6 |
<dx:GridViewCommandColumn ShowClearFilterButton="True" VisibleIndex="0" ShowDeleteButton="True" ShowEditButton="True" ShowNewButtonInHeader="True" FixedStyle="Left"> <CellStyle Wrap="False"> </CellStyle> </dx:GridViewCommandColumn> |
「編集 削除」項目列が固定表示になりました。
※横スクロールを行っても必ず表示
- 投稿タグ
- ASPxGridView