DevExpress の フィルタリング設定(入力用)のサンプルです。
「ASPxGridView」を使用します。
フィルタリング設定を行うと、別で検索項目を作成する必要がなくなります。
※イメージはエクセルのフィルタリング機能と考えたほうがイメージしやすいかもしれません。
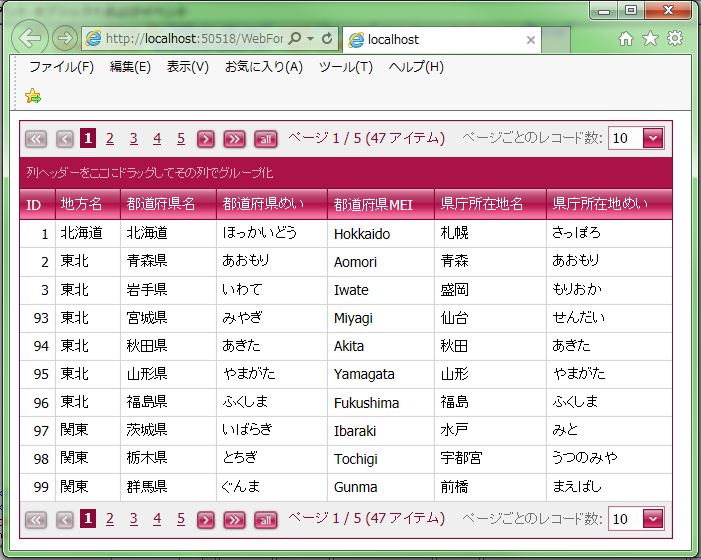
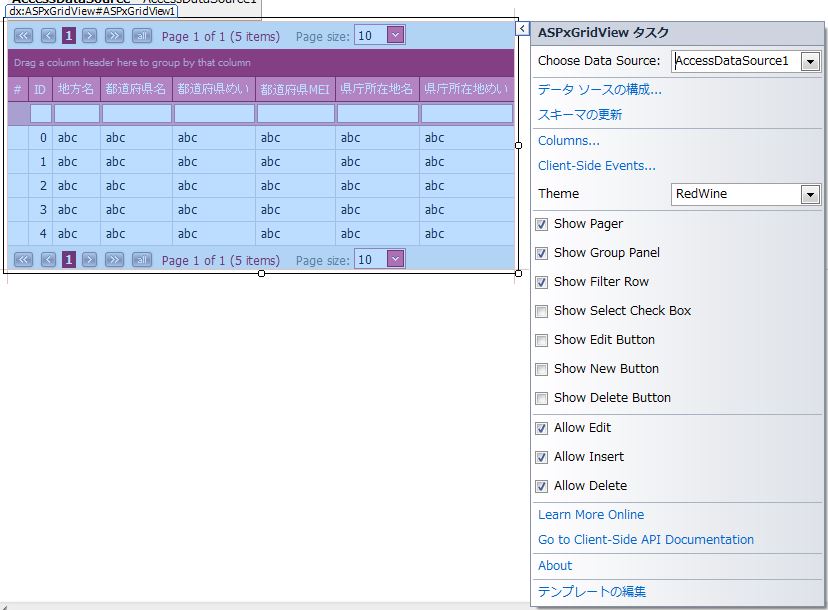
現状の画面デザインはこのようになっています。
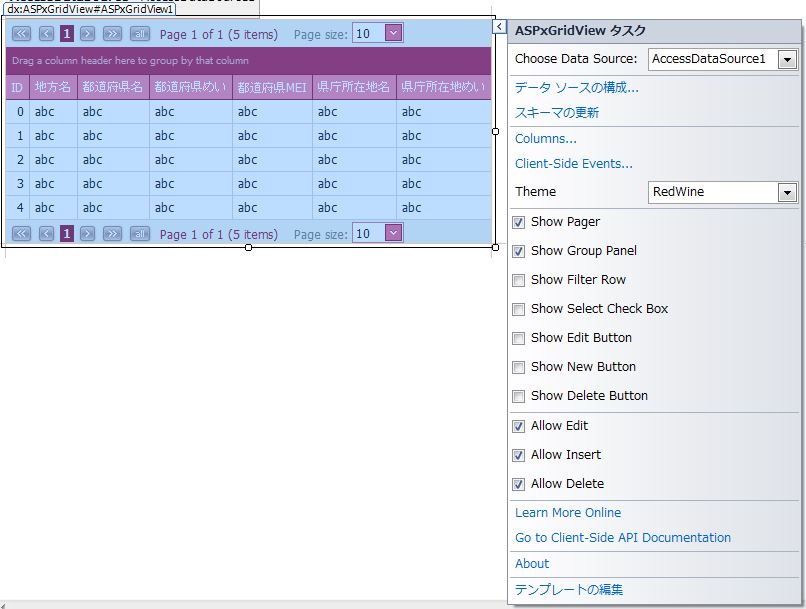
「ASPxGridView」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<フィルタリング(入力用)表示>
「>」アイコン上で左クリックを行いメニューを表示させます。
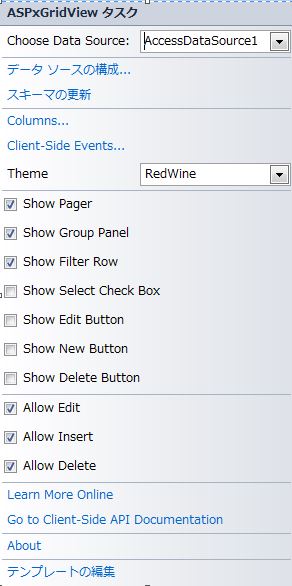
「Show Filter Row」にチェックを入れます。
↓
↓
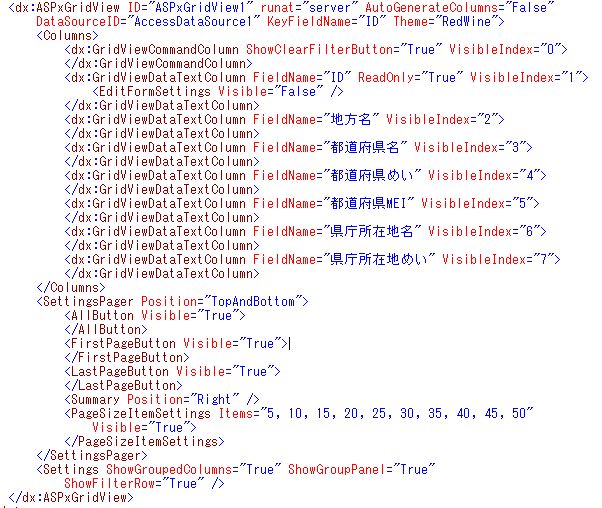
【自動生成PG】
|
1 2 |
<Settings ShowGroupedColumns="True" ShowFilterRow="True" /> |
↓
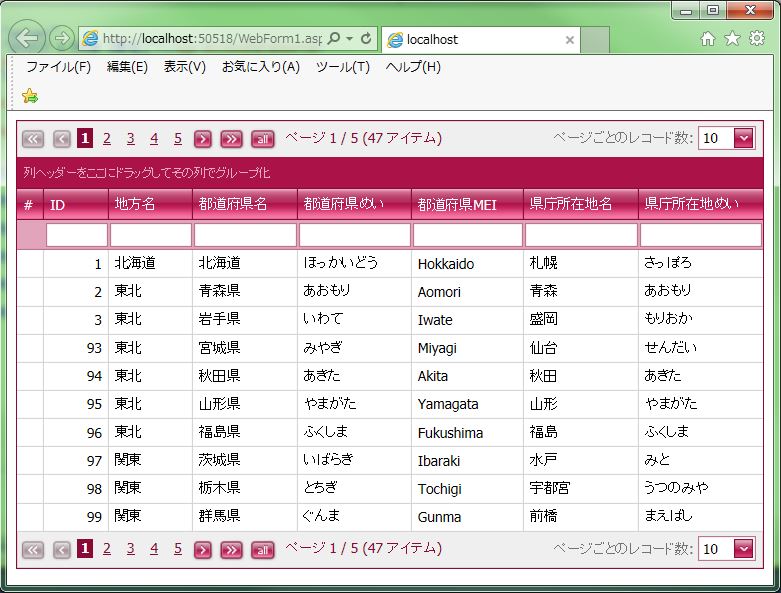
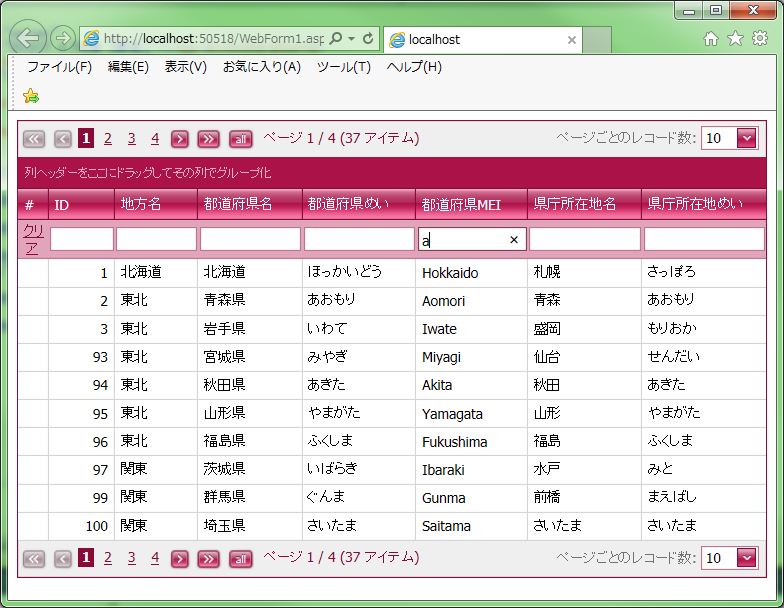
各ヘッダーの下にテキストボックスが表示されます。
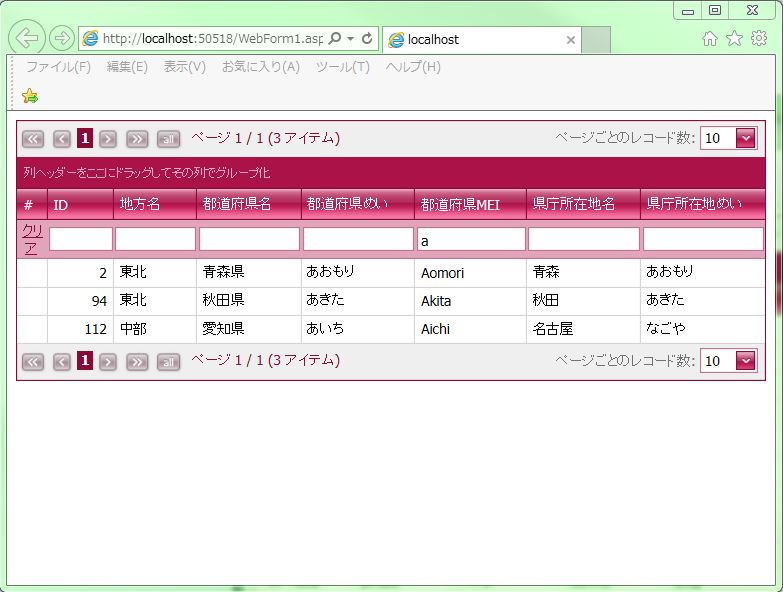
・「都道府県MEI」列に「a」を入力してみます。
すると「前方一致」(大文字、小文字識別なし)データのみ表示されます。
↓
<フィルタリングのルール変更>
「前方一致」から「を含む」データ表示に変更します。
※各ヘッダー(列)単位での設定が必要
「>」アイコン上で左クリックを行いメニューを表示させます。
↓
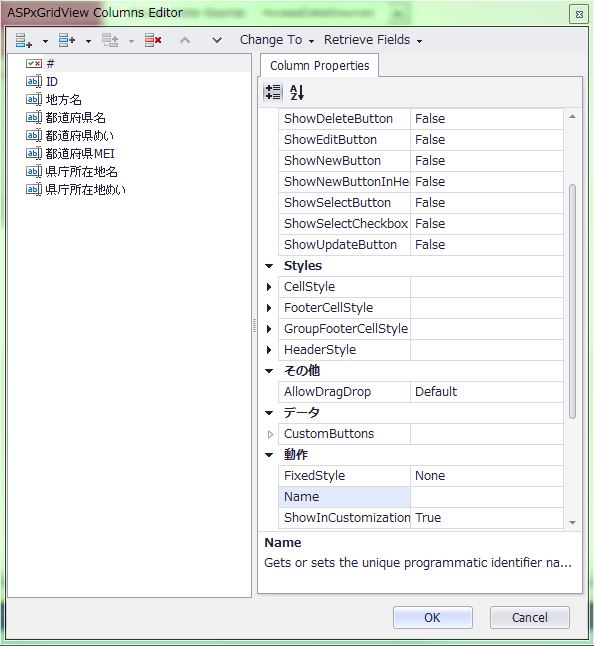
「Columns…」を選択します。
↓
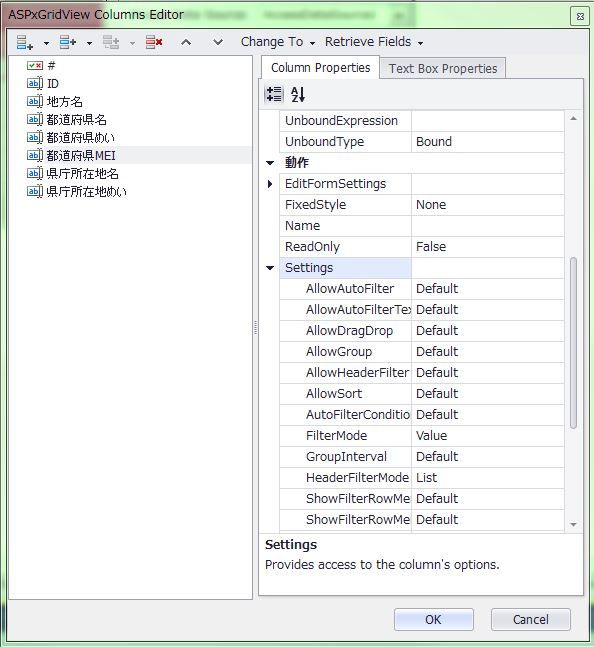
「都道府県MEI」を選択して「動作」→「Settings」項目を開きます。
↓
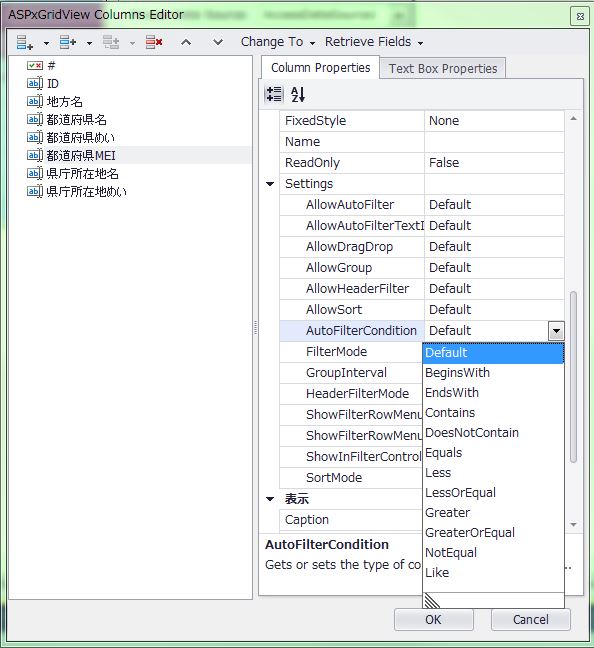
「AutoFilterCondition」を選択してリストを表示します。
↓
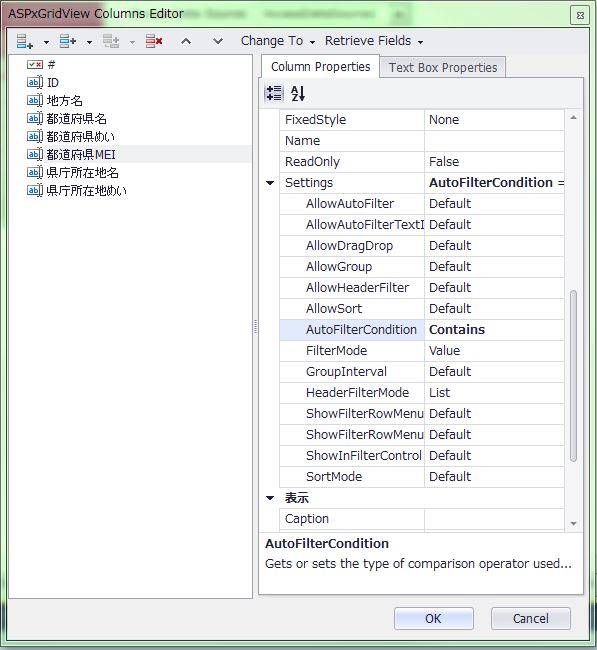
「Contains」を選択しフィルタリング条件を「を含む」にします。
↓
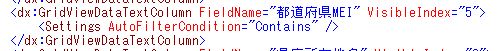
【自動生成PG】
|
1 |
<Settings AutoFilterCondition="Contains" /> |
再度「都道府県MEI」列に「a」を入力してみます。
すると「a」を含む(大文字、小文字識別なし)データが表示されます。
↓
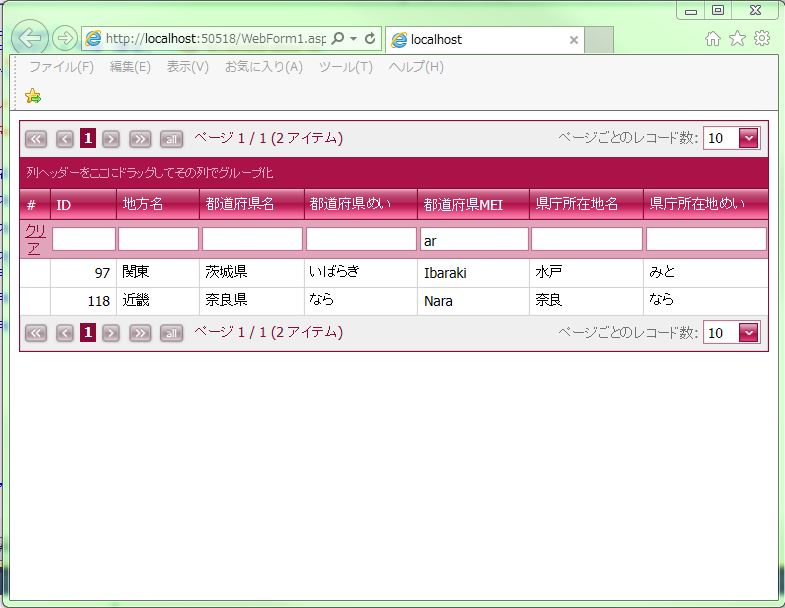
次は「都道府県MEI」列に「ar」を入力してみます。
すると「ar」を含む(大文字、小文字識別なし)データが表示されます。
<まとめ>
各ヘッダー(列)の「AutoFilterCondition」でフィルタリング条件の設定が可能です。
デフォルトは「前方一致」で下記の条件設定も可能です。
・後方一致
・完全一致
・を含む
・より小さい「<」
・以下「<=」
・より大きい「>」
・以上「>=」
・不一致「!=」
などなど
- 投稿タグ
- ASPxGridView