DevExpress のサンプル作成のやり方です。
「ASPxGridView」を使用します。
まず、DBを用意します。
※今回はアクセスを準備しました。
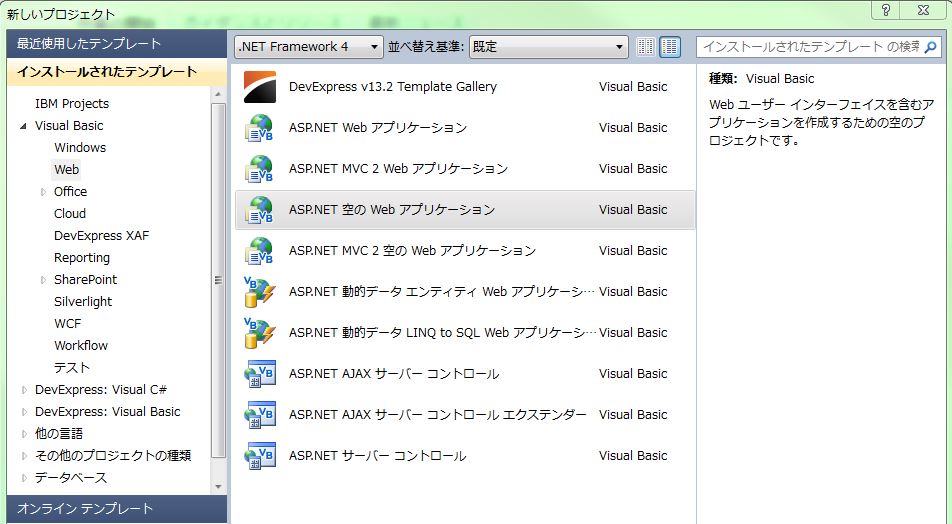
プロジェクト作成のために「ASP.NET 空の Web アプリケーション」を指示します。
↓
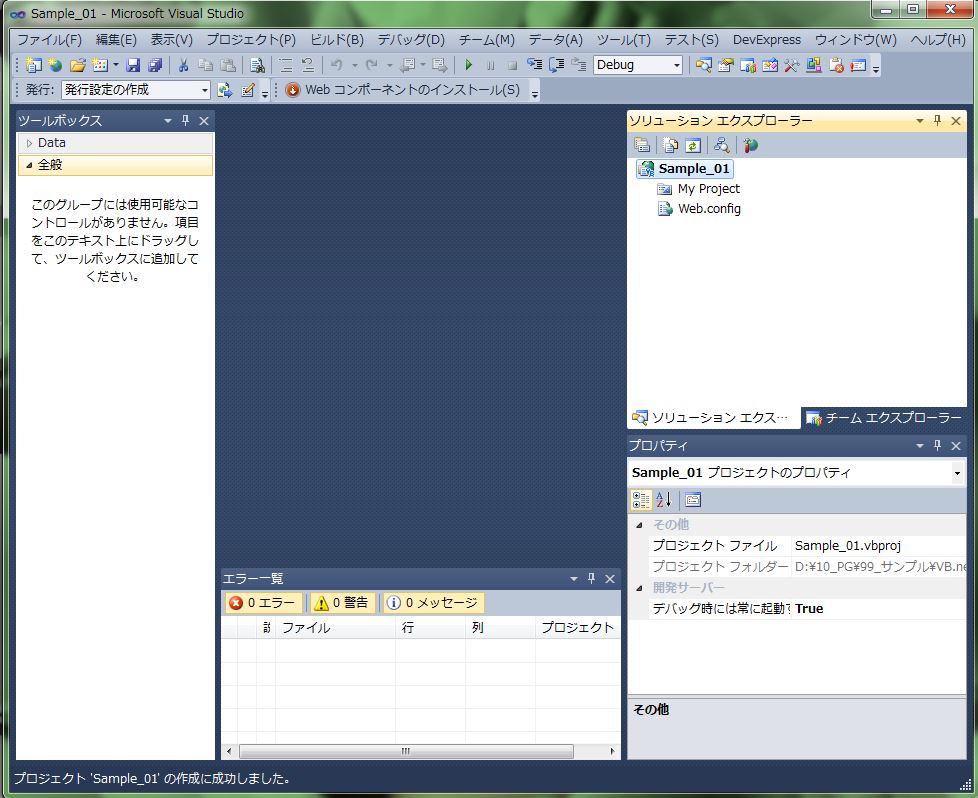
※ソリューションが作成されます。
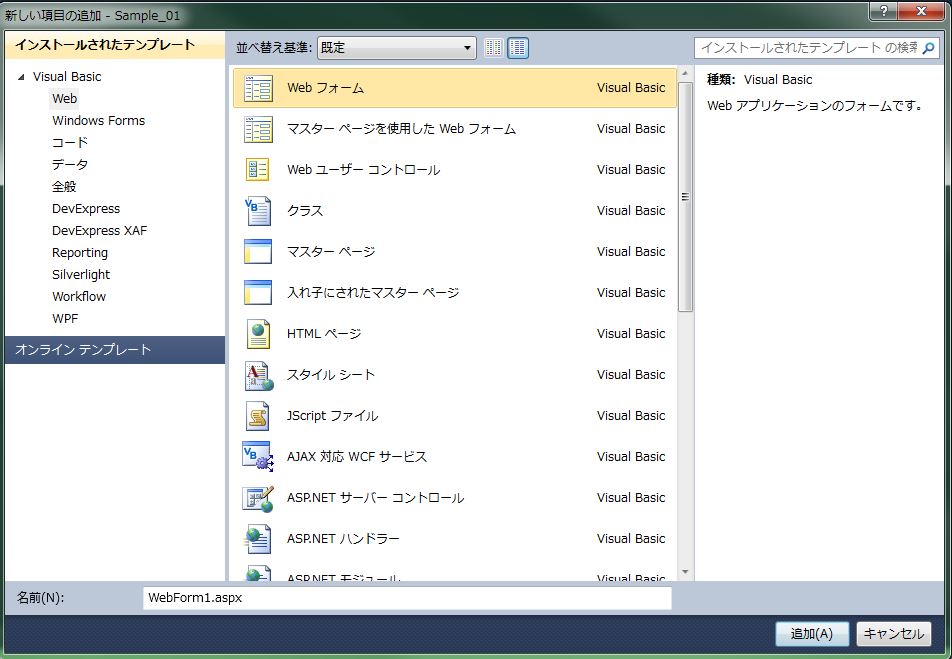
フォーム作成のために「Web フォーム」を指示します。
↓
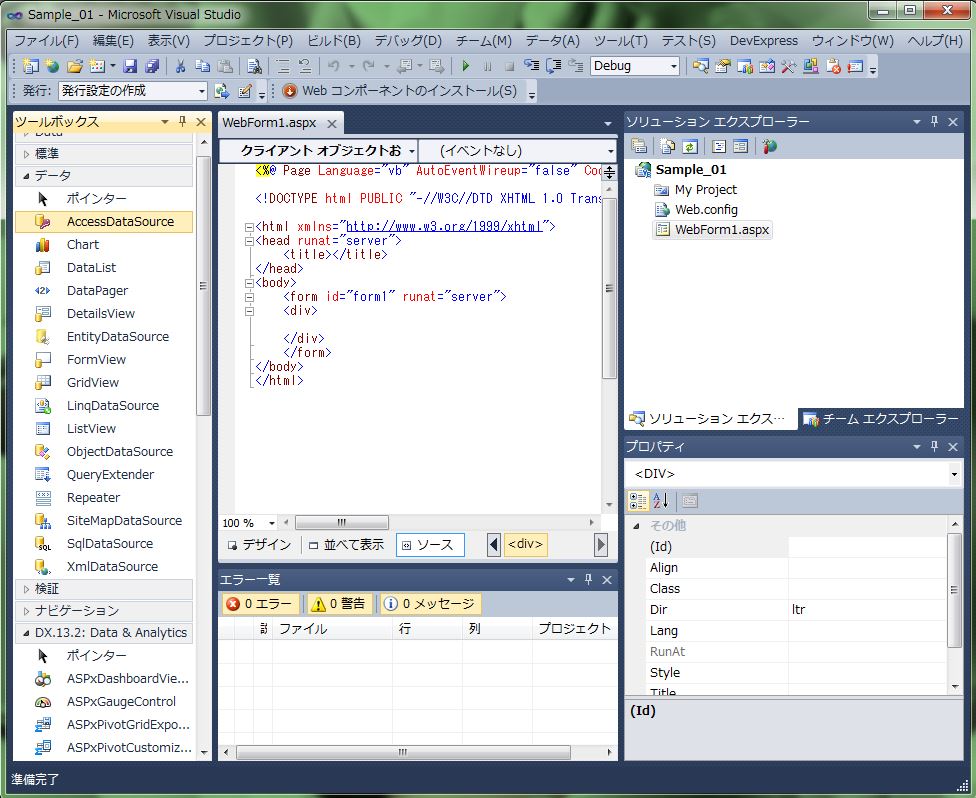
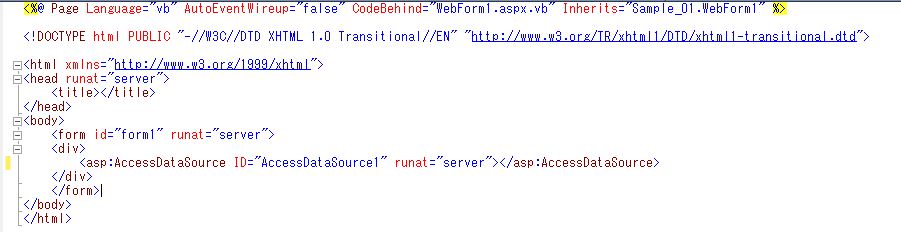
※フォームが作成されます。
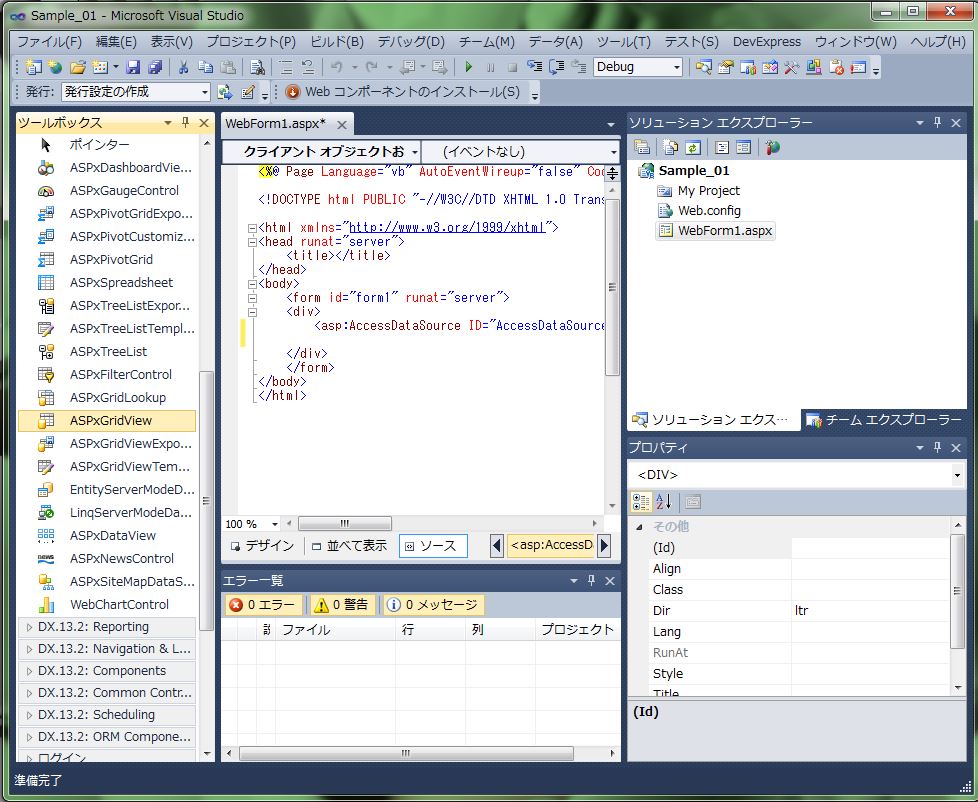
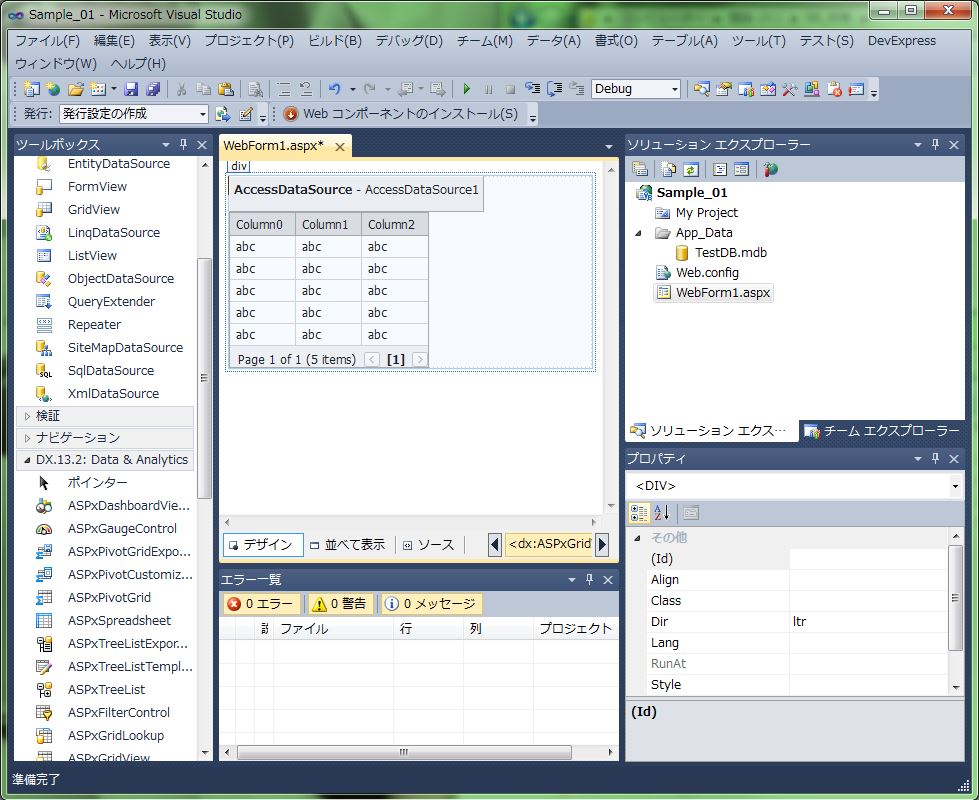
「AccessDataSource」を配置します。
※「AccessDataSource」コントロールをドラックして配置します。
【余談】
本来は「DevExpress」のXPOを使用してDBとリンクしたいが説明が増えるので今回は使用しない。
「ASPxGridView」の説明が終わったら別で説明したいと思います。
↓
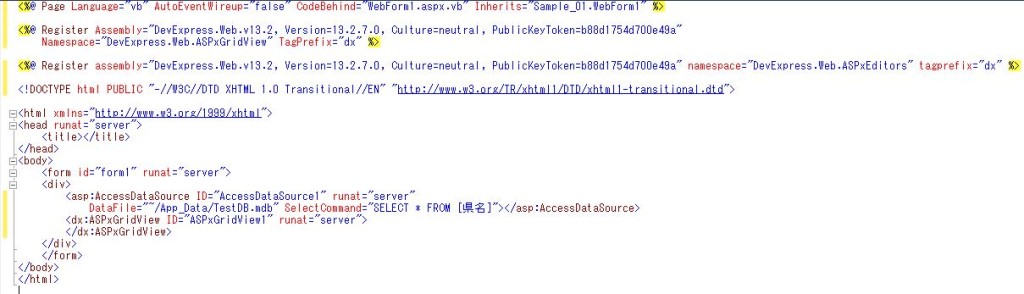
【自動生成PG】
|
1 |
<asp:AccessDataSource ID="AccessDataSource1" runat="server"></asp:AccessDataSource> |
「ASPxGridView」を配置します。
※「ASPxGridView」コントロールをドラックして配置します。
↓
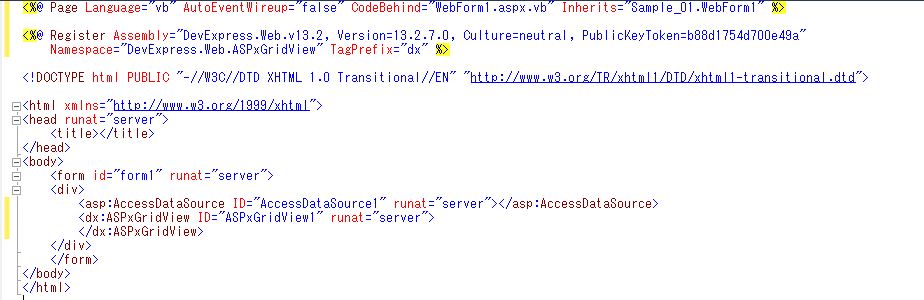
【自動生成PG】
|
1 2 |
<dx:ASPxGridView ID="ASPxGridView1" runat="server"> </dx:ASPxGridView> |
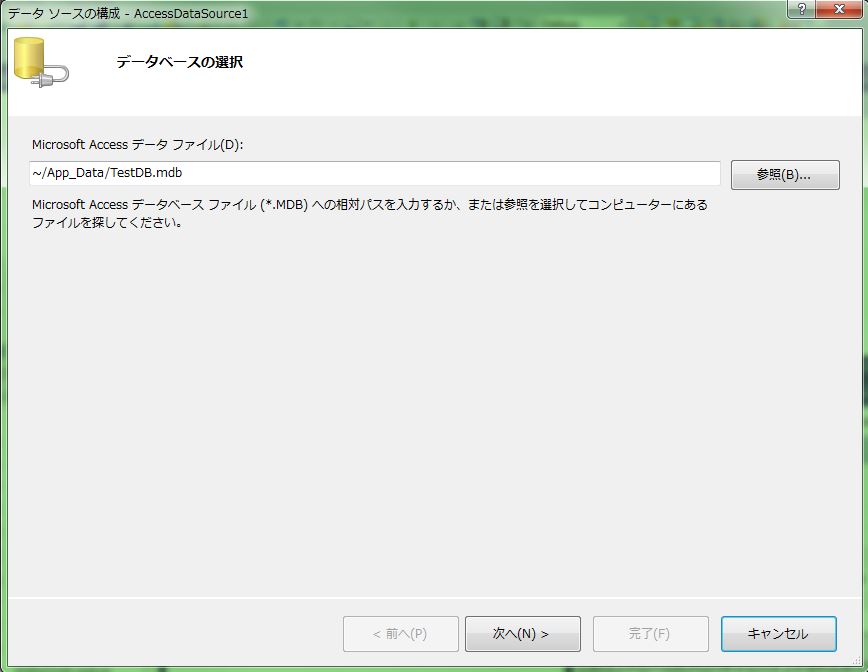
「DB(TestDB.mdb)」を配置します。
「AccessDataSource」に「DB(TestDB.mdb)」をリンク指示します。
↓
【自動生成PG】
|
1 2 3 |
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/TestDB.mdb" SelectCommand="SELECT * FROM [県名]"> </asp:AccessDataSource> |
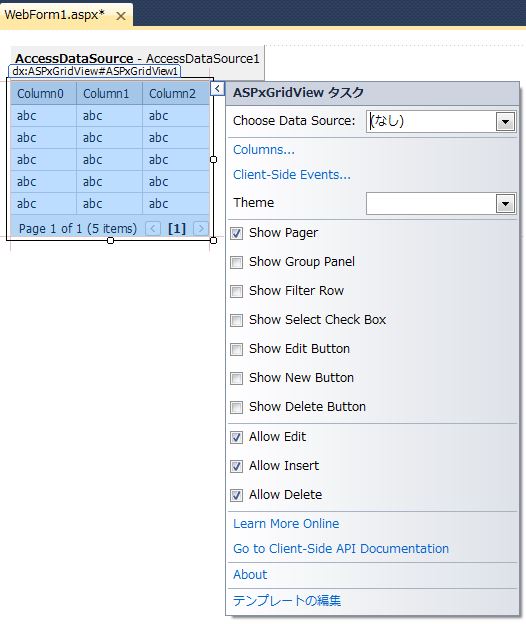
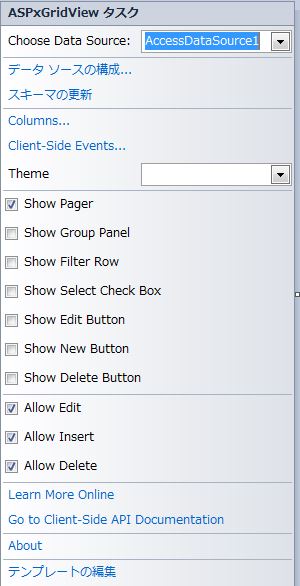
「ASPxGridView」に「AccessDataSource」をリンク指示します。
「>」アイコン上で左クリックを行いメニューを表示させます。
「Choose Data Source:」で作成した「AccessDataSource1」を選択します。
↓
↓
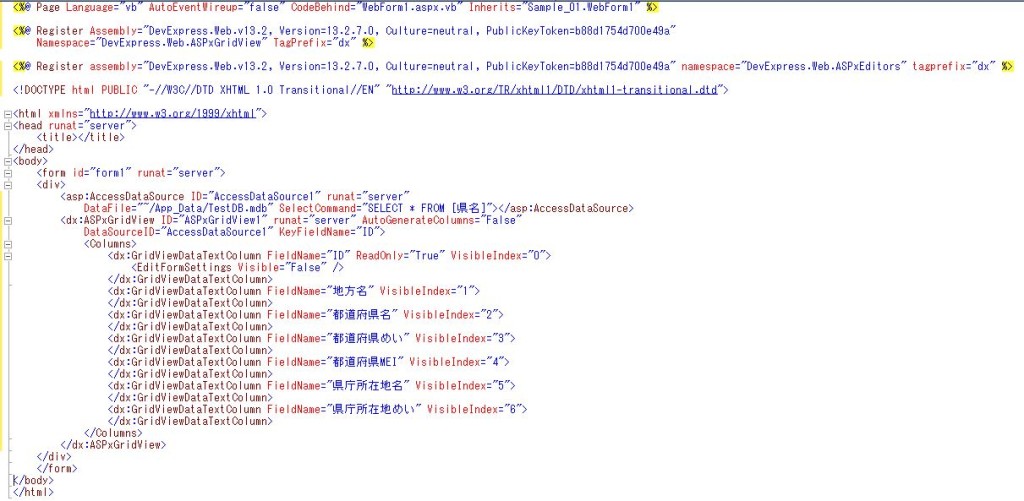
【自動生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="AccessDataSource1" KeyFieldName="ID"> <Columns> <dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="0"> <EditFormSettings Visible="False" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="地方名" VisibleIndex="1"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県名" VisibleIndex="2"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県めい" VisibleIndex="3"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県MEI" VisibleIndex="4"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="県庁所在地名" VisibleIndex="5"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="県庁所在地めい" VisibleIndex="6"> </dx:GridViewDataTextColumn> </Columns> </dx:ASPxGridView> |
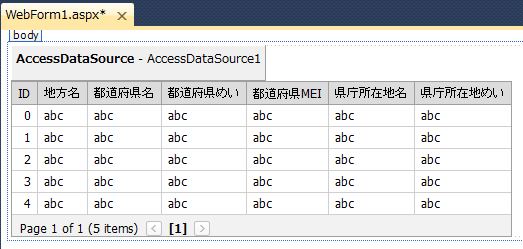
サンプル作成は完了です。
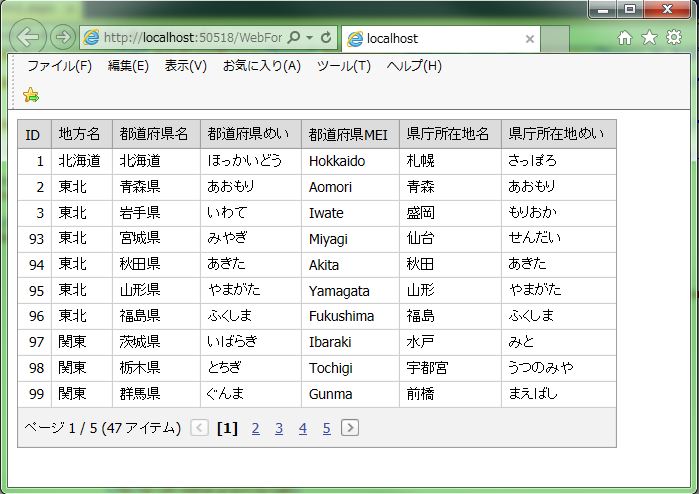
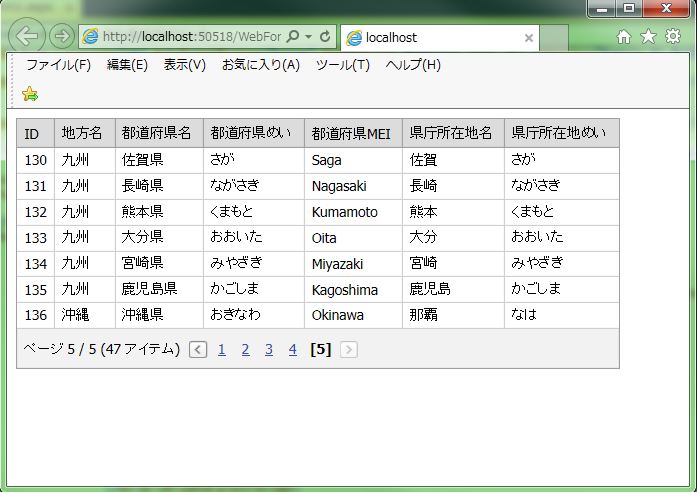
では、実行してみます。
無事DBのデータが「ASPxGridView」に表示されました。
<先頭ページ>
<末尾ページ>
【vb側】
今回vb側のコード作成はありません。
- 投稿タグ
- ASPxGridView