DevExpress の ASPxMemo でのエラーメッセージモード設定のサンプルです。
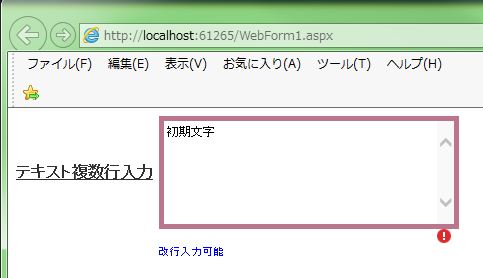
現状の画面デザインはこのようになっています。
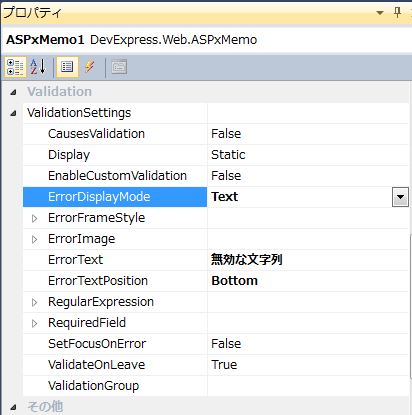
<エラーメッセージモード設定>
「ErrorDisplayMode=”Text”」を設定します。
【モード一覧】
・Text(テキストのみ表示)
・ImageWithTooltip(アイコン、ツールチップでテキスト表示)
・ImageWithText(アイコン、テキスト表示)
・None(表示なし)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<form id="form1" runat="server"> <div> <dx:ASPxMemo ID="ASPxMemo1" runat="server" Height="100px" Theme="RedWine" Width="300px" Caption="テキスト複数行入力" HelpText="改行入力可能" Text="初期文字"> <ClientSideEvents Validation="function(s, e) { // エラーチェック処理は省く e.isValid = false; }" /> <HelpTextStyle ForeColor="Blue"> </HelpTextStyle> <CaptionSettings Position="Left" ShowColon="False" VerticalAlign="Middle" /> <ValidationSettings ErrorDisplayMode="Text" ErrorText="無効な文字列" ErrorTextPosition="Bottom"> <ErrorFrameStyle Font-Size="X-Large"> </ErrorFrameStyle> </ValidationSettings> <CaptionStyle Font-Bold="True" Font-Size="Medium" Font-Underline="True"> </CaptionStyle> <Border BorderWidth="5px" /> </dx:ASPxMemo> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にテキスト複数行のエラーメッセージモード設定が出来ました。
<ImageWithTooltip(アイコン、ツールチップでテキスト表示)>

- 投稿タグ
- ASPxMemo, JavaScript