DevExpress の ASPxMemo での入力文字列取得(JavaScript)のサンプルです。
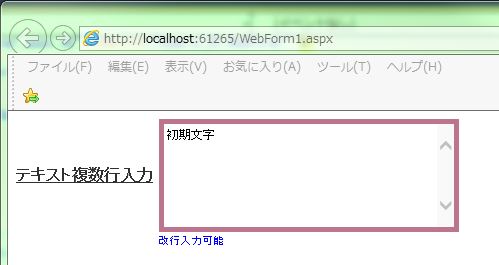
現状の画面デザインはこのようになっています。
<入力文字列取得(JavaScript)>
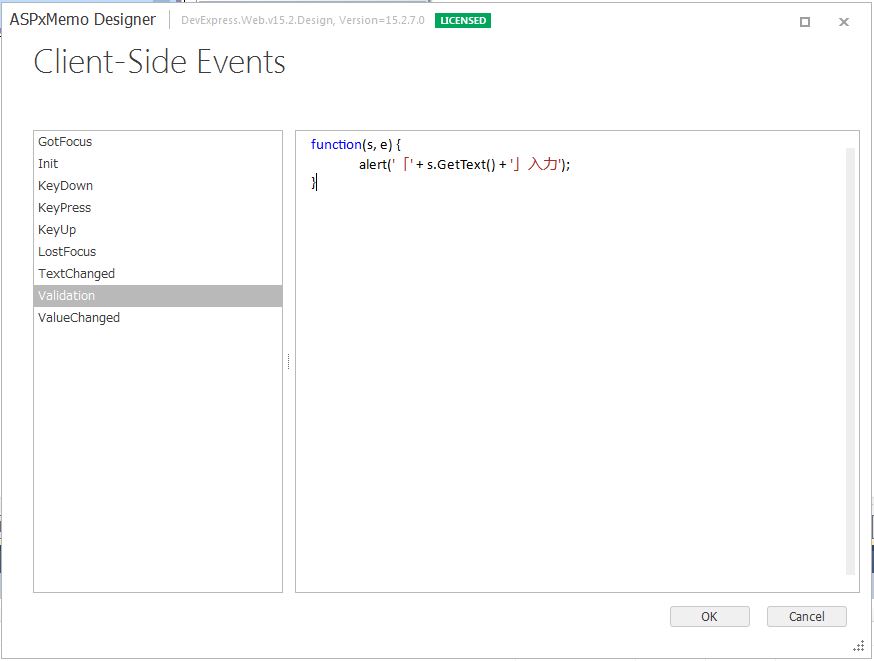
「Validation」イベントで「alert(‘「’ + s.GetText() + ‘」入力’);」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form id="form1" runat="server"> <div> <dx:ASPxMemo ID="ASPxMemo1" runat="server" Height="100px" Theme="RedWine" Width="300px" Caption="テキスト複数行入力" HelpText="改行入力可能" Text="初期文字"> <ClientSideEvents Validation="function(s, e) { alert('「' + s.GetText() + '」入力'); }" /> <HelpTextStyle ForeColor="Blue"> </HelpTextStyle> <CaptionSettings Position="Left" ShowColon="False" VerticalAlign="Middle" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" Font-Underline="True"> </CaptionStyle> <Border BorderWidth="5px" /> </dx:ASPxMemo> </div> </form> |
それでは、実行して動作確認を行います。
↓
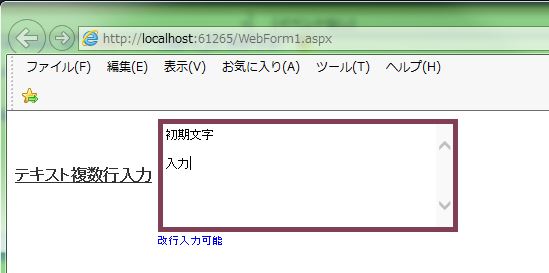
「改行 改行 入力」と入力します。
↓
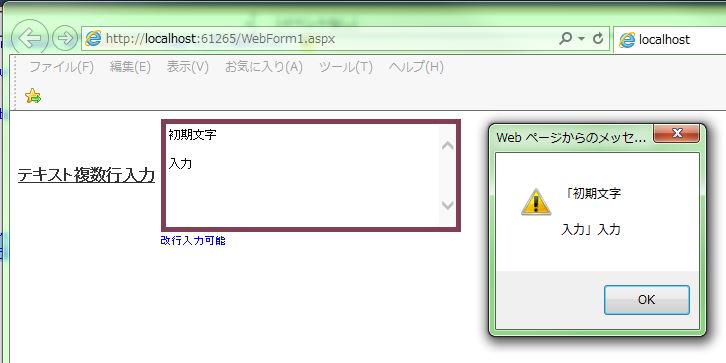
フォーカス移動します。
無事にテキスト複数行の入力文字列取得(JavaScript)が出来ました。
- 投稿タグ
- ASPxMemo, JavaScript