DevExpress の ASPxPopupControl でのモーダル重ね設定のサンプルです。
モーダル画面にモーダル画面を表示することも可能です。
今回は、「OK」ボタンクリック時に確認画面を表示させます。
「ASPxPopupControl」作成手順は、
過去ブログの「DevExpress のサンプル作成(ASPxPopupControl)」を参照して下さい。
<モーダル重ね設定>
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 |
<form id="form1" runat="server"> <div> <dx:ASPxButton ID="ASPxButton1" runat="server" Text="ポップアップ表示" EnableTheming="True" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { dlgPop.Show(); }" /> </dx:ASPxButton> </div> <div> <dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" ClientInstanceName="dlgPop" Theme="RedWine" Width="320px" AllowDragging="True" CloseAction="CloseButton" CloseOnEscape="True" Modal="True" AllowResize="True" HeaderText="ログイン入力画面" PopupHorizontalAlign="WindowCenter" PopupVerticalAlign="WindowCenter" ShowCollapseButton="True" ShowMaximizeButton="True" ShowRefreshButton="True"> <ModalBackgroundStyle BackColor="#F479A5"> </ModalBackgroundStyle> <ContentCollection> <dx:PopupControlContentControl runat="server"> <table> <tr> <td> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="ユーザ名" Font-Bold="True" Font-Size="Medium" Theme="RedWine"> </dx:ASPxLabel> </td> <td> <dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Width="170px" Theme="RedWine"> </dx:ASPxTextBox> </td> </tr> <tr> <td> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="パスワード" Font-Bold="True" Font-Size="Medium" Theme="RedWine"> </dx:ASPxLabel> </td> <td> <dx:ASPxTextBox ID="ASPxTextBox2" runat="server" Width="170px" Password="True" Theme="RedWine"> </dx:ASPxTextBox> </td> </tr> <tr> <td> <dx:ASPxButton ID="ASPxButton2" runat="server" Text="OK" Theme="RedWine" Width="100px" AutoPostBack="False"> <ClientSideEvents Click="function(s, e) { dlgCnf.Show(); }" /> </dx:ASPxButton> </td> <td> <dx:ASPxButton ID="ASPxButton3" runat="server" Text="CANCEL" Theme="RedWine" Width="100px" AutoPostBack="False"> <ClientSideEvents Click="function(s, e) { dlgPop.Hide(); }" /> </dx:ASPxButton> </td> </tr> <tr> <td colspan="2"> <dx:ASPxLabel ID="ASPxLabel3" runat="server" Text="YYY" Theme="RedWine" ClientInstanceName="timeData" Font-Size="Medium" Font-Bold="False"> <ClientSideEvents Init="function(s, e) { myNowDate = new Date(); timeData.SetText(myNowDate.getHours() + '時' + myNowDate.getSeconds() + '分' + myNowDate.getSeconds() + '秒'); }" /> </dx:ASPxLabel> </td> </tr> </table> </dx:PopupControlContentControl> </ContentCollection> </dx:ASPxPopupControl> </div> <div> <dx:ASPxPopupControl ID="ASPxPopupControl2" runat="server" ClientInstanceName="dlgCnf" CloseAction="None" ShowHeader="False" Theme="RedWine" Width="312px" Modal="True" PopupHorizontalAlign="WindowCenter" PopupVerticalAlign="WindowCenter"> <ContentCollection> <dx:PopupControlContentControl runat="server"> <table> <tr> <td colspan="2"> <dx:ASPxLabel ID="ASPxLabel4" runat="server" Text="確定で宜しいでしょうか?" Font-Bold="True" Font-Size="Large"> </dx:ASPxLabel> </td> </tr> <tr> <td> <dx:ASPxButton ID="ASPxButton4" runat="server" Text="OK" Theme="RedWine" Width="100px" AutoPostBack="False"> <ClientSideEvents Click="function(s, e) { dlgCnf.Hide(); dlgPop.Hide(); }" /> </dx:ASPxButton> </td> <td> <dx:ASPxButton ID="ASPxButton5" runat="server" Text="CANCEL" Theme="RedWine" Width="100px" AutoPostBack="False"> <ClientSideEvents Click="function(s, e) { dlgCnf.Hide(); }" /> </dx:ASPxButton> </td> </tr> </table> </dx:PopupControlContentControl> </ContentCollection> </dx:ASPxPopupControl> </div> </form> |
それでは、実行して動作確認を行います。
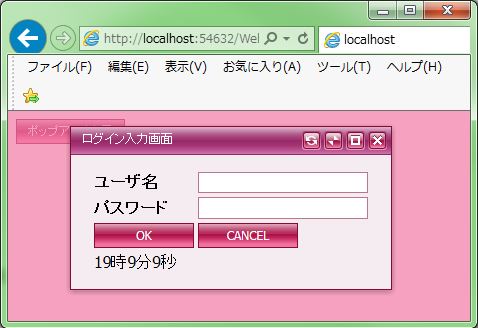
実行して、「ポップアップ表示」ボタンをクリックします。
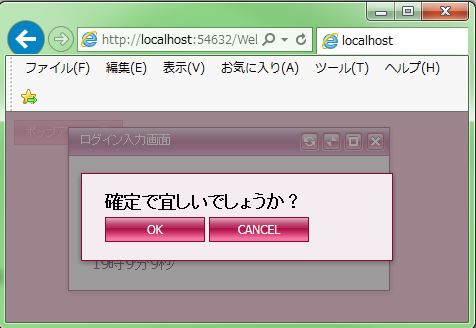
「OK」ボタンをクリックします。
無事にポップアップ(ASPxPopupControl)のモーダル重ねが出来ました。