DevExpress の ASPxPopupControl での表示位置設定(縦)追加のサンプルです。
今回は、ボタンを中心にして表示位置を設定します。
「ASPxPopupControl」の表示位置設定(縦)で画面中央の場合は、
過去ブログの「DevExpress の ASPxPopupControl での表示位置設定(縦)」を参照して下さい。
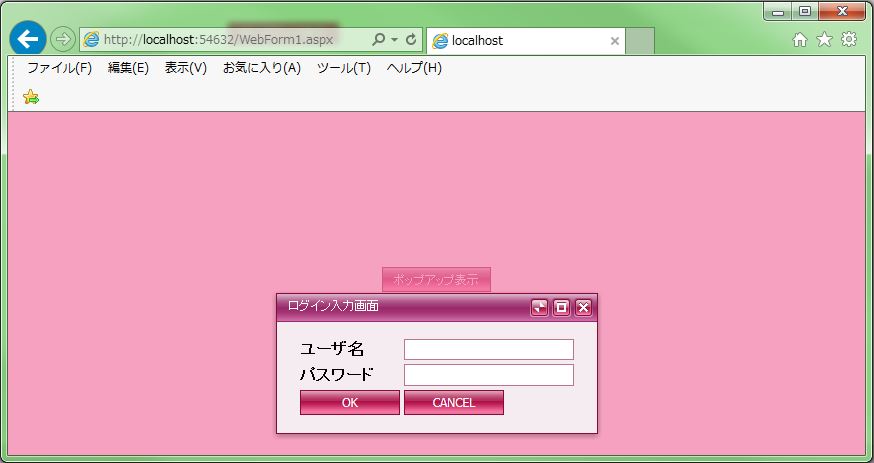
現状の画面デザインはこのようになっています。
↓
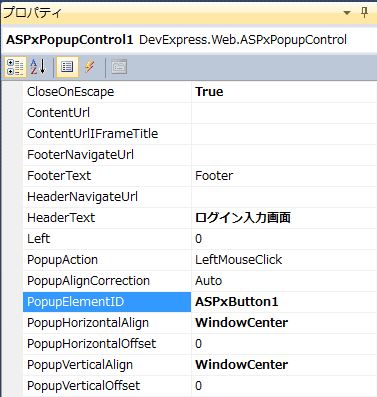
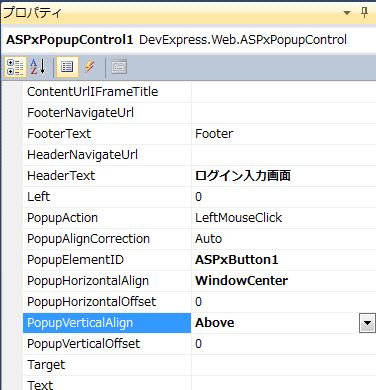
「ASPxPopupControl」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<ボタンを基準にして表示位置設定(縦)>
ボタンとポップアップ画面を関連させます。
「PopupElementID=”ASPxButton1″」を設定します。
「PopupVerticalAlign=”Above”」に変更します。
【表示位置(縦)一覧】
・NotSet(デフォルト)
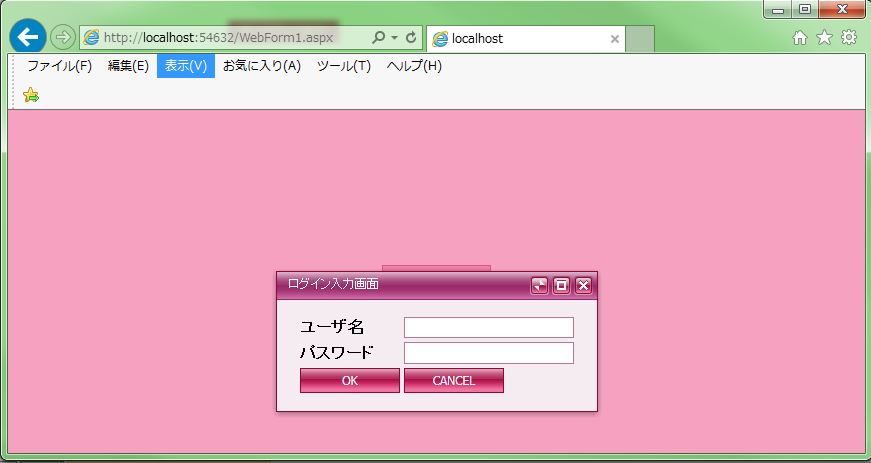
・Above(ボタン上端基準で上側表示)
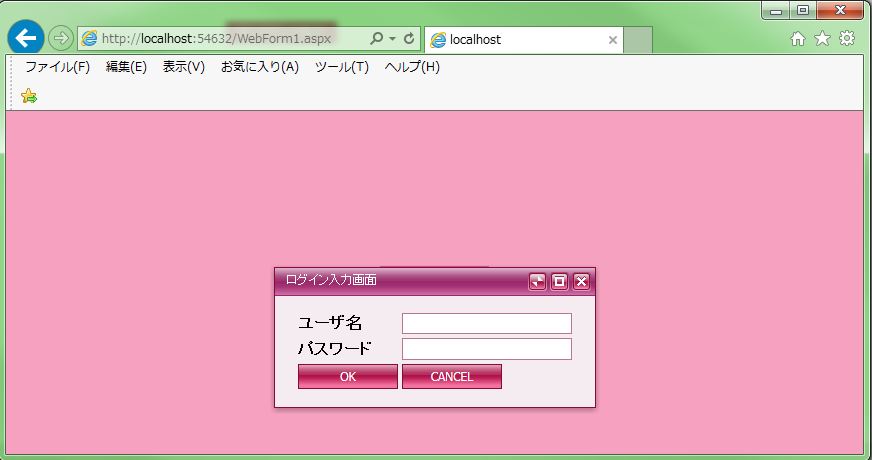
・TopSides(ボタン上端基準で下側表示)
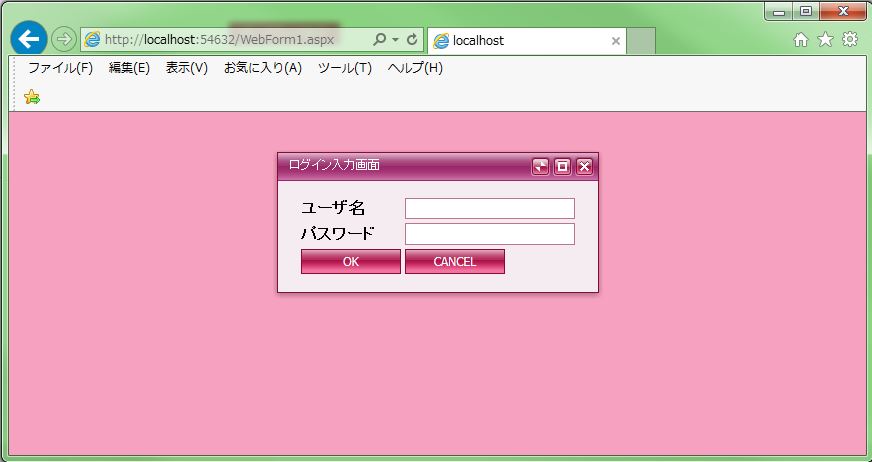
・Middle(ボタン中央)
・BottomSides(ボタン下端基準で上側表示)
・Below(ボタン下端基準で下側表示)
・WindowCenter(画面中央)
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<form id="form1" runat="server"> <div align="center"> <%-- 無理やり縦中央 --%> <br /><br /><br /><br /><br /><br /><br /><br /> <dx:ASPxButton ID="ASPxButton1" runat="server" Text="ポップアップ表示" EnableTheming="True" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { dlgPop.Show(); }" /> </dx:ASPxButton> </div> <div> <dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" ClientInstanceName="dlgPop" Theme="RedWine" Width="320px" AllowDragging="True" CloseAction="CloseButton" CloseOnEscape="True" Modal="True" AllowResize="True" HeaderText="ログイン入力画面" PopupHorizontalAlign="WindowCenter" PopupVerticalAlign="Above" ShowCollapseButton="True" ShowMaximizeButton="True" PopupElementID="ASPxButton1"> <ModalBackgroundStyle BackColor="#F479A5"> </ModalBackgroundStyle> <ContentCollection> <dx:PopupControlContentControl runat="server"> <table> <tr> <td> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="ユーザ名" Font-Bold="True" Font-Size="Medium" Theme="RedWine"> </dx:ASPxLabel> </td> <td> <dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Width="170px" Theme="RedWine"> </dx:ASPxTextBox> </td> </tr> <tr> <td> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="パスワード" Font-Bold="True" Font-Size="Medium" Theme="RedWine"> </dx:ASPxLabel> </td> <td> <dx:ASPxTextBox ID="ASPxTextBox2" runat="server" Width="170px" Password="True" Theme="RedWine"> </dx:ASPxTextBox> </td> </tr> <tr> <td> <dx:ASPxButton ID="ASPxButton2" runat="server" Text="OK" Theme="RedWine" Width="100px" AutoPostBack="False"> <ClientSideEvents Click="function(s, e) { dlgPop.Hide(); }" /> </dx:ASPxButton> </td> <td> <dx:ASPxButton ID="ASPxButton3" runat="server" Text="CANCEL" Theme="RedWine" Width="100px" AutoPostBack="False"> <ClientSideEvents Click="function(s, e) { dlgPop.Hide(); }" /> </dx:ASPxButton> </td> </tr> </table> </dx:PopupControlContentControl> </ContentCollection> </dx:ASPxPopupControl> </div> </form> |
それでは、実行して動作確認を行います。
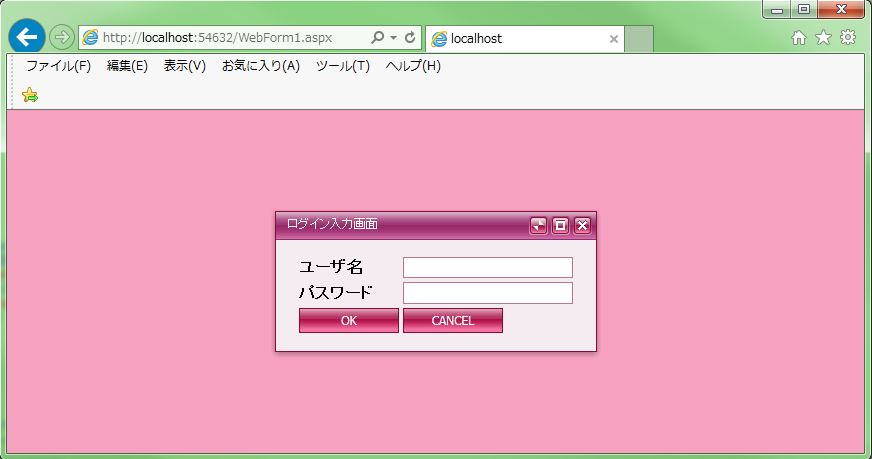
実行して、「ポップアップ表示」ボタンをクリックします。
無事にポップアップ(ASPxPopupControl)の表示位置設定(縦)がボタン上端基準になりました。
<TopSides(ボタン上端基準で下側表示)>
<Middle(ボタン中央)>