DevExpress の ASPxScheduler でのスケジュール移動画面作成(自作)です。
スケジュール移動画面作成(自作)するために下記の7手順が必要になります。
1.スケジュール移動画面作成
2.スケジュール移動画面で親情報(スケジュール)取得
3.スケジュール移動画面情報(項目)を親情報(スケジュール)に紐付設定
4.スケジュール移動画面情報(ボタン)を親情報(スケジュール)に紐付設定
5.親情報(スケジュール)でスケジュール移動画面設定
6.スケジュール移動コマンドクラス作成
7.親情報(スケジュール)でスケジュール移動処理設定
今回は「1」〜「5」までのサンプルを作成します。
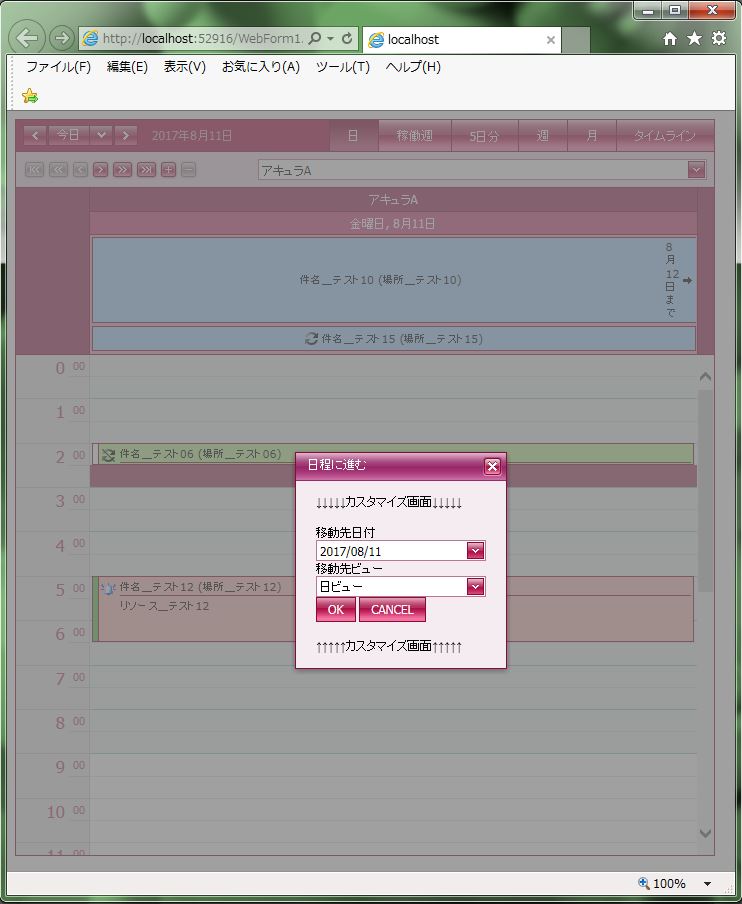
現状の画面デザインはこのようになっています。
↓
<1.スケジュール移動画面作成>
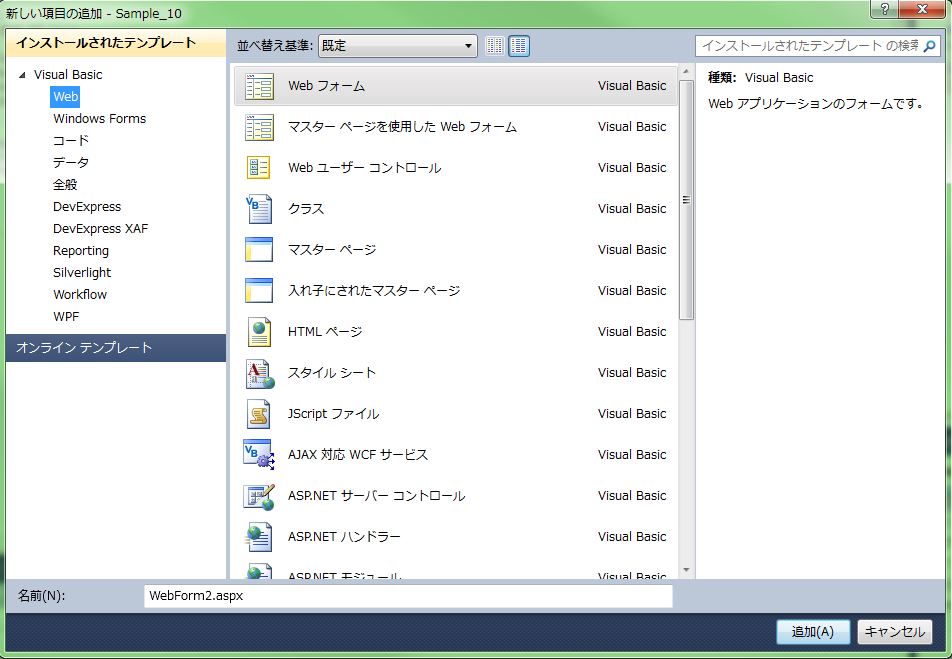
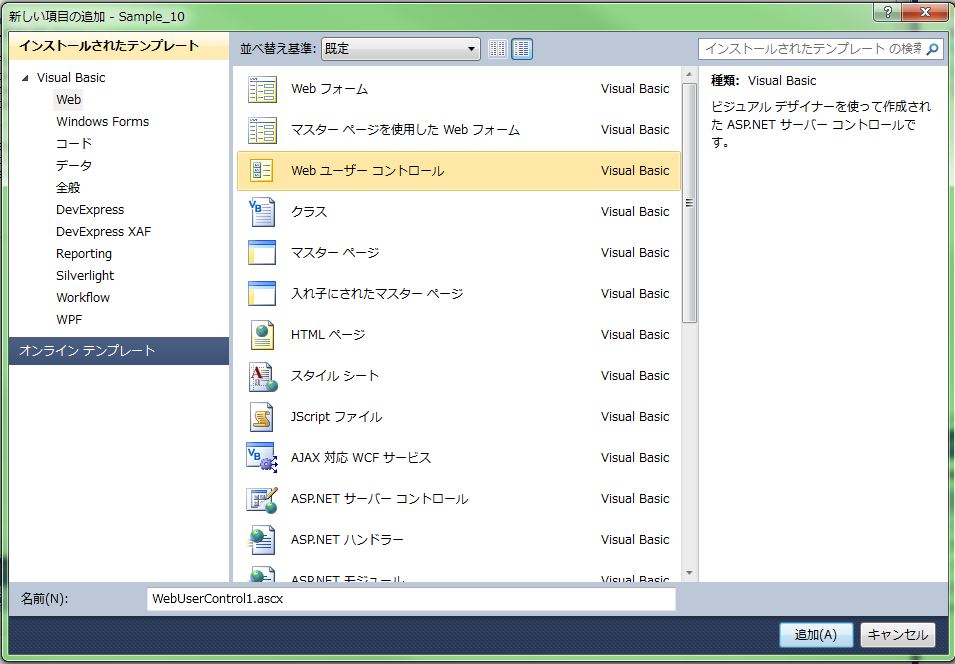
・プロジェクト右クリックから「追加」→「新しい項目」を選択します。
・テンプレートとして、「Web ユーザー コントロール」を選択します。
↓
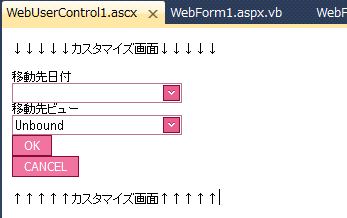
・各項目、ボタンのオブジェクトを配置します。
※ボタンの「AutoPostBack」は「OFF」設定
【WebUserControl1.ascx サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="↓↓↓↓↓カスタマイズ画面↓↓↓↓↓" Theme="RedWine"> </dx:ASPxLabel> <div> <br /> <dx:ASPxLabel ID="ASPxLabel3" runat="server" Text="移動先日付" Theme="RedWine"> </dx:ASPxLabel> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Theme="RedWine"> </dx:ASPxDateEdit> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="移動先ビュー" Theme="RedWine"> </dx:ASPxLabel> <dx:ASPxComboBox ID="ASPxComboBox1" runat="server" ValueType="System.Int32" EnableTheming="True" Theme="RedWine"> </dx:ASPxComboBox> <dx:ASPxButton ID="ASPxButton1" runat="server" AutoPostBack="False" Text="OK" Theme="RedWine"> </dx:ASPxButton> <dx:ASPxButton ID="ASPxButton2" runat="server" AutoPostBack="False" Text="CANCEL" Theme="RedWine"> </dx:ASPxButton> </div> <br /> <dx:ASPxLabel ID="ASPxLabel4" runat="server" Text="↑↑↑↑↑カスタマイズ画面↑↑↑↑↑" Theme="RedWine"> </dx:ASPxLabel> |
<2.スケジュール移動画面で親情報(スケジュール)取得>
・クラスの継承先を「System.Web.UI.UserControl」から「DevExpress.Web.ASPxScheduler.SchedulerFormControl」に変更します。
・「Public Overrides Sub DataBind()」のメソッドをオーバレイズさせて作成します。
・「DataBind」メソッド内で親スケジュール情報「Parent」を取得します。
・ビュー一覧は、親スケジュール情報の「ViewsDataSource」から取得します。
・各項目の初期値は親スケジュール情報から取得します。
・各ボタンのクリックイベントは親スケジュール情報から取得します。
【WebUserControl1.ascx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
Public Overrides Sub DataBind() 'MyBase.DataBind() '親情報取得 Dim myContainer As DevExpress.Web.ASPxScheduler.GotoDateFormTemplateContainer myContainer = Parent 'リスト設定 ASPxComboBox1.DataSource = myContainer.ViewsDataSource ASPxComboBox1.DataBind() '初期値設定 ASPxDateEdit1.Value = myContainer.Date ASPxComboBox1.Value = CType(myContainer.ActiveViewType, Integer) 'ボタン連携設定 ASPxButton1.ClientSideEvents.Click = myContainer.ApplyHandler ASPxButton2.ClientSideEvents.Click = myContainer.CancelHandler End Sub |
<3.スケジュール移動画面情報(項目)を親情報(スケジュール)に紐付設定>
・「Protected Overrides Function GetChildEditors() As DevExpress.Web.ASPxEditBase()」のメソッドをオーバレイズさせて作成します。
・「GetChildEditors」メソッド内で必要な項目を親情報(スケジュール)に紐付設定します。
※ラベル情報は不要なので紐付から除外
【WebUserControl1.ascx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 |
Protected Overrides Function GetChildEditors() As DevExpress.Web.ASPxEditBase() '項目紐付 Dim myASPxEditBase() As DevExpress.Web.ASPxEditBase myASPxEditBase = {ASPxDateEdit1, ASPxComboBox1} Return myASPxEditBase End Function |
<4.スケジュール移動画面情報(ボタン)を親情報(スケジュール)に紐付設定>
・「Protected Overrides Function GetChildButtons() As DevExpress.Web.ASPxButton()」のメソッドをオーバレイズさせて作成します。
・「GetChildButtons」メソッド内でボタンを親情報(スケジュール)に紐付設定します。
【WebUserControl1.ascx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 |
Protected Overrides Function GetChildButtons() As DevExpress.Web.ASPxButton() 'ボタン紐付 Dim myASPxButton() As DevExpress.Web.ASPxButton myASPxButton = {ASPxButton1, ASPxButton2} Return myASPxButton End Function |
【WebUserControl1.ascx.vb サンプル全プログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
Public Class WebUserControl2 Inherits DevExpress.Web.ASPxScheduler.SchedulerFormControl Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load End Sub Public Overrides Sub DataBind() 'MyBase.DataBind() '親情報取得 Dim myContainer As DevExpress.Web.ASPxScheduler.GotoDateFormTemplateContainer myContainer = Parent 'リスト設定 ASPxComboBox1.DataSource = myContainer.ViewsDataSource ASPxComboBox1.DataBind() '初期値設定 ASPxDateEdit1.Value = myContainer.Date ASPxComboBox1.Value = CType(myContainer.ActiveViewType, Integer) 'ボタン連携設定 ASPxButton1.ClientSideEvents.Click = myContainer.ApplyHandler ASPxButton2.ClientSideEvents.Click = myContainer.CancelHandler End Sub Protected Overrides Function GetChildEditors() As DevExpress.Web.ASPxEditBase() '項目紐付 Dim myASPxEditBase() As DevExpress.Web.ASPxEditBase myASPxEditBase = {ASPxDateEdit1, ASPxComboBox1} Return myASPxEditBase End Function Protected Overrides Function GetChildButtons() As DevExpress.Web.ASPxButton() 'ボタン紐付 Dim myASPxButton() As DevExpress.Web.ASPxButton myASPxButton = {ASPxButton1, ASPxButton2} Return myASPxButton End Function End Class |
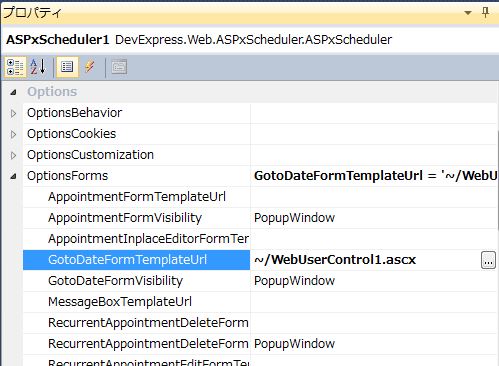
<5.親情報(スケジュール)でスケジュール移動画面設定>
・「ASPxScheduler」の「OptionsForms」に「GotoDateFormTemplateUrl=”~/WebUserControl1.ascx”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<form id="form1" runat="server"> <div> <dxwschs:ASPxScheduler ID="ASPxScheduler1" runat="server" AppointmentDataSourceID="XpoDataSource2" ClientIDMode="AutoID" ResourceDataSourceID="XpoDataSource1" Start="2017-08-11" Theme="RedWine" Width="700px" GroupType="Resource"> <Storage> <Appointments AutoRetrieveId="True"> <Mappings AllDay="ALLDAY" AppointmentId="ID" Description="DESCRIPTION" End="ENDDATE" Label="LABEL" Location="LOCATION" RecurrenceInfo="RECURRENCEINFO" ReminderInfo="REMINDERINFO" ResourceId="RESOURCEID" Start="STARTDATE" Status="STATUS" Subject="SUBJECT" Type="TYPE" /> </Appointments> <Resources> <Mappings Caption="NAME" ResourceId="ID" /> </Resources> </Storage> <Views> <DayView ResourcesPerPage="1" > <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> <DayViewStyles ScrollAreaHeight="500px"> </DayViewStyles> </DayView> <WorkWeekView ResourcesPerPage="1"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </WorkWeekView> <WeekView ResourcesPerPage="1"> </WeekView> <MonthView ResourcesPerPage="1"> </MonthView> <TimelineView ResourcesPerPage="1"> </TimelineView> <FullWeekView Enabled="True" ResourcesPerPage="1" MenuCaption="5日分ビュー" ShortDisplayName="5日分"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </FullWeekView> </Views> <OptionsForms GotoDateFormTemplateUrl="~/WebUserControl1.ascx" /> </dxwschs:ASPxScheduler> </div> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_MST"> </dx:XpoDataSource> <dx:XpoDataSource ID="XpoDataSource2" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_INFO"> </dx:XpoDataSource> </div> </form> |
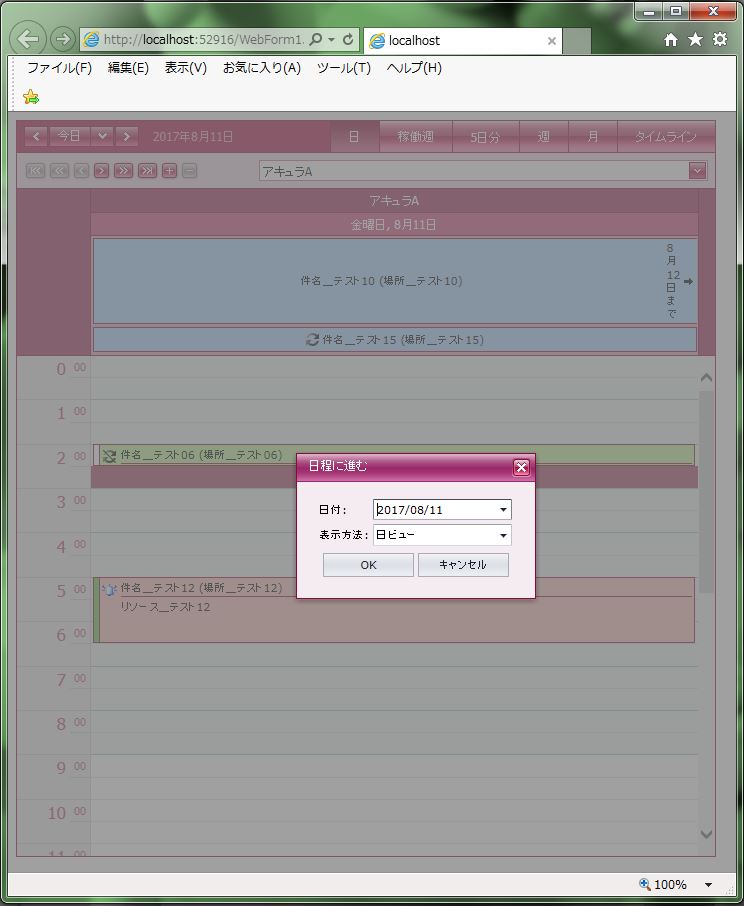
それでは、実行して初期設定動作確認を行います。
↓
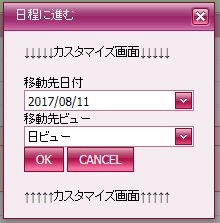
無事にスケジュールのスケジュール移動画面作成(自作)が出来ました。
※スケジュールの移動は、まだ動作しません。