DevExpress の ASPxSpreadsheet での保存先固定設定(サーバー保存)のサンプルです。
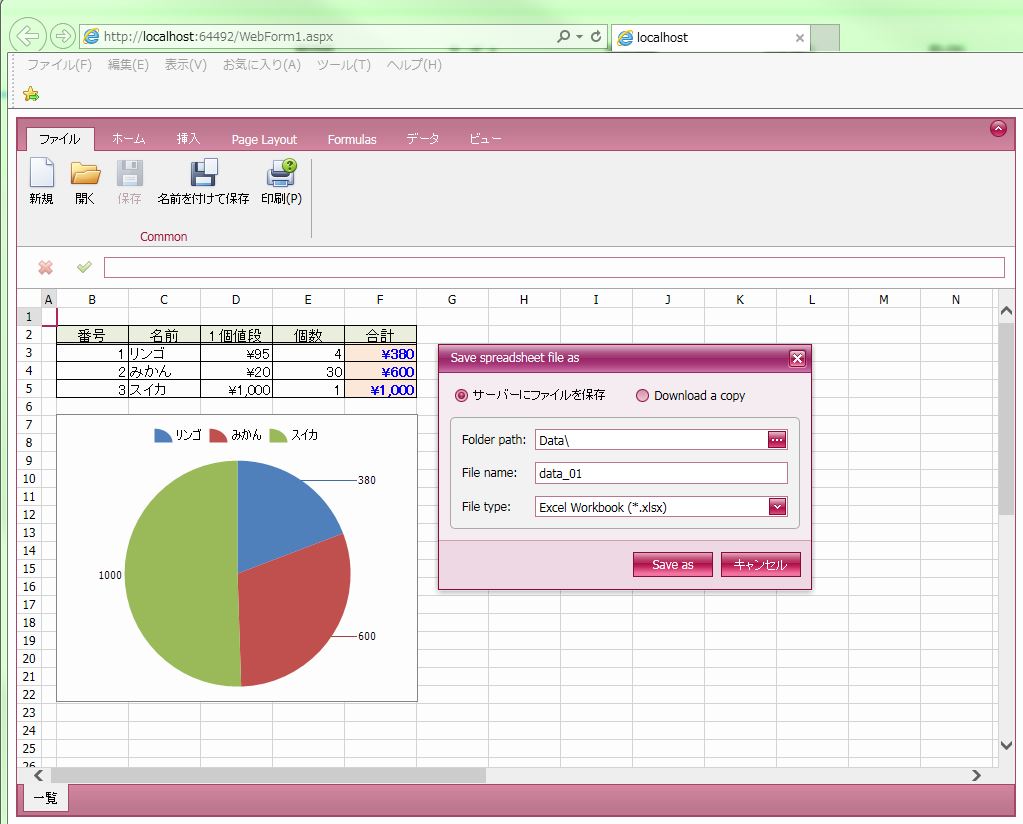
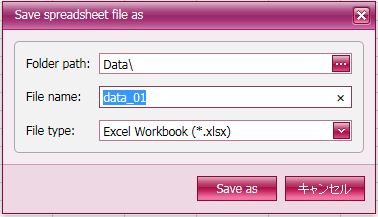
現状の画面デザインはこのようになっています。
「サーバー先のフォルダに保存」、「ローカルにダウンロードして保存」を選択可能
今回は「サーバー先のフォルダに保存」のみとして設定します。
エクセル表示の手順は、
過去ブログの「DevExpress の サンプル作成(ASPxSpreadsheet)」を参照して下さい。
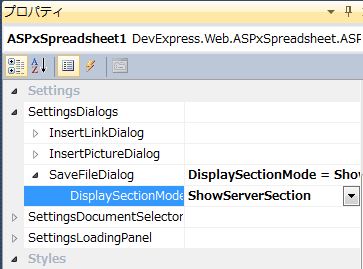
<保存先固定設定(サーバー保存)>
「DisplaySectionMode=”ShowServerSection”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<form id="form1" runat="server"> <div> <dx:ASPxSpreadsheet ID="ASPxSpreadsheet1" runat="server" WorkDirectory="D:¥10_PG¥99_サンプル¥VB.net¥2010¥DevExpress¥ASPxSpreadsheet¥Data" Height="700px" Theme="RedWine" ConfirmOnLosingChanges="編集中ですが移動して良いですか?移動すると編集データは無くなります。" AutoSaveMode="On" AutoSaveTimeout="00:10:00"> <SettingsDialogs> <SaveFileDialog DisplaySectionMode="ShowServerSection" /> </SettingsDialogs> </dx:ASPxSpreadsheet> </div> </form> |
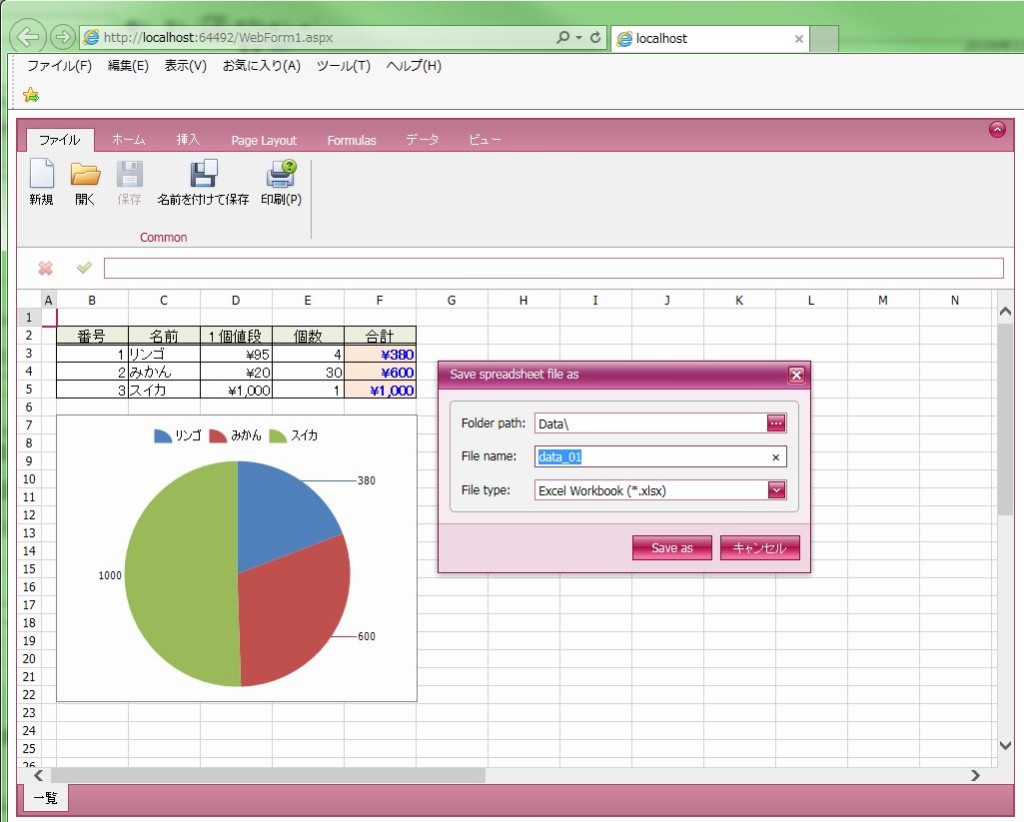
それでは、実行して動作確認を行います。
↓


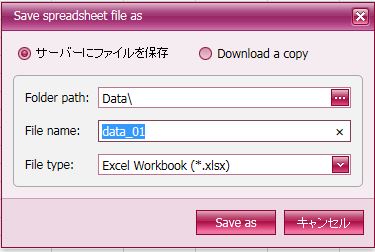
※「サーバー先のフォルダに保存」、「ローカルにダウンロードして保存」の選択項目非表示
無事にエクセル表示の保存先固定設定(サーバー保存)が出来ました。
- 投稿タグ
- ASPxSpreadsheet