DevExpress の ASPxTimeEdit でのタイトル設定のサンプルです。
現状の画面デザインはこのようになっています。
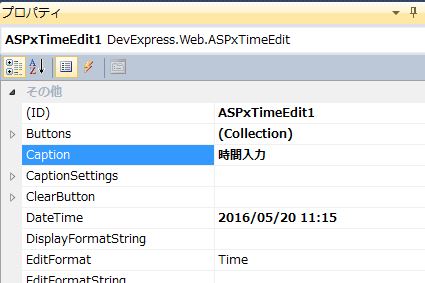
「ASPxTimeEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<タイトル設定>
「Caption=”時間入力”」に変更します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server" AllowNull="False" Caption="時間入力" DateTime="05/20/2016 11:15:00" HorizontalAlign="Center" Theme="RedWine"> </dx:ASPxTimeEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事に時間エディット(ASPxTimeEdit)のタイトルの確認が出来ました。
- 投稿タグ
- ASPxTimeEdit