DevExpress の ASPxTimeEdit のまとめです。
「ASPxTimeEdit」は、日付入力の場合必須と思います。
ベースはテキストボックスですので、直接入力が可能です。
また、スピンドルボタンでも変更可能ですので便利です。
<メリット>
・デザイン選択が可能
・日付も入力可能
<デメリット>
・時計表示は不可
【デザイン選択】
デザイン選択は、過去ブログの「DevExpress の ASPxTimeEdit でのデザイン(テーマ一覧)」を参照して下さい。
【クリアボタン常時表示】
クリアボタン常時表示は、過去ブログの「DevExpress の ASPxTimeEdit でのクリアボタン常時表示設定」を参照して下さい。
【スピンドル非表示】
スピンドル非表示は、過去ブログの「DevExpress の ASPxTimeEdit での入力のみ設定(スピンドル非表示)」を参照して下さい。
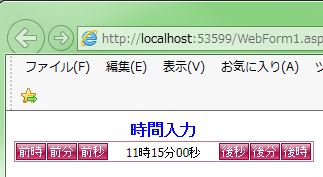
【ボタン時間変更】
ボタン時間変更は、過去ブログの「DevExpress の ASPxTimeEdit でのボタン時間変更(JavaScript)」を参照して下さい。
【日付表示】
日付表示は、過去ブログの「DevExpress の ASPxTimeEdit での日付表示設定」を参照して下さい。
【日付と時間表示】
日付と時間表示は、過去ブログの「DevExpress の ASPxTimeEdit での日付、時間表示設定」を参照して下さい。
- 投稿タグ
- ASPxTimeEdit, JavaScript