DevExpress の ASPxTrackBar でのカーソル移動量設定のサンプルです。
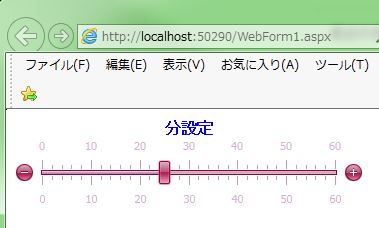
現状の画面デザインはこのようになっています。
デフォルトでは、一度のカーソル移動で「2」進みます。
今回は、カーソル移動量を「5」に設定します。
<カーソル移動量設定>
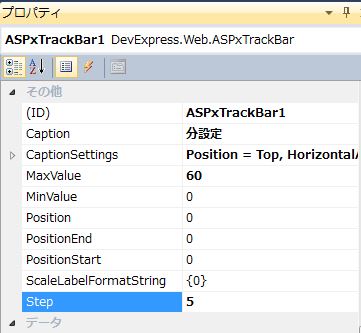
「Step=”5″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form id="form1" runat="server"> <div> <dx:ASPxTrackBar ID="ASPxTrackBar1" runat="server" Caption="分設定" LargeTickInterval="10" MaxValue="60" Position="0" PositionStart="0" ScalePosition="Both" Step="5" Theme="RedWine" Width="350px"> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" VerticalAlign="Middle" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxTrackBar> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にトラックバーのカーソル移動量設定が出来ました。
※「+」ボタンを3回クリックしています。
- 投稿タグ
- ASPxTrackBar