タグ : ASPxTrackBar
DevExpress の ASPxTrackBar のまとめ
2016年11月17日 DevExpress
DevExpress の ASPxTrackBar のまとめです。 「ASPxTrackBar」は、デザイン重視の場合に使用すれば良いと思います。 特別な機能が入っているというわけではありませんので。 <メリット> ・デ …
DevExpress の ASPxTrackBar での色選択設定(JavaScript)
2016年11月16日 DevExpress
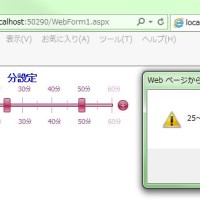
DevExpress の ASPxTrackBar での色選択設定(JavaScript)のサンプルです。 実際の画面はこのような感じです。 サンプル作成までの大きな手順は7点です。 ・ASPxTrackBar を3個生 …
DevExpress の ASPxTrackBar での選択値取得(JavaScript)
2016年11月15日 DevExpress
DevExpress の ASPxTrackBar での選択値取得(JavaScript)のサンプルです。 現状の画面デザインはこのようになっています。 <選択値取得(JavaScript)> 「>」をクリックしま …
DevExpress の ASPxTrackBar でのメモリ開始設定
2016年11月14日 DevExpress
DevExpress の ASPxTrackBar でのメモリ開始設定のサンプルです。 現状の画面デザインはこのようになっています。 <メモリ開始設定> 「LargeTickStartValue=”20 …
DevExpress の ASPxTrackBar での初期値設定
2016年11月11日 DevExpress
DevExpress の ASPxTrackBar での初期値設定のサンプルです。 現状の画面デザインはこのようになっています。 <初期値設定> 「PositionStart=”20″」、「Pos …
DevExpress の ASPxTrackBar での範囲設定
2016年11月10日 DevExpress
DevExpress の ASPxTrackBar での範囲設定のサンプルです。 現状の画面デザインはこのようになっています。 今回は、範囲(From、To)の設定を行います。 <範囲設定> 「AllowRangeSel …
DevExpress の ASPxTrackBar でのボタン非表示設定
2016年11月9日 DevExpress
DevExpress の ASPxTrackBar でのボタン非表示設定のサンプルです。 現状の画面デザインはこのようになっています。 <ボタン非表示設定> 「ShowChangeButtons=”False …
DevExpress の ASPxTrackBar でのサブメモリ数設定
2016年11月8日 DevExpress
DevExpress の ASPxTrackBar でのサブメモリ数設定のサンプルです。 現状の画面デザインはこのようになっています。 現在は、メモリ単位(LargeTickInterval)が「10」でサブメモリ数(S …
DevExpress の ASPxTrackBar でのメモリハイライト設定
2016年11月7日 DevExpress
DevExpress の ASPxTrackBar でのメモリハイライト設定のサンプルです。 現状の画面デザインはこのようになっています。 今回は、カーソル位置までのメモリをハイライト設定します。 <メモリハイライト設定 …
DevExpress の ASPxTrackBar でのメモリタイトル設定
2016年11月4日 DevExpress
DevExpress の ASPxTrackBar でのメモリタイトル設定のサンプルです。 現状の画面デザインはこのようになっています。 デフォルトでは、数字のみ表示されています。 今回は、数字の後ろに「分」を設定します …
DevExpress の ASPxTrackBar でのカーソル移動量設定
2016年11月3日 DevExpress
DevExpress の ASPxTrackBar でのカーソル移動量設定のサンプルです。 現状の画面デザインはこのようになっています。 デフォルトでは、一度のカーソル移動で「2」進みます。 今回は、カーソル移動量を「5 …
DevExpress の ASPxTrackBar でのタイトル表示位置(横)設定
2016年11月2日 DevExpress
DevExpress の ASPxTrackBar でのタイトル表示位置(横)設定のサンプルです。 現状の画面デザインはこのようになっています。 <タイトル表示位置(横)設定> 「HorizontalAlign=R …
DevExpress の ASPxTrackBar でのタイトル表示位置設定
2016年11月1日 DevExpress
DevExpress の ASPxTrackBar でのタイトル表示位置設定のサンプルです。 現状の画面デザインはこのようになっています。 <タイトル表示位置設定> 「Position=”Top” …
DevExpress の ASPxTrackBar でのタイトルフォント設定
2016年10月31日 DevExpress
DevExpress の ASPxTrackBar でのタイトルフォント設定のサンプルです。 現状の画面デザインはこのようになっています。 <タイトルフォント設定> 「Font-Bold=”True̶ …
DevExpress の ASPxTrackBar でのタイトル文字色設定
2016年10月28日 DevExpress
DevExpress の ASPxTrackBar でのタイトル文字色設定のサンプルです。 現状の画面デザインはこのようになっています。 <タイトル文字色設定> 「ForeColor=”Blue” …