DevExpress の ASPxTrackBar でのメモリタイトル設定のサンプルです。
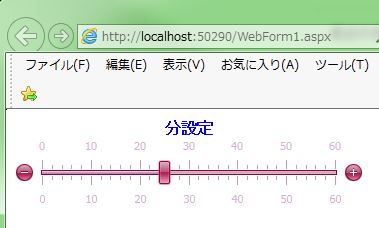
現状の画面デザインはこのようになっています。
デフォルトでは、数字のみ表示されています。
今回は、数字の後ろに「分」を設定します。
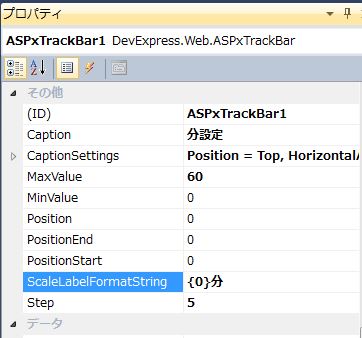
<メモリタイトル設定>
「ScaleLabelFormatString=”{0}分”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<form id="form1" runat="server"> <div> <dx:ASPxTrackBar ID="ASPxTrackBar1" runat="server" Caption="分設定" LargeTickInterval="10" MaxValue="60" Position="0" PositionStart="0" ScaleLabelFormatString="{0}分" ScalePosition="Both" Step="5" Theme="RedWine" Width="350px"> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" VerticalAlign="Middle" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxTrackBar> </div> </form> |
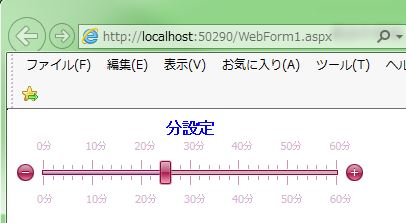
それでは、実行して動作確認を行います。
↓
無事にトラックバーのメモリタイトル設定が出来ました。
- 投稿タグ
- ASPxTrackBar