DevExpress の ASPxTrackBar での範囲設定のサンプルです。
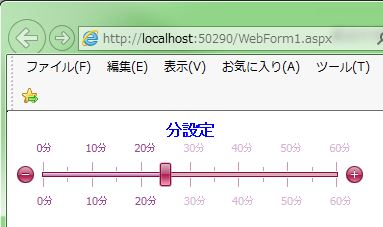
現状の画面デザインはこのようになっています。
今回は、範囲(From、To)の設定を行います。
<範囲設定>
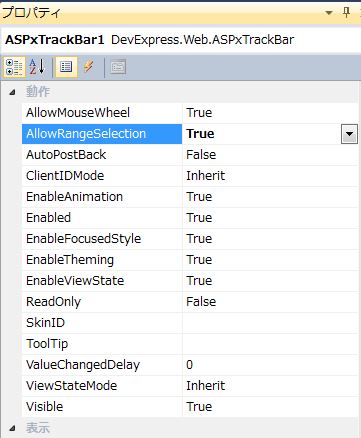
「AllowRangeSelection=”True”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form id="form1" runat="server"> <div> <dx:ASPxTrackBar ID="ASPxTrackBar1" runat="server" AllowRangeSelection="True" Caption="分設定" LargeTickInterval="10" MaxValue="60" Position="0" PositionStart="0" ScaleLabelFormatString="{0}分" ScaleLabelHighlightMode="AlongBarHighlight" ScalePosition="Both" SmallTickFrequency="2" Step="5" Theme="RedWine" Width="350px"> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" VerticalAlign="Middle" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxTrackBar> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にトラックバーの範囲設定が出来ました。
- 投稿タグ
- ASPxTrackBar