DevExpress の ASPxUploadControl でのアップロードキャンセル設定(JavaScript)のサンプルです。
現状の画面デザインはこのようになっています。
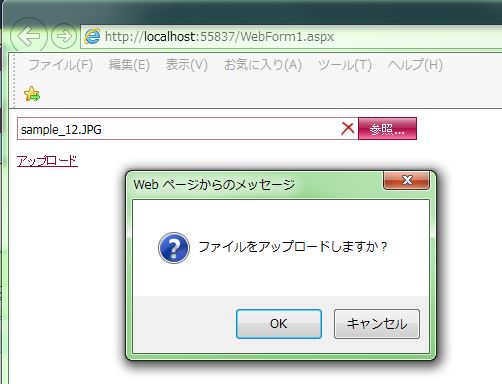
今回はアップロード確認をメッセージ表示し、キャンセル選択時にはアップロードをキャンセルします。
↓
↓
↓
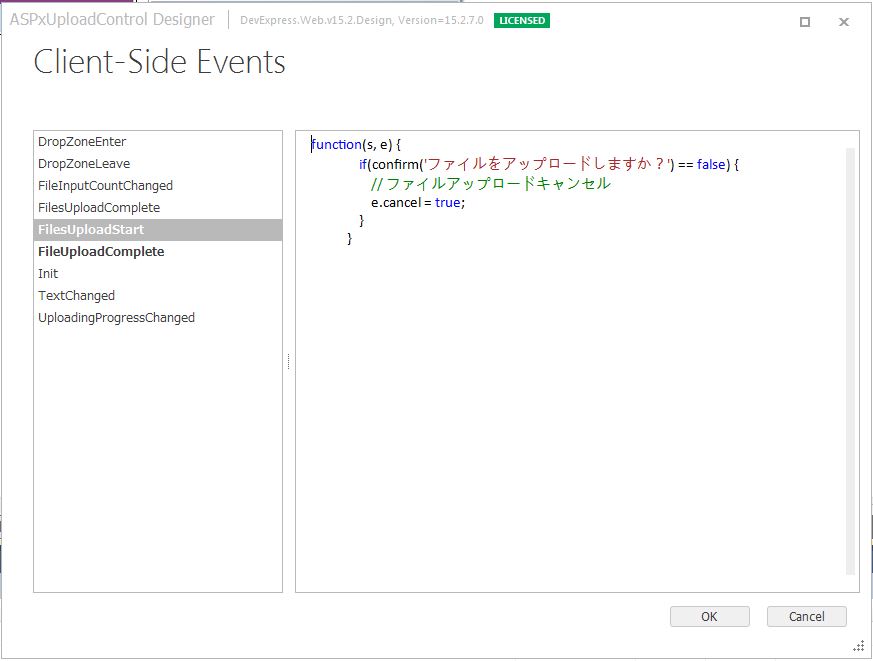
<アップロードキャンセル設定(JavaScript)>
「FilesUploadStart」イベントで「e.cancel = true;」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<form id="form1" runat="server"> <div> <dx:ASPxUploadControl ID="ASPxUploadControl1" runat="server" UploadMode="Auto" Width="400px" ShowProgressPanel="True" ShowUploadButton="True" Theme="RedWine" ClientInstanceName="FileUpLoad" > <ClientSideEvents FileUploadComplete="function(s, e) { alert(e.callbackData); }" FilesUploadStart="function(s, e) { if(confirm('ファイルをアップロードしますか?') == false) { // ファイルアップロードキャンセル e.cancel = true; } }" /> </dx:ASPxUploadControl> </div> </form> |
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
Private Sub ASPxUploadControl1_FileUploadComplete(sender As Object, e As DevExpress.Web.FileUploadCompleteEventArgs) Handles ASPxUploadControl1.FileUploadComplete Try '保存パス Dim mySavePath As String = "D:¥10_PG¥99_サンプル¥VB.net¥2010¥DevExpress¥ASPxUploadControl¥02_Data_Out" 'アップロードファイル名取得 Dim myUploadedFile As String = e.UploadedFile.FileName '保存ファイルパス取得 Dim mySaveFilePath As String = IO.Path.Combine(mySavePath, myUploadedFile) 'ファイル保存 e.UploadedFile.SaveAs(mySaveFilePath) 'コールバックでの結果通知 e.CallbackData = "成功" Catch ex As Exception 'コールバックでの結果通知 e.CallbackData = "失敗" End Try End Sub |
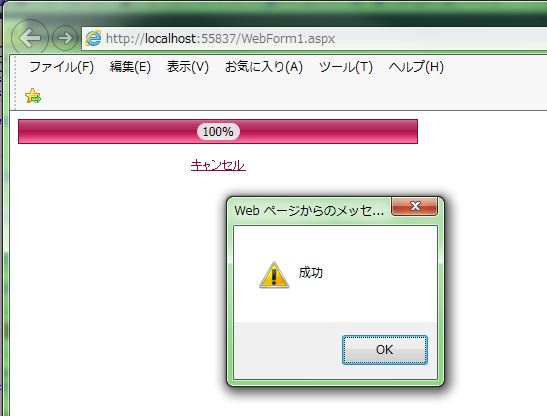
それでは、実行して動作確認を行います。
↓
↓
↓

※キャンセルしたために、「アップロード」ボタンクリック前に戻る
無事にファイルアップロードのアップロードキャンセルができました。