DevExpress の ASPxUploadControl でのアップロード結果取得(JavaScript)のサンプルです。
現状の画面デザインはこのようになっています。
今回はアップロード結果をメッセージ表示します。
↓
↓
↓
<アップロード結果取得(JavaScript)>
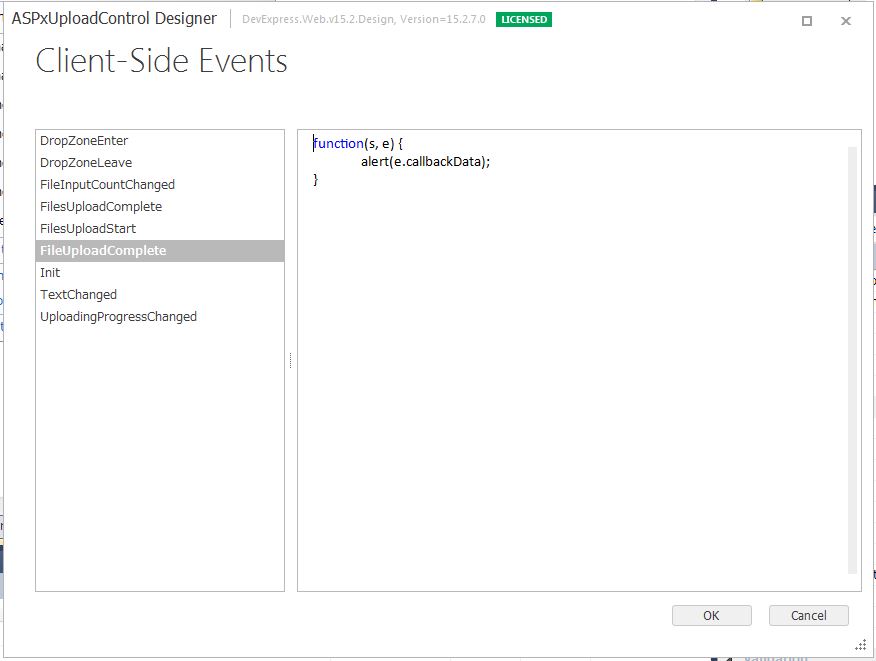
「FileUploadComplete」イベントで「alert(e.callbackData);」を設定します。
※「e.callbackData」の内容はサーバー側の「VB.Net」で設定
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 |
<form id="form1" runat="server"> <div> <dx:ASPxUploadControl ID="ASPxUploadControl1" runat="server" UploadMode="Auto" Width="400px" ShowProgressPanel="True" ShowUploadButton="True" Theme="RedWine" > <ClientSideEvents FileUploadComplete="function(s, e) { alert(e.callbackData); }" /> </dx:ASPxUploadControl> </div> </form> |
「e.CallbackData = “成功”」を使用して結果を設定します。
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
Private Sub ASPxUploadControl1_FileUploadComplete(sender As Object, e As DevExpress.Web.FileUploadCompleteEventArgs) Handles ASPxUploadControl1.FileUploadComplete Try '保存パス Dim mySavePath As String = "D:¥10_PG¥99_サンプル¥VB.net¥2010¥DevExpress¥ASPxUploadControl¥02_Data_Out" 'アップロードファイル名取得 Dim myUploadedFile As String = e.UploadedFile.FileName '保存ファイルパス取得 Dim mySaveFilePath As String = IO.Path.Combine(mySavePath, myUploadedFile) 'ファイル保存 e.UploadedFile.SaveAs(mySaveFilePath) 'コールバックでの結果通知 e.CallbackData = "成功" Catch ex As Exception 'コールバックでの結果通知 e.CallbackData = "失敗" End Try End Sub |
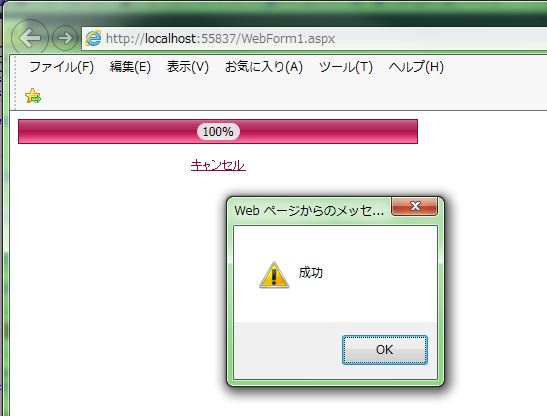
それでは、実行して動作確認を行います。
↓
↓
↓
無事にファイルアップロードのアップロード結果取得ができました。