DevExpress でのスピンエディット(ASPxSpinEdit)のタイトル取得(JavaScript)のサンプルです。
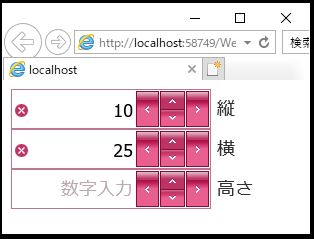
現状の画面デザインはこのようになっています。
「スピンエディット(ASPxSpinEdit)」の「イベント/メソッド」一覧は「DevExpress」のドキュメントサイトに公開されています。
https://docs.devexpress.com/AspNet/js-ASPxClientSpinEdit._members
<スピンエディットのタイトル取得(JavaScript)>
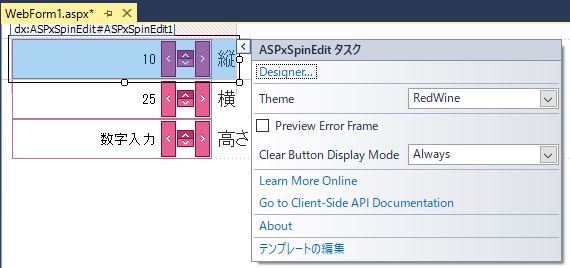
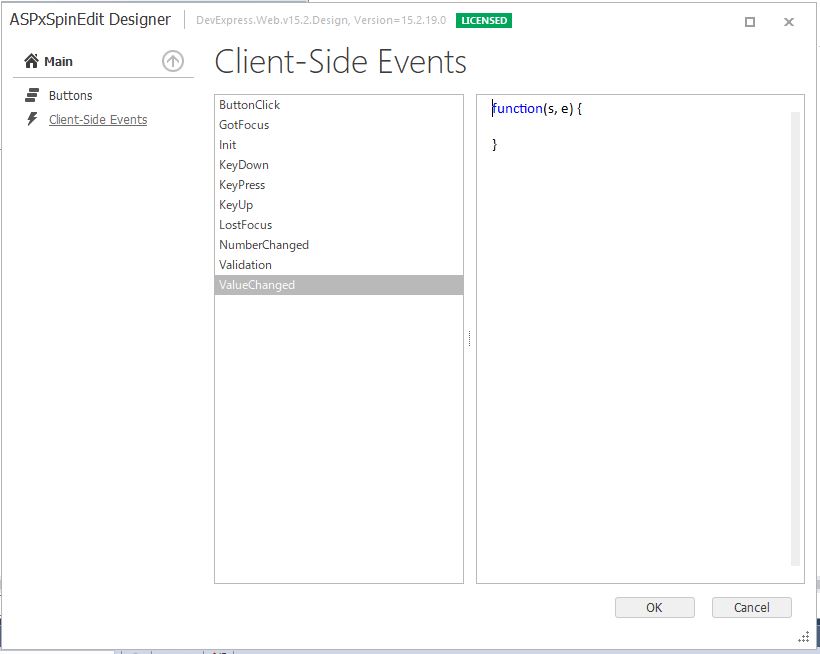
・「ASPxSpinEdit」のコンテキストメニューから「Designer…」を選択します。
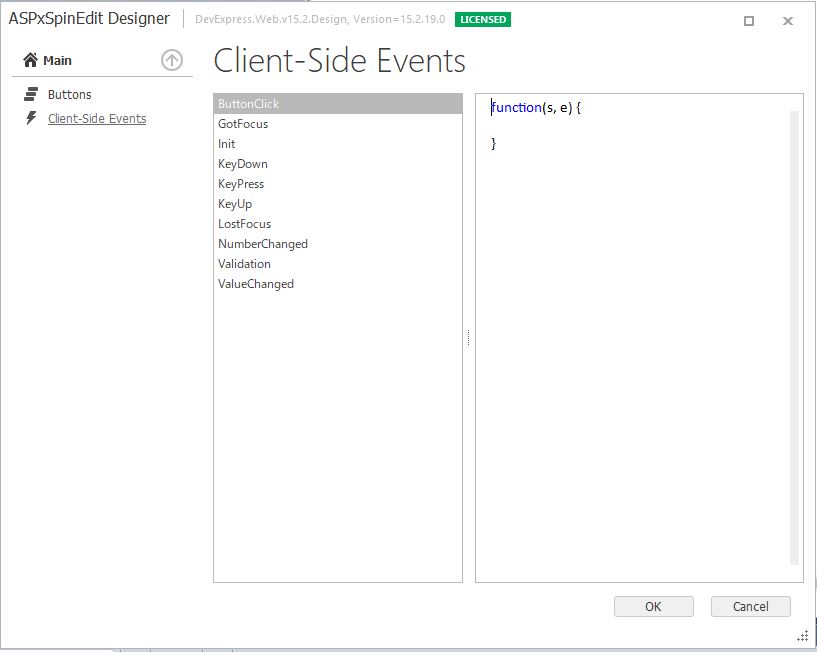
・左側メニューの「Client-Side Events」を選択します。
・真ん中イベント一覧から「ValueChanged」を選択します。
↓
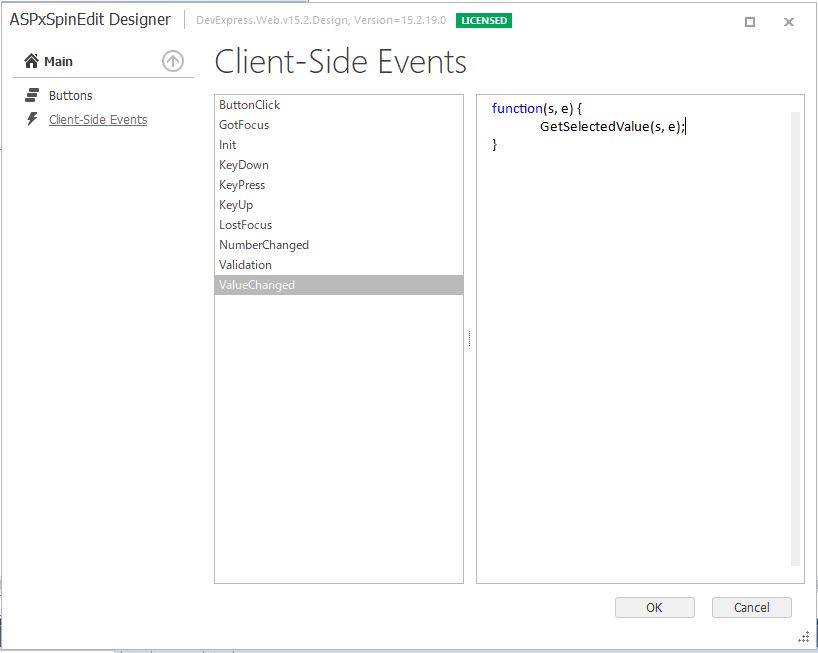
・「ValueChanged」のイベントに「GetSelectedValue(s, e);」を設定します。
※「GetSelectedValue」はローカルメソッド名です。
・残り2個のオブジェクトに対しても同じ設定を行います。
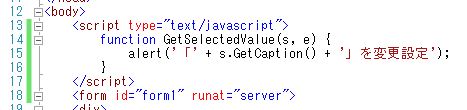
・「GetCaption」で対象のオブジェクトのタイトルを取得します。
※「alert」を使用して取得した内容を表示
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<script type="text/javascript"> function GetSelectedValue(s, e) { alert('「' + s.GetCaption() + '」を変更設定'); } </script> <form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents ValueChanged="function(s, e) { GetSelectedValue(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="" Position="Right" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents ValueChanged="function(s, e) { GetSelectedValue(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="" Position="Right" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents ValueChanged="function(s, e) { GetSelectedValue(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="" Position="Right" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> </div> </form> |
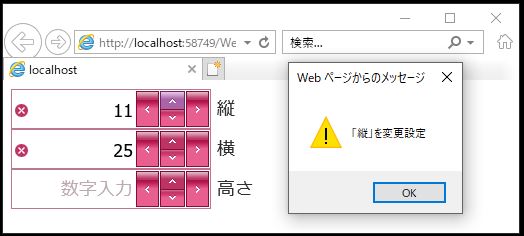
それでは、実行して動作確認を行います。
・「縦」の値を上ボタン押下で値を変更します。
無事にスピンエディット(ASPxSpinEdit)のタイトル取得(JavaScript)が出来ました。
- 投稿タグ
- ASPxSpinEdit, JavaScript