DevExpress でのピボットグリッドの画面操作パネル(ASPxPivotCustomizationControl)のポップアップ(ASPxPopupControl)化手順です。
ポップアップ化の振る舞いです。

※ポップアップ画面以外をクリックすると、ポップアップ画面はクローズします。
【画面操作パネルのポップアップ化手順】
・ポップアップ画面生成(ASPxPopupControl)
・ピボットグリッドの画面操作パネル生成(ASPxPivotCustomizationControl)
・ボタン生成(ASPxButton)
・ボタン設定(ASPxButton)
・ポップアップ画面設定(ASPxPopupControl)
・ピボットグリッドの画面操作パネル設定(ASPxPivotCustomizationControl)
※各オブジェクトの他の設定に関しては、画面下のタグから各オブジェクト単位の設定一覧を参照して下さい。
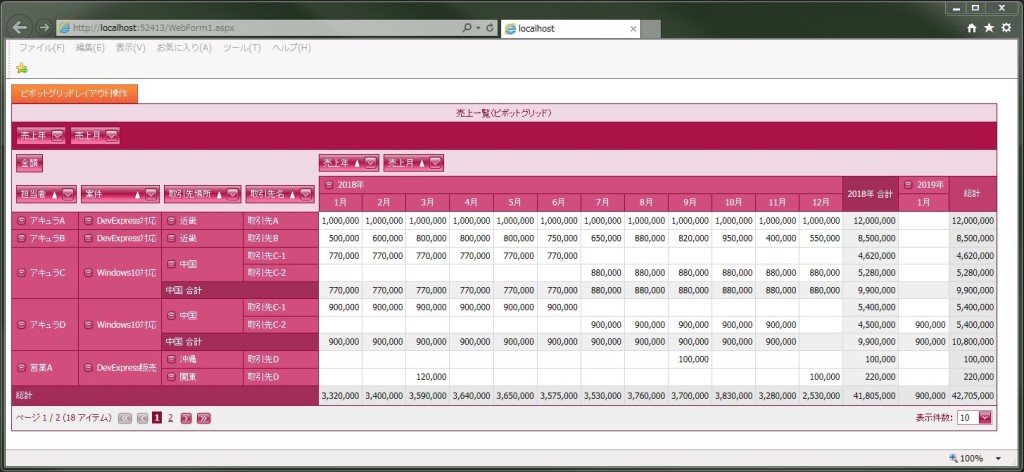
ボタン操作でポップアップ画面を表示し、ポップアップ画面内にピボットグリッドの画面操作パネル配置する。
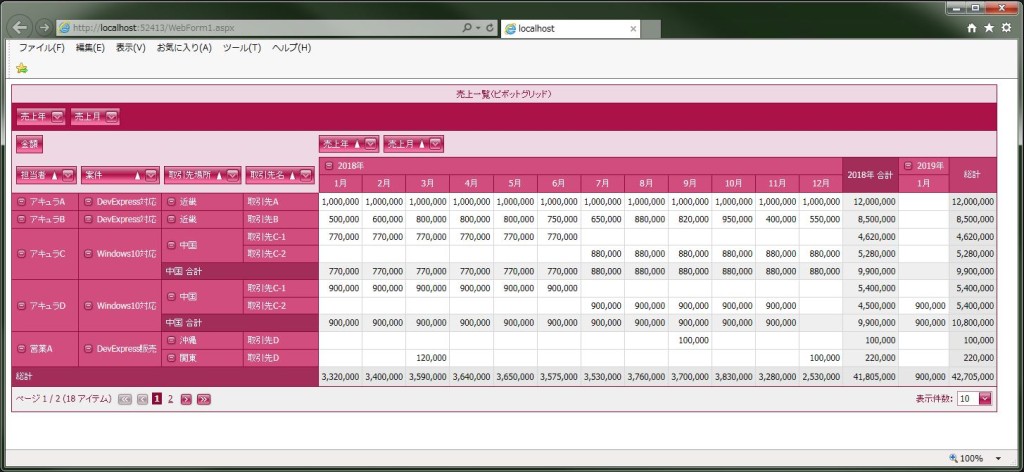
現状の画面デザインはこのようになっています。
<ポップアップ画面生成(ASPxPopupControl)>
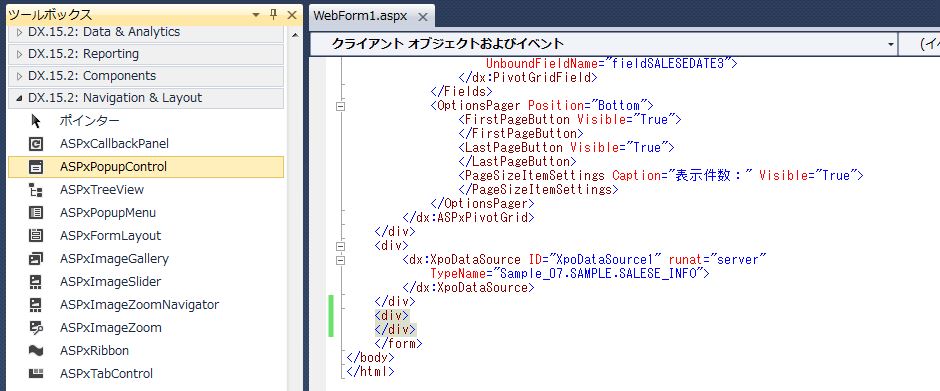
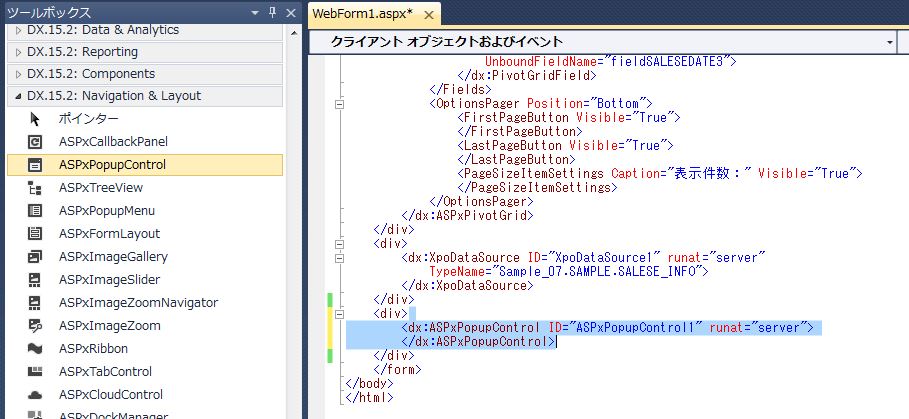
・ポップアップ画面生成(ASPxPopupControl)を行います。
ツールボックスの「DX.15.2: Navigation & Layout」から「ASPxPopupControl」をドラッグして指示します。
※「DX.15.2」はDevExpressのバージョンです。
↓
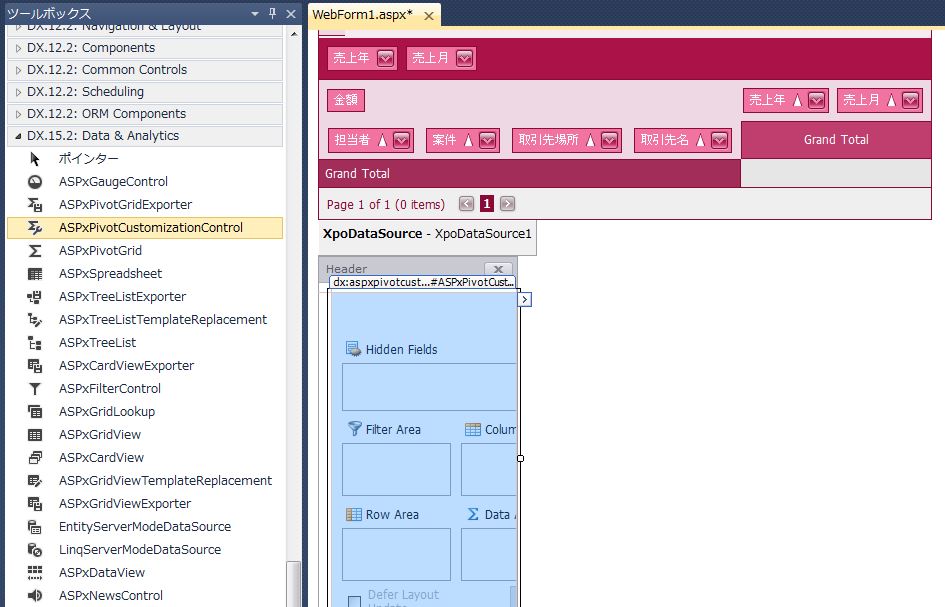
<ピボットグリッドの画面操作パネル生成(ASPxPivotCustomizationControl)>
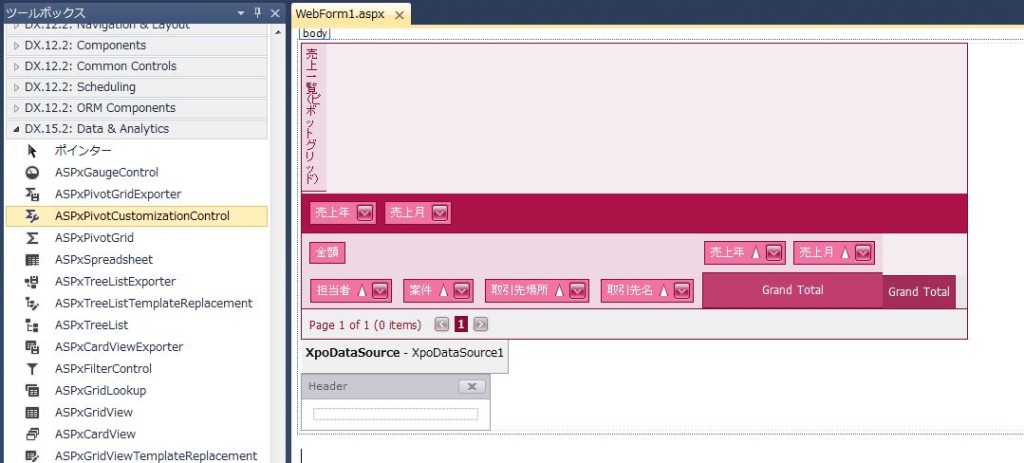
・ピボットグリッドの画面操作パネル生成(ASPxPivotCustomizationControl)を行います。
ツールボックスの「DX.15.2: Data & Analytics」から「ASPxPivotCustomizationControl」をドラッグして指示します。
※「DX.15.2」はDevExpressのバージョンです。
↓
↓
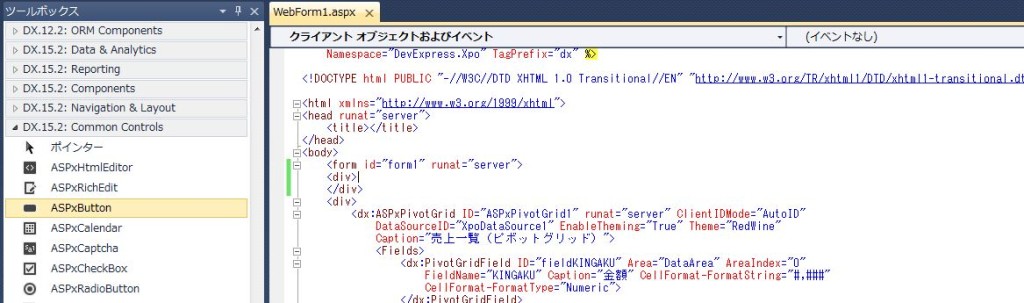
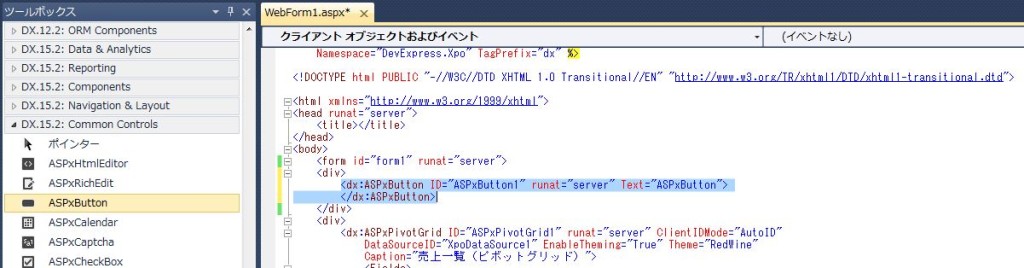
<ボタン生成(ASPxButton)>
・ボタン生成(ASPxButton)を行います。
ツールボックスの「DX.15.2: Common & Controls」から「ASPxButton」をドラッグして指示します。
※「DX.15.2」はDevExpressのバージョンです。
↓
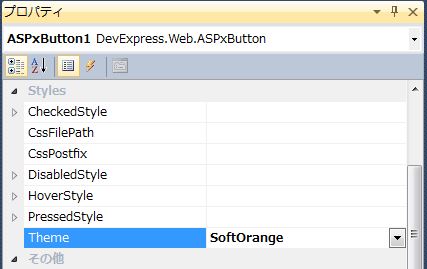
<ボタン設定(ASPxButton)>
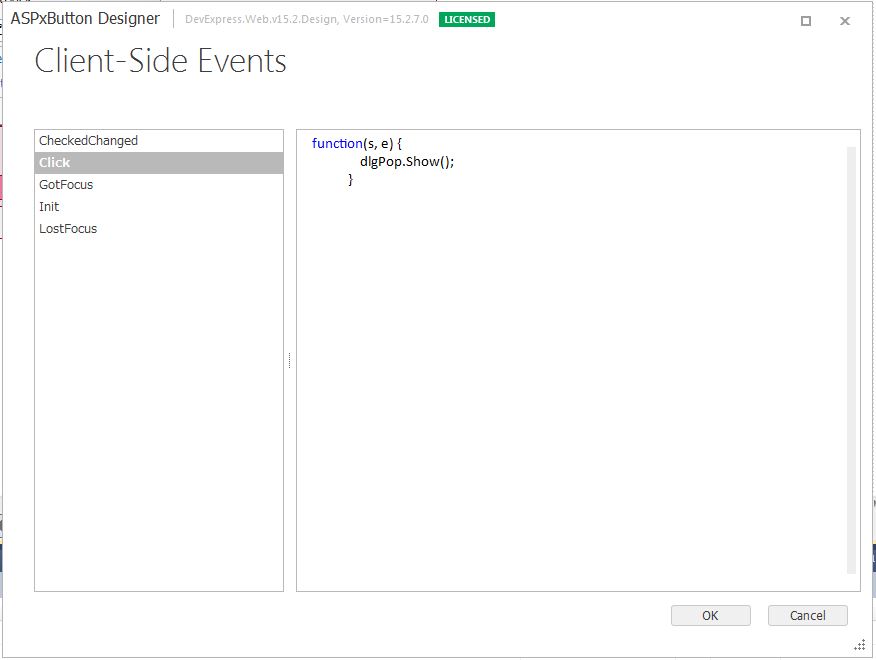
・ボタンの「タイトル」、「レイアウト(テーマ)」、「クリックイベント(javascript)」を設定します。

※「dlgPop.Show();」の「dlgPop」は次に設定する「ASPxPopupControl」のクライアント名です。
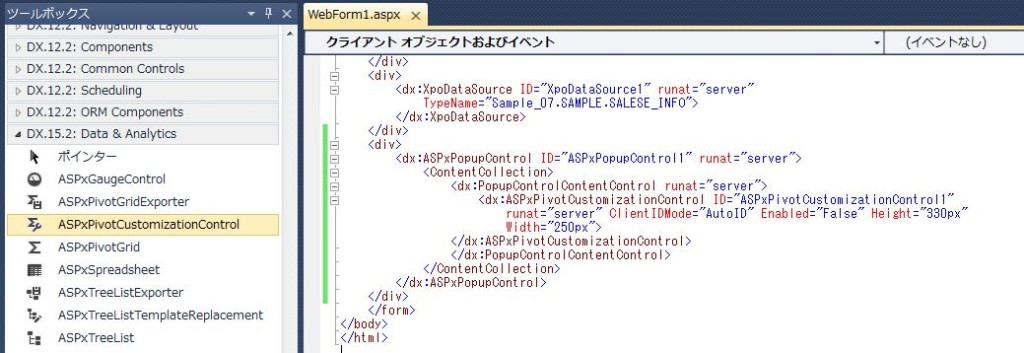
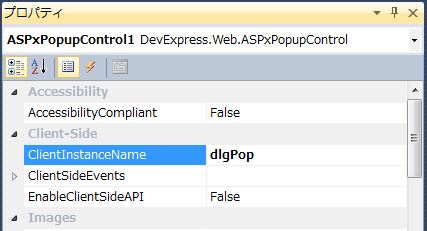
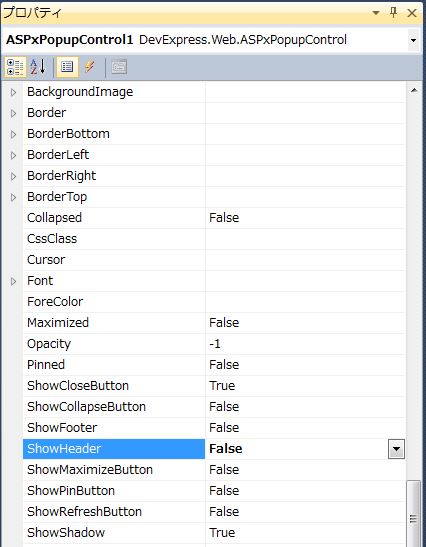
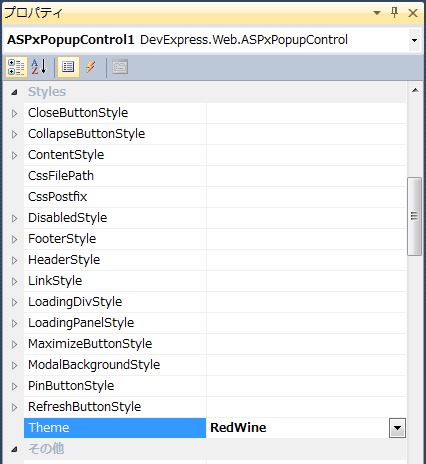
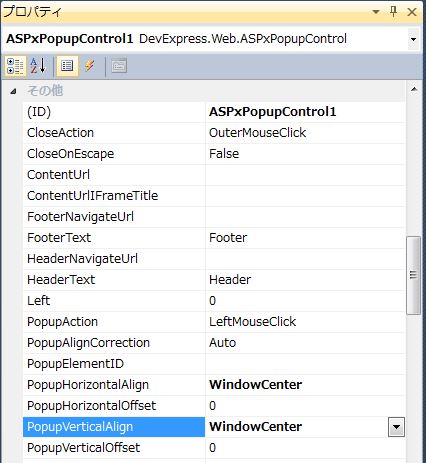
<ポップアップ画面設定(ASPxPopupControl)>
・ポップアップ画面の「クライアント名」、「ヘッダー非表示」、「レイアウト(テーマ)」、「画面サイズ」、「画面表示位置」を設定します。
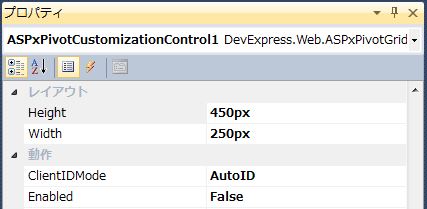
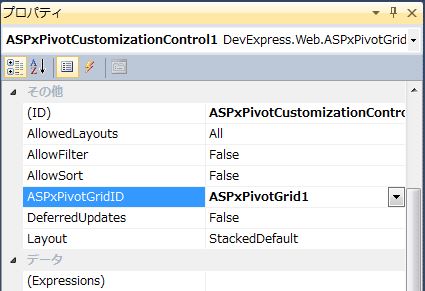
<ピボットグリッドの画面操作パネル設定(ASPxPivotCustomizationControl)>
・ピボットグリッドの画面操作パネルの「画面サイズ幅」、「ピボットグリッド紐付」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<div> <dx:ASPxButton ID="ASPxButton1" runat="server" Text="ピボットグリッドレイアウト操作" EnableTheming="True" Theme="SoftOrange"> <ClientSideEvents Click="function(s, e) { dlgPop.Show(); }" /> </dx:ASPxButton> </div> <div> <dx:ASPxPivotGrid ID="ASPxPivotGrid1" runat="server" ClientIDMode="AutoID" DataSourceID="XpoDataSource1" EnableTheming="True" Theme="RedWine" Caption="売上一覧(ピボットグリッド)"> <Fields> <dx:PivotGridField ID="fieldKINGAKU" Area="DataArea" AreaIndex="0" FieldName="KINGAKU" Caption="金額" CellFormat-FormatString="#,###" CellFormat-FormatType="Numeric"> </dx:PivotGridField> <dx:PivotGridField ID="fieldAQUREXNAME" Area="RowArea" AreaIndex="0" FieldName="AQUREX_NAME" Caption="担当者"> </dx:PivotGridField> <dx:PivotGridField ID="fieldPROJECT" Area="RowArea" AreaIndex="1" FieldName="PROJECT" Caption="案件" TotalValueFormat-FormatString="{0} 合計" TotalValueFormat-FormatType="Custom"> </dx:PivotGridField> <dx:PivotGridField ID="fieldTORIHIKICHIHOCHIHOMEI" Area="RowArea" AreaIndex="2" FieldName="TORIHIKI_CHIHO.CHIHOMEI" Caption="取引先場所" TotalValueFormat-FormatString="{0} 合計" TotalValueFormat-FormatType="Custom"> </dx:PivotGridField> <dx:PivotGridField ID="fieldTORIHIKICOMPANY" Area="RowArea" AreaIndex="3" FieldName="TORIHIKI_COMPANY" Caption="取引先名"> </dx:PivotGridField> <dx:PivotGridField ID="fieldTORIHIKITANTO" Area="RowArea" AreaIndex="4" FieldName="TORIHIKI_TANTO" Visible="False" Caption="取引先担当者"> </dx:PivotGridField> <dx:PivotGridField ID="fieldSALESEDATE" Area="ColumnArea" AreaIndex="0" FieldName="SALESE_DATE" Caption="売上年" GroupInterval="DateYear" UnboundFieldName="fieldSALESEDATE" TotalValueFormat-FormatString="{0}年 合計" TotalValueFormat-FormatType="Custom" ValueFormat-FormatString="{0}年" ValueFormat-FormatType="Custom"> </dx:PivotGridField> <dx:PivotGridField ID="fieldSALESEDATE1" Area="ColumnArea" AreaIndex="1" FieldName="SALESE_DATE" Caption="売上月" GroupInterval="DateMonth" UnboundFieldName="fieldSALESEDATE1"> </dx:PivotGridField> <dx:PivotGridField ID="fieldSALESEDATE2" AreaIndex="0" FieldName="SALESE_DATE" Caption="売上年" GroupInterval="DateYear" UnboundFieldName="fieldSALESEDATE2"> </dx:PivotGridField> <dx:PivotGridField ID="fieldSALESEDATE3" AreaIndex="1" FieldName="SALESE_DATE" Caption="売上月" GroupInterval="DateMonth" UnboundFieldName="fieldSALESEDATE3"> </dx:PivotGridField> </Fields> <OptionsPager Position="Bottom"> <FirstPageButton Visible="True"> </FirstPageButton> <LastPageButton Visible="True"> </LastPageButton> <PageSizeItemSettings Caption="表示件数:" Visible="True"> </PageSizeItemSettings> </OptionsPager> </dx:ASPxPivotGrid> </div> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_07.SAMPLE.SALESE_INFO"> </dx:XpoDataSource> </div> <div> <dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" ClientInstanceName="dlgPop" Height="450px" PopupHorizontalAlign="WindowCenter" PopupVerticalAlign="WindowCenter" ShowHeader="False" Theme="RedWine" Width="250px"> <ContentCollection> <dx:PopupControlContentControl runat="server"> <dx:ASPxPivotCustomizationControl ID="ASPxPivotCustomizationControl1" runat="server" ClientIDMode="AutoID" Height="450px" Width="250px" ASPxPivotGridID="ASPxPivotGrid1"> </dx:ASPxPivotCustomizationControl> </dx:PopupControlContentControl> </ContentCollection> </dx:ASPxPopupControl> </div> |
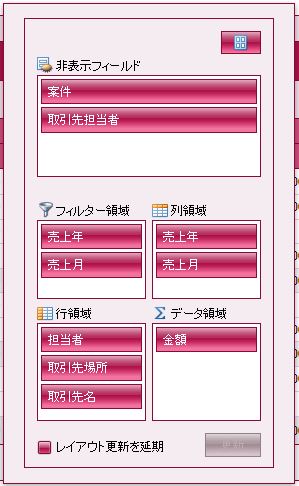
それでは、実行して動作確認を行います。
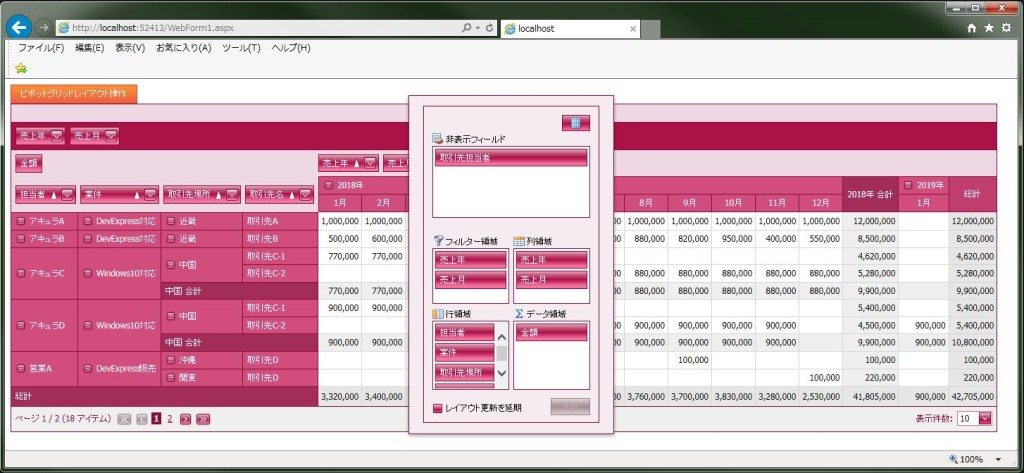
・「ピボットグリッドレイアウト操作」ボタンをクリックします。
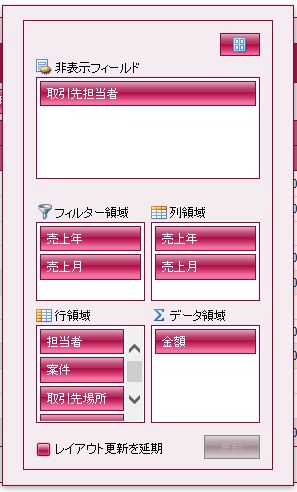
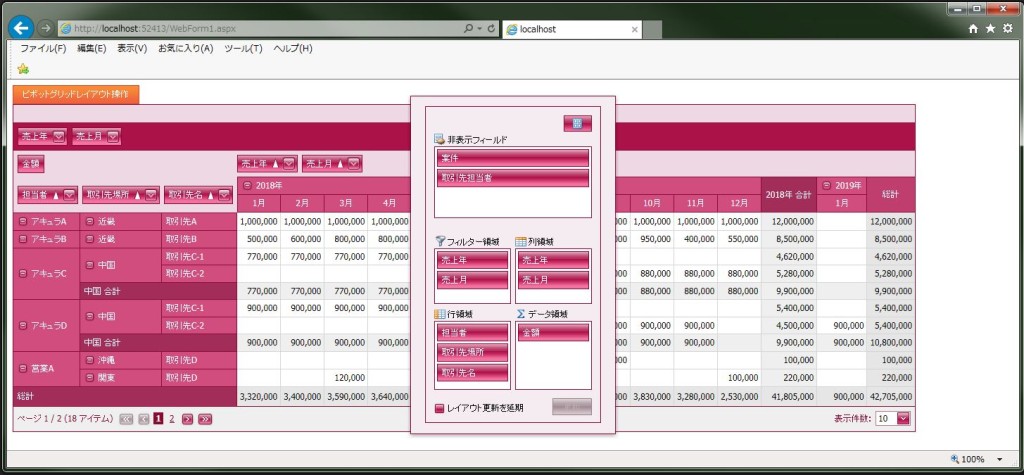
・「行領域」の「案件」項目をマウスドラッグで「非表示フィールド」へ移動させます。
・ポップアップ画面以外をクリックして、ポップアップ画面をクローズさせます。
無事にピボットグリッドの画面操作パネル(ASPxPivotCustomizationControl)のポップアップ(ASPxPopupControl)化が出来ました。