DevExpress の ASPxCalendar での単数選択の日付取得(JavaScript)のサンプルです。
現状の画面デザインはこのようになっています。
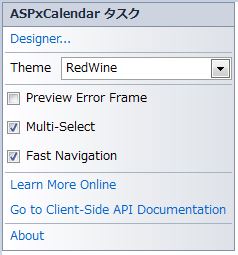
「ASPxCalendar」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<単数選択の日付取得(JavaScript)>
「>」をクリックします。
↓
「Designer…」を選択します。
↓
「SelectionChanged」を選択し、単数選択日付情報を取得してメッセージ表示の処理を記載します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<form id="form1" runat="server"> <div> <dx:ASPxCalendar ID="ASPxCalendar1" runat="server" Theme="RedWine" DayNameFormat="Full" HighlightToday="False" SelectedDate="2016-01-01" ShowWeekNumbers="False" ClearButtonText="選択解除" TodayButtonText="本日選択" Caption="日付選択" Font-Bold="False"> <ClientSideEvents SelectionChanged="function(s, e) { var mySelDate = s.GetSelectedDates()[0]; var myString = ''; myString = mySelDate .getFullYear() + '年'; myString = myString + mySelDate .getMonth()+1 + '月'; myString = myString + mySelDate .getDate() + '日'; alert(myString); }" /> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxCalendar> </div> </form> |
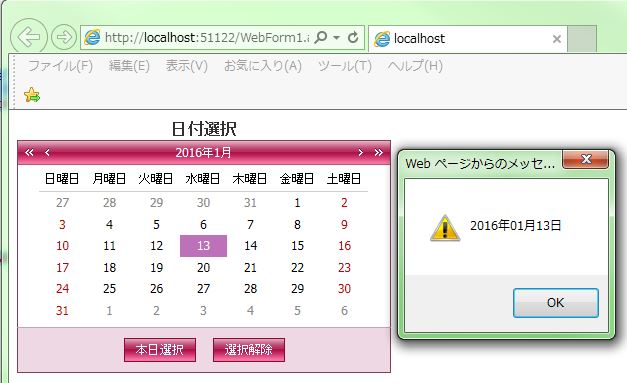
それでは、実行して動作確認を行います。
↓
無事にカレンダー(ASPxCalendar)の単数選択の日付取得が出来ました。
- 投稿タグ
- ASPxCalendar, JavaScript