DevExpress の ASPxDateEdit でのクリアボタン常時表示設定のサンプルです。
現状の画面デザインはこのようになっています。
日付エディットがアクティブになりますとクリアボタン「×」が表示されます。
↓
IEでクリアボタンを非表示にする場合は、
過去ブログの「テキストボックスのクリアボタンを非表示設定(IE11)」を参照して下さい。
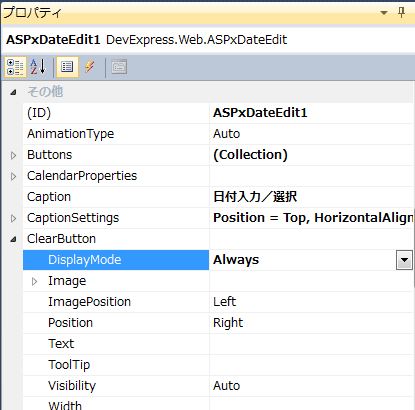
「ASPxDateEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<クリアボタン常時表示設定>
「DisplayMode=”Always”」に変更します。
【クリアボタン表示】
・Auto(自動)
・Never(表示しない:IE以外で有効)
・OnHover(オンマウス時に表示)
・Always(常時表示)
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="2016-02-01" Theme="RedWine" Caption="日付入力/選択" Font-Bold="False" HelpText="※選択の場合は▽クリック"> <CalendarProperties DayNameFormat="Full" HighlightToday="False"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <ClearButton DisplayMode="Always"> </ClearButton> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </div> </form> |
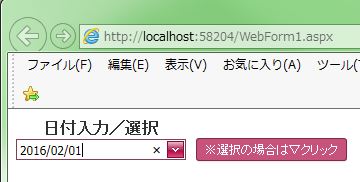
それでは、実行して動作確認を行います。
↓
無事に日付エディット(ASPxDateEdit)のクリアボタンが常時表示になりました。
<Never(表示しない:IE以外で有効)>
※IEでは表示されてしまいます

↓
- 投稿タグ
- ASPxDateEdit