DevExpress のテキスト出力設定のサンプルです。
今回はボタンを用意して、ボタンクリックでテキスト出力(CSV)を行います。
過去のブログ(XLSX出力)を流用しています。
「ファイル出力」は5パターン可能です。
1パターン:エクセル(XLSX)
2パターン:エクセル(XLS)
3パターン:アクロバット(PDF)
4パターン:ワード(RTF)
5パターン:テキスト(CSV)
設定する内容は4点です。
1点目:ボタンを配置
2点目:ボタンのショートカットキーを設定
3点目:ボタンの処理実行確認を設定
4点目:ボタンのクリックイベントで「テキスト出力」を指示
「ASPxGridView」、「ASPxGridViewExporter」、「ASPxButton」を使用します。
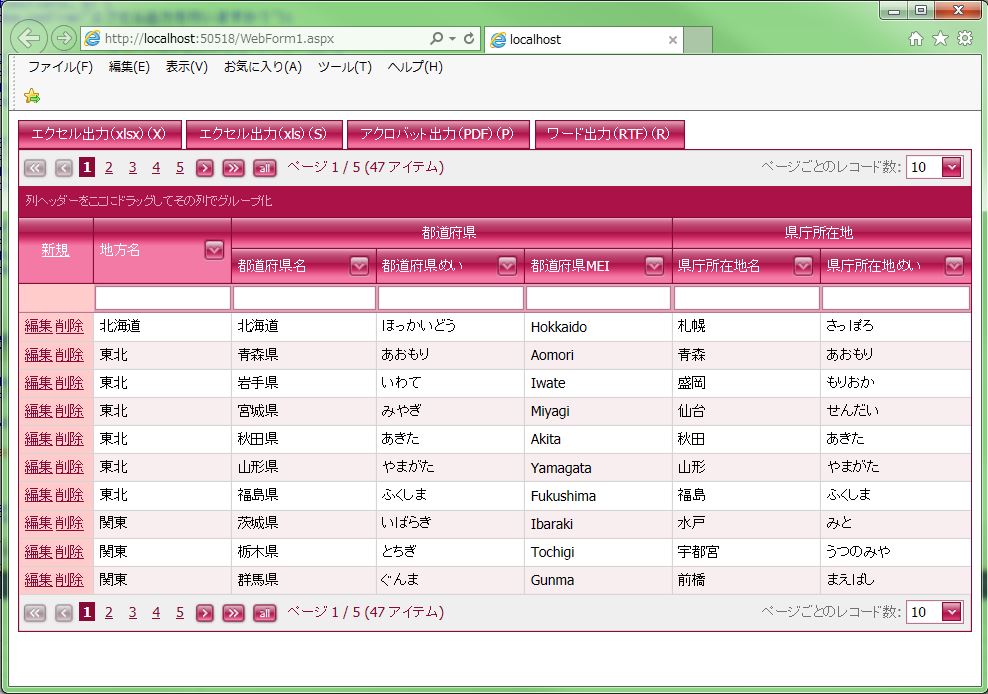
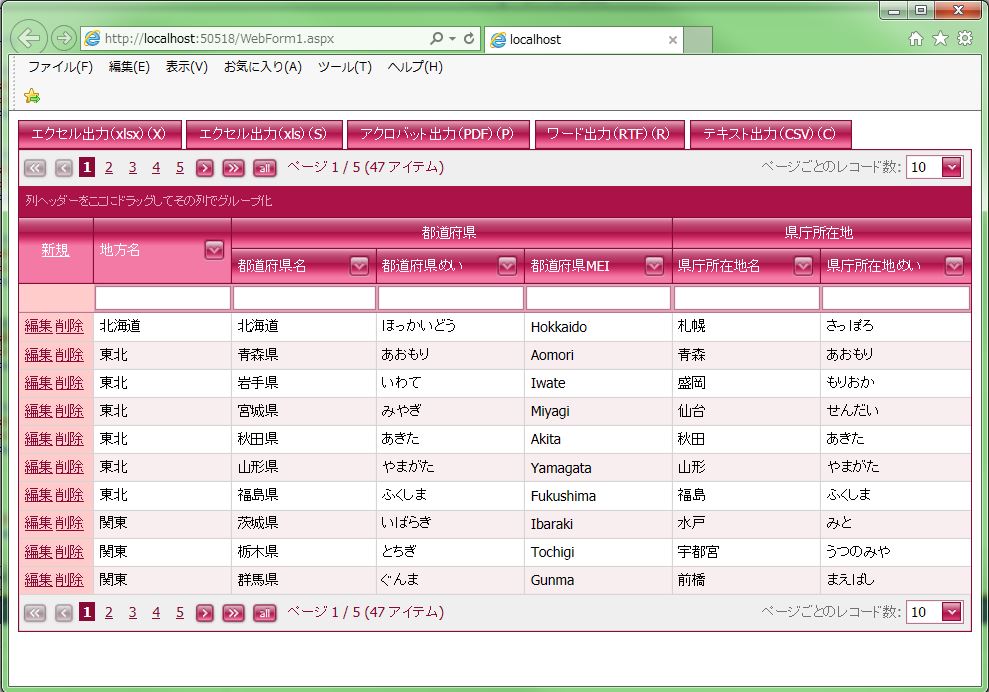
現状の画面デザインはこのようになっています。
「ASPxGridViewExporter」、「ASPxButton」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<テキスト出力設定(CSV)>
1点目:ボタンを配置
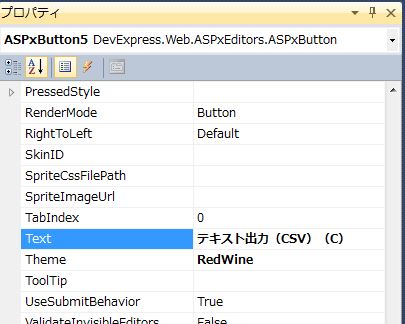
ボタン(ASPxButton)を配置して、「Text=”テキスト出力(CSV)(C)”」に変更します。
※テーマも変更しています。
↓
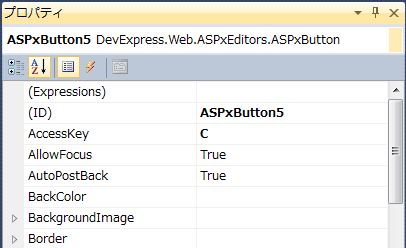
2点目:ボタンのショートカットキーを設定
「AccessKey=”C”」に変更します。
↓
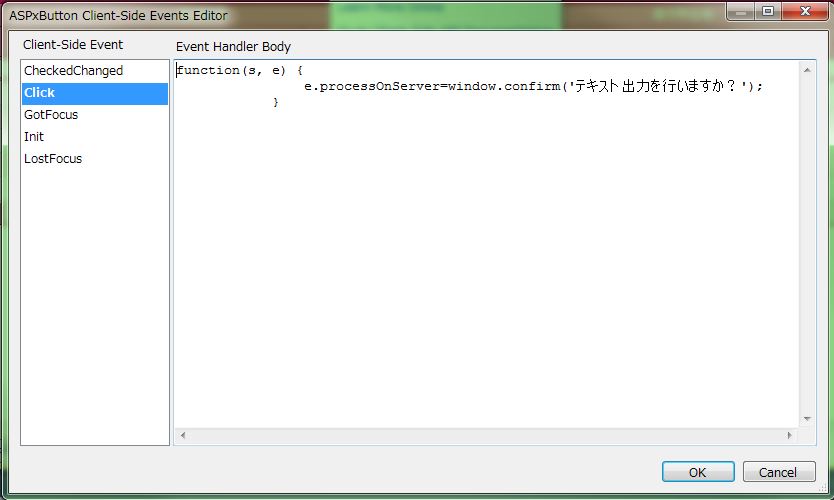
3点目:ボタンの処理実行確認を設定
「e.processOnServer=window.confirm(‘テキスト出力を行いますか?’);」を設定します。
【自動生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 |
<div> <dx:ASPxButton ID="ASPxButton1" runat="server" Text="エクセル出力(xlsx)(X)" Theme="RedWine" AccessKey="X"> <ClientSideEvents Click="function(s, e) { e.processOnServer=window.confirm('エクセル出力を行いますか?'); }" /> </dx:ASPxButton> <dx:ASPxButton ID="ASPxButton2" runat="server" Text="エクセル出力(xls)(S)" Theme="RedWine" AccessKey="S"> <ClientSideEvents Click="function(s, e) { e.processOnServer=window.confirm('エクセル出力を行いますか?'); }" /> </dx:ASPxButton> <dx:ASPxButton ID="ASPxButton3" runat="server" Text="アクロバット出力(PDF)(P)" Theme="RedWine" AccessKey="P"> <ClientSideEvents Click="function(s, e) { e.processOnServer=window.confirm('アクロバット出力を行いますか?'); }" /> </dx:ASPxButton> <dx:ASPxButton ID="ASPxButton4" runat="server" Text="ワード出力(RTF)(R)" Theme="RedWine" AccessKey="R"> <ClientSideEvents Click="function(s, e) { e.processOnServer=window.confirm('テキスト出力を行いますか?'); }" /> </dx:ASPxButton> <dx:ASPxButton ID="ASPxButton5" runat="server" Text="テキスト出力(CSV)(C)" Theme="RedWine" AccessKey="C"> <ClientSideEvents Click="function(s, e) { e.processOnServer=window.confirm('テキスト出力を行いますか?'); }" /> </dx:ASPxButton> </div> <div> <dx:ASPxGridViewExporter ID="ASPxGridViewExporter1" runat="server" GridViewID="ASPxGridView1" FileName="都道府県一覧"> <Styles> <Default Font-Names="MS ゴシック" Wrap="False"> <Paddings Padding="10px" /> </Default> <Header BackColor="#F479A5" ForeColor="#FFECFF"> </Header> <AlternatingRowCell BackColor="#F8EEEF"> </AlternatingRowCell> </Styles> </dx:ASPxGridViewExporter> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/TestDB.mdb" SelectCommand="SELECT * FROM [県名]" DeleteCommand="DELETE FROM [県名] WHERE [ID] = ?" InsertCommand="INSERT INTO [県名] ([地方名], [都道府県名], [都道府県めい], [都道府県MEI], [県庁所在地名], [県庁所在地めい]) VALUES (?, ?, ?, ?, ?, ?)" UpdateCommand="UPDATE [県名] SET [地方名] = ?, [都道府県名] = ?, [都道府県めい] = ?, [都道府県MEI] = ?, [県庁所在地名] = ?, [県庁所在地めい] = ? WHERE [ID] = ?"> <DeleteParameters> <asp:Parameter Name="ID" Type="Int32" /> </DeleteParameters> <InsertParameters> <asp:Parameter Name="地方名" Type="String" /> <asp:Parameter Name="都道府県名" Type="String" /> <asp:Parameter Name="都道府県めい" Type="String" /> <asp:Parameter Name="都道府県MEI" Type="String" /> <asp:Parameter Name="県庁所在地名" Type="String" /> <asp:Parameter Name="県庁所在地めい" Type="String" /> </InsertParameters> <UpdateParameters> <asp:Parameter Name="地方名" Type="String" /> <asp:Parameter Name="都道府県名" Type="String" /> <asp:Parameter Name="都道府県めい" Type="String" /> <asp:Parameter Name="都道府県MEI" Type="String" /> <asp:Parameter Name="県庁所在地名" Type="String" /> <asp:Parameter Name="県庁所在地めい" Type="String" /> <asp:Parameter Name="ID" Type="Int32" /> </UpdateParameters> </asp:AccessDataSource> <dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="AccessDataSource1" KeyFieldName="ID" Theme="RedWine" Width="100%" ClientInstanceName="grid"> <Columns> <dx:GridViewCommandColumn ShowClearFilterButton="True" VisibleIndex="0" ShowDeleteButton="True" ShowEditButton="True" ShowNewButtonInHeader="True" FixedStyle="Left"> <CellStyle Wrap="False" BackColor="#FFCCCC"> </CellStyle> </dx:GridViewCommandColumn> <dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="1" Visible="False"> <EditFormSettings Visible="False" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="地方名" VisibleIndex="2"> </dx:GridViewDataTextColumn> <dx:GridViewBandColumn Caption="都道府県" VisibleIndex="8"> <Columns> <dx:GridViewDataTextColumn FieldName="都道府県名" VisibleIndex="0"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県めい" VisibleIndex="1"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県MEI" VisibleIndex="2"> <Settings AutoFilterCondition="Contains" HeaderFilterMode="CheckedList" /> </dx:GridViewDataTextColumn> </Columns> <HeaderStyle HorizontalAlign="Center" /> </dx:GridViewBandColumn> <dx:GridViewBandColumn Caption="県庁所在地" VisibleIndex="9"> <Columns> <dx:GridViewDataTextColumn FieldName="県庁所在地名" VisibleIndex="0"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="県庁所在地めい" VisibleIndex="1" Width="120px"> </dx:GridViewDataTextColumn> </Columns> <HeaderStyle HorizontalAlign="Center" /> </dx:GridViewBandColumn> </Columns> <SettingsBehavior AutoFilterRowInputDelay="15000" AllowSelectByRowClick="True" AllowSelectSingleRowOnly="True" ConfirmDelete="True" /> <SettingsPager Position="TopAndBottom"> <AllButton Visible="True"> </AllButton> <FirstPageButton Visible="True"> </FirstPageButton> <LastPageButton Visible="True"> </LastPageButton> <Summary Position="Right" /> <PageSizeItemSettings Items="5, 10, 15, 20, 25, 30, 35, 40, 45, 50" Visible="True"> </PageSizeItemSettings> </SettingsPager> <SettingsEditing Mode="PopupEditForm"> <BatchEditSettings EditMode="Row" StartEditAction="DblClick" /> </SettingsEditing> <Settings ShowGroupedColumns="True" ShowGroupPanel="True" ShowFilterRow="True" ShowHeaderFilterButton="True" /> <SettingsText ConfirmDelete="対象データを削除しますが宜しいですか?" /> <Styles> <AlternatingRow Enabled="True"> </AlternatingRow> </Styles> </dx:ASPxGridView> </div> |
↓
4点目:ボタンのクリックイベントで「テキスト出力」を指示
ボタン(ASPxButton)オブジェクトをダブルクリックして、
ボタンクリックイベントを作成します。(VB.net側)
「ASPxGridViewExporter1.WriteCsvToResponse()」を使用します。
【生成PG(vb側)】
|
1 2 3 |
Protected Sub ASPxButton5_Click(sender As Object, e As EventArgs) Handles ASPxButton5.Click ASPxGridViewExporter1.WriteCsvToResponse() End Sub |
↓
「テキスト出力(CSV)(C)」ボタンが表示されます。
↓
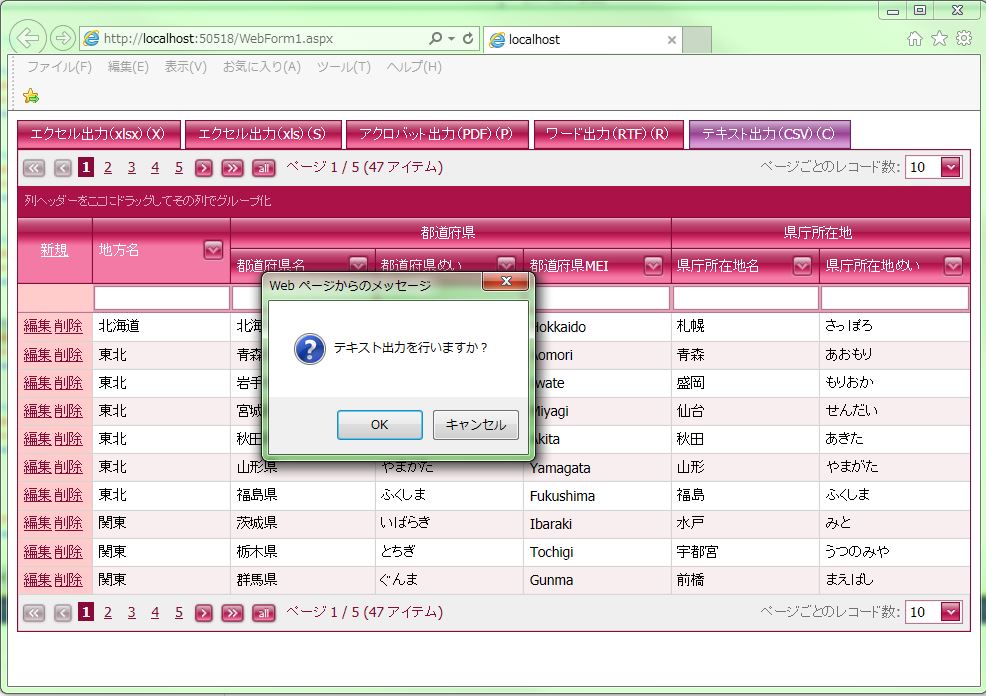
「テキスト出力(CSV)(C)」ボタンをクリックすると、テキスト出力の確認メッセージが表示されます。
↓
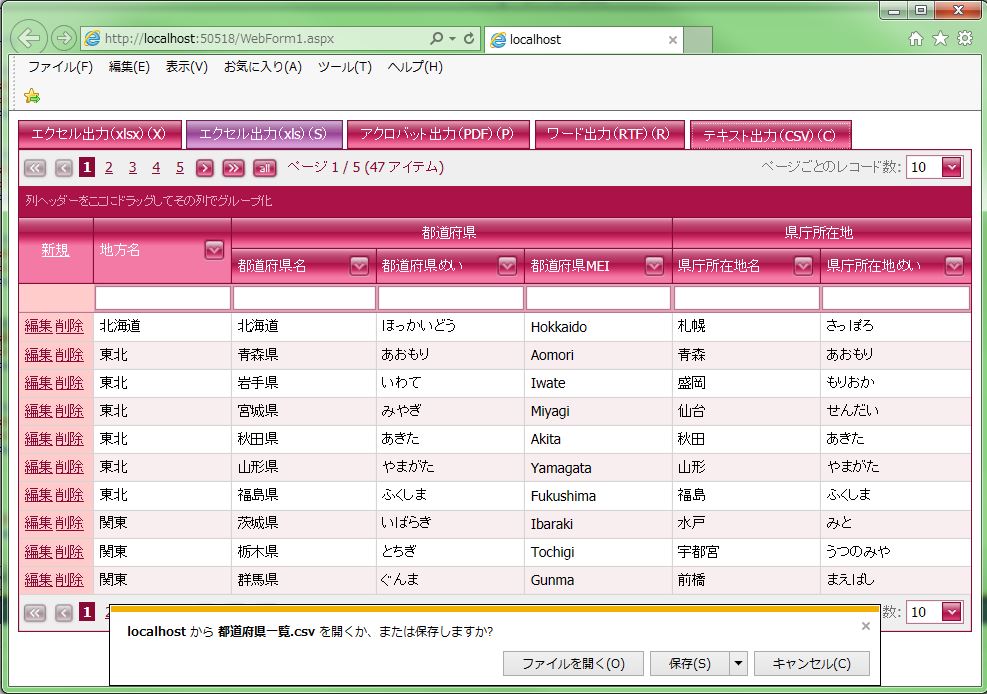
テキスト出力の確認メッセージで「OK」の場合、テキスト出力が開始します。
↓
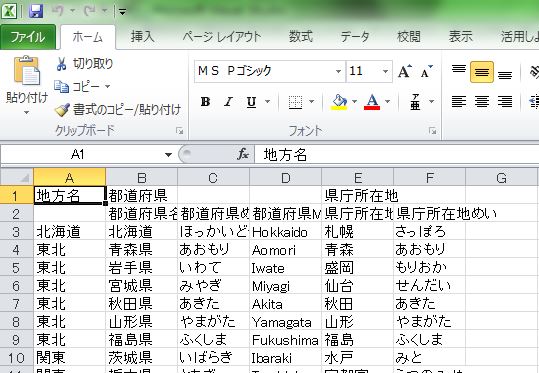
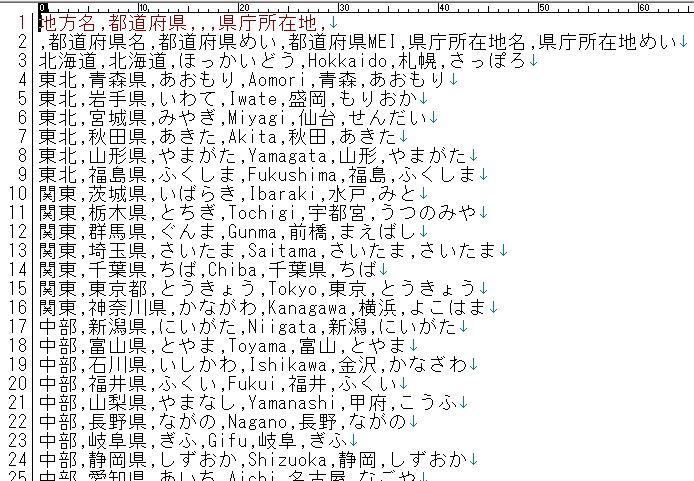
テキスト出力した内容を確認します。
【テキストエディタ】