DevExpress のリンクからグリッドの「登録/更新/削除」実行設定のサンプルです。
ボタンの場合は過去のブログに記載しています。
「ASPxGridView」、「ASPxHyperLink」を使用します。
設定する内容は3点です。
1点目:ハイパーリンクを配置
2点目:ハイパーリンクのナビゲイション設定
→ マウスオンでカーソルを矢印に変更するため
3点目:ハイパーリンクのクリックイベントで各処理を指示
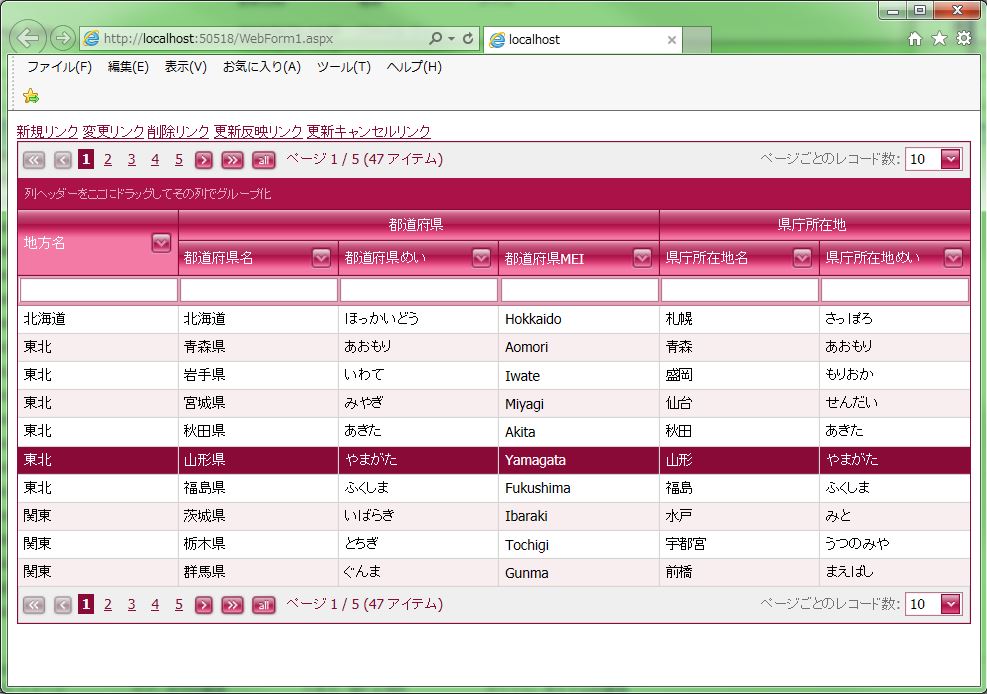
現状の画面デザインはこのようになっています。
「ASPxHyperLink」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<リンクからグリッドの「登録/更新/削除」実行設定>
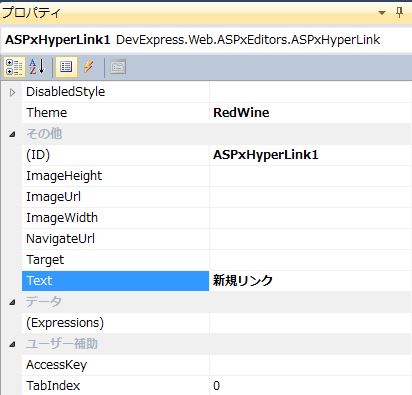
1点目:ハイパーリンクを配置
ハイパーリンク(ASPxHyperLink)を配置して、「Text=”新規リンク”」に変更します。
※テーマも変更しています。
↓
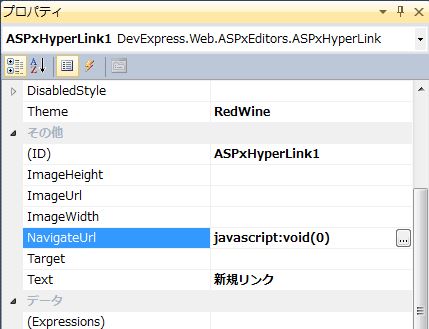
2点目:ハイパーリンクのナビゲイション設定
「NavigateUrl=”javascript:void(0)”」に変更します。
※カラ設定
↓
3点目:ハイパーリンクのクリックイベントで各処理を指示
「>」アイコン上で左クリックを行いメニューを表示し、
「Client-Side Events…」を選択します。
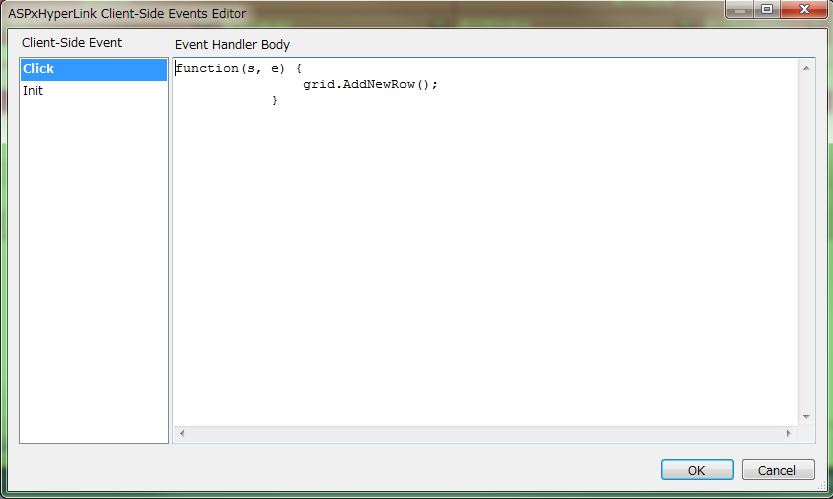
・「Click」を選択して、
「grid.AddNewRow();」を設定します。
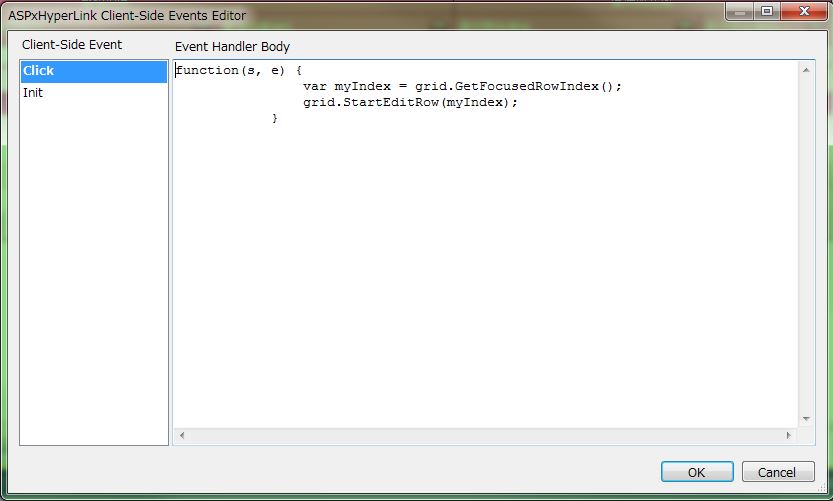
・「Click」を選択して、
「var myIndex = grid.GetFocusedRowIndex();」
「grid.StartEditRow(myIndex);」を設定します。
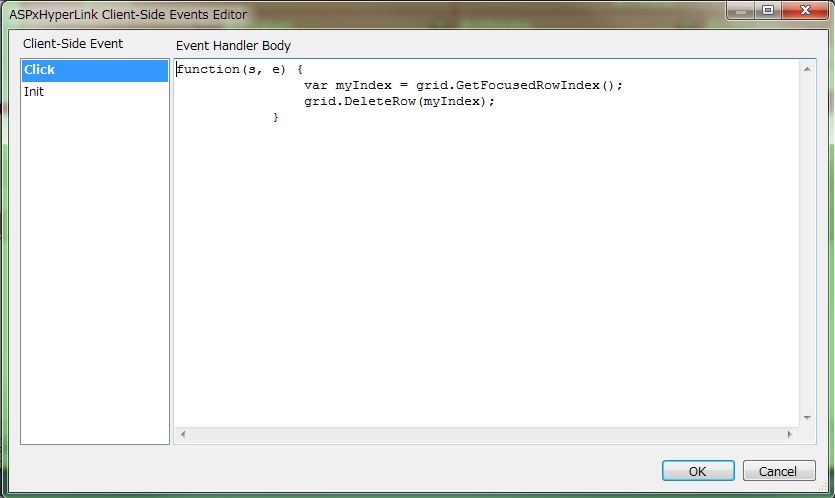
・「Click」を選択して、
「var myIndex = grid.GetFocusedRowIndex();」
「grid.DeleteRow(myIndex);」を設定します。
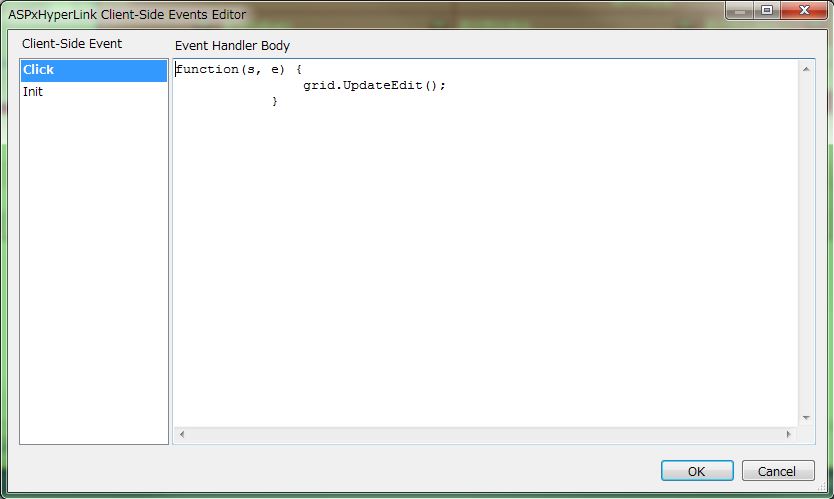
・「Click」を選択して、
「grid.UpdateEdit();」を設定します。
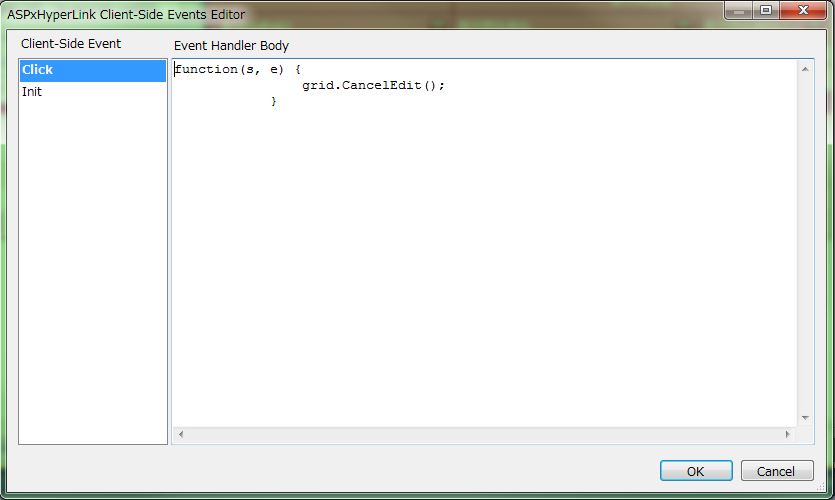
・「Click」を選択して、
「grid.CancelEdit();」を設定します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 |
<div> <dx:ASPxHyperLink ID="ASPxHyperLink1" runat="server" Text="新規リンク" EnableTheming="True" NavigateUrl="javascript:void(0)" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { grid.AddNewRow(); }" /> </dx:ASPxHyperLink> <dx:ASPxHyperLink ID="ASPxHyperLink2" runat="server" Text="変更リンク" EnableTheming="True" NavigateUrl="javascript:void(0)" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { var myIndex = grid.GetFocusedRowIndex(); grid.StartEditRow(myIndex); }" /> </dx:ASPxHyperLink> <dx:ASPxHyperLink ID="ASPxHyperLink3" runat="server" Text="削除リンク" EnableTheming="True" NavigateUrl="javascript:void(0)" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { var myIndex = grid.GetFocusedRowIndex(); grid.DeleteRow(myIndex); }" /> </dx:ASPxHyperLink> <dx:ASPxHyperLink ID="ASPxHyperLink4" runat="server" Text="更新反映リンク" EnableTheming="True" NavigateUrl="javascript:void(0)" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { grid.UpdateEdit(); }" /> </dx:ASPxHyperLink> <dx:ASPxHyperLink ID="ASPxHyperLink5" runat="server" Text="更新キャンセルリンク" EnableTheming="True" NavigateUrl="javascript:void(0)" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { grid.CancelEdit(); }" /> </dx:ASPxHyperLink> </div> <div> <dx:ASPxGridViewExporter ID="ASPxGridViewExporter1" runat="server" GridViewID="ASPxGridView1" FileName="都道府県一覧" BottomMargin="10" Landscape="True" LeftMargin="10" RightMargin="10" TopMargin="10" ExportedRowType="Selected"> <Styles> <Default Font-Names="MS ゴシック" Wrap="False"> <Paddings Padding="10px" /> </Default> <Header BackColor="#F479A5" ForeColor="#FFECFF"> </Header> <AlternatingRowCell BackColor="#F8EEEF"> </AlternatingRowCell> </Styles> </dx:ASPxGridViewExporter> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/TestDB.mdb" SelectCommand="SELECT * FROM [県名]" DeleteCommand="DELETE FROM [県名] WHERE [ID] = ?" InsertCommand="INSERT INTO [県名] ([地方名], [都道府県名], [都道府県めい], [都道府県MEI], [県庁所在地名], [県庁所在地めい]) VALUES (?, ?, ?, ?, ?, ?)" UpdateCommand="UPDATE [県名] SET [地方名] = ?, [都道府県名] = ?, [都道府県めい] = ?, [都道府県MEI] = ?, [県庁所在地名] = ?, [県庁所在地めい] = ? WHERE [ID] = ?"> <DeleteParameters> <asp:Parameter Name="ID" Type="Int32" /> </DeleteParameters> <InsertParameters> <asp:Parameter Name="地方名" Type="String" /> <asp:Parameter Name="都道府県名" Type="String" /> <asp:Parameter Name="都道府県めい" Type="String" /> <asp:Parameter Name="都道府県MEI" Type="String" /> <asp:Parameter Name="県庁所在地名" Type="String" /> <asp:Parameter Name="県庁所在地めい" Type="String" /> </InsertParameters> <UpdateParameters> <asp:Parameter Name="地方名" Type="String" /> <asp:Parameter Name="都道府県名" Type="String" /> <asp:Parameter Name="都道府県めい" Type="String" /> <asp:Parameter Name="都道府県MEI" Type="String" /> <asp:Parameter Name="県庁所在地名" Type="String" /> <asp:Parameter Name="県庁所在地めい" Type="String" /> <asp:Parameter Name="ID" Type="Int32" /> </UpdateParameters> </asp:AccessDataSource> <dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="AccessDataSource1" KeyFieldName="ID" Theme="RedWine" Width="100%" ClientInstanceName="grid"> <Columns> <dx:GridViewCommandColumn ShowClearFilterButton="True" VisibleIndex="0" FixedStyle="Left" Visible="False"> <CellStyle Wrap="False" BackColor="#FFCCCC"> </CellStyle> </dx:GridViewCommandColumn> <dx:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="1" Visible="False"> <EditFormSettings Visible="False" /> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="地方名" VisibleIndex="2"> </dx:GridViewDataTextColumn> <dx:GridViewBandColumn Caption="都道府県" VisibleIndex="8"> <Columns> <dx:GridViewDataTextColumn FieldName="都道府県名" VisibleIndex="0"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県めい" VisibleIndex="1"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="都道府県MEI" VisibleIndex="2"> <Settings AutoFilterCondition="Contains" HeaderFilterMode="CheckedList" /> </dx:GridViewDataTextColumn> </Columns> <HeaderStyle HorizontalAlign="Center" /> </dx:GridViewBandColumn> <dx:GridViewBandColumn Caption="県庁所在地" VisibleIndex="9"> <Columns> <dx:GridViewDataTextColumn FieldName="県庁所在地名" VisibleIndex="0"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="県庁所在地めい" VisibleIndex="1" Width="120px"> </dx:GridViewDataTextColumn> </Columns> <HeaderStyle HorizontalAlign="Center" /> </dx:GridViewBandColumn> </Columns> <SettingsBehavior AutoFilterRowInputDelay="15000" AllowSelectByRowClick="True" ConfirmDelete="True" AllowSelectSingleRowOnly="True" AllowFocusedRow="True" /> <SettingsPager Position="TopAndBottom"> <AllButton Visible="True"> </AllButton> <FirstPageButton Visible="True"> </FirstPageButton> <LastPageButton Visible="True"> </LastPageButton> <Summary Position="Right" /> <PageSizeItemSettings Items="5, 10, 15, 20, 25, 30, 35, 40, 45, 50" Visible="True"> </PageSizeItemSettings> </SettingsPager> <SettingsEditing Mode="Batch"> <BatchEditSettings EditMode="Row" StartEditAction="DblClick" /> </SettingsEditing> <Settings ShowGroupedColumns="True" ShowGroupPanel="True" ShowFilterRow="True" ShowHeaderFilterButton="True" ShowStatusBar="Hidden" /> <SettingsText ConfirmDelete="対象データを削除しますが宜しいですか?" /> <Styles> <AlternatingRow Enabled="True"> </AlternatingRow> </Styles> </dx:ASPxGridView> </div> |
【自動生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<dx:ASPxHyperLink ID="ASPxHyperLink1" runat="server" Text="新規リンク" EnableTheming="True" NavigateUrl="javascript:void(0)" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { grid.AddNewRow(); }" /> </dx:ASPxHyperLink> <dx:ASPxHyperLink ID="ASPxHyperLink2" runat="server" Text="変更リンク" EnableTheming="True" NavigateUrl="javascript:void(0)" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { var myIndex = grid.GetFocusedRowIndex(); grid.StartEditRow(myIndex); }" /> </dx:ASPxHyperLink> <dx:ASPxHyperLink ID="ASPxHyperLink3" runat="server" Text="削除リンク" EnableTheming="True" NavigateUrl="javascript:void(0)" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { var myIndex = grid.GetFocusedRowIndex(); grid.DeleteRow(myIndex); }" /> </dx:ASPxHyperLink> <dx:ASPxHyperLink ID="ASPxHyperLink4" runat="server" Text="更新反映リンク" EnableTheming="True" NavigateUrl="javascript:void(0)" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { grid.UpdateEdit(); }" /> </dx:ASPxHyperLink> <dx:ASPxHyperLink ID="ASPxHyperLink5" runat="server" Text="更新キャンセルリンク" EnableTheming="True" NavigateUrl="javascript:void(0)" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { grid.CancelEdit(); }" /> </dx:ASPxHyperLink> |
↓
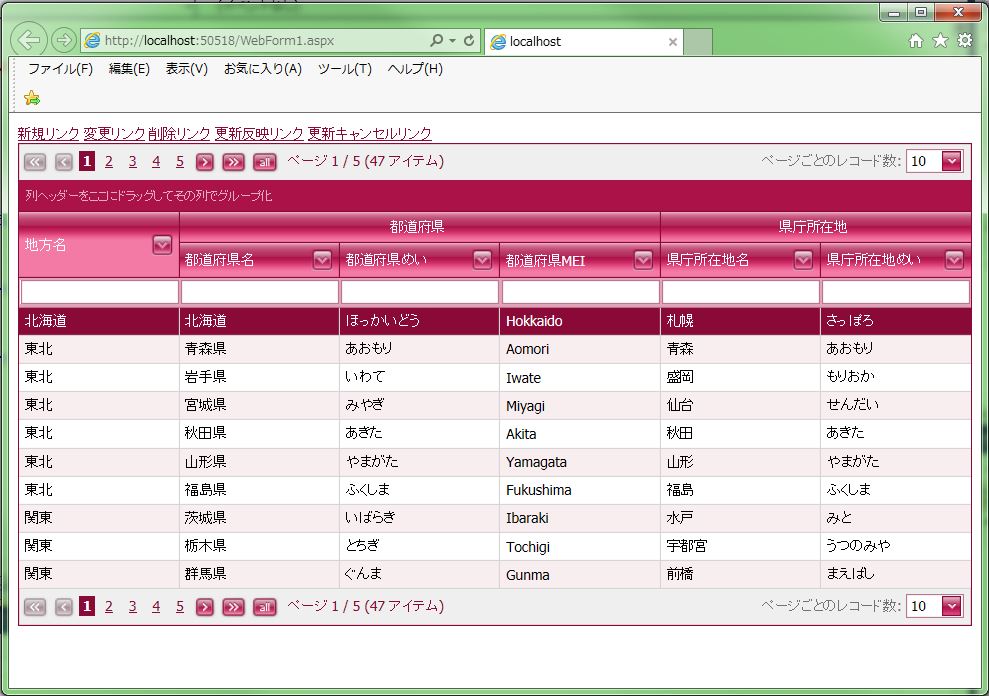
各リンクが表示されます。
※各リンク:「新規リンク」、「変更リンク」、「削除リンク」、「更新反映リンク」、「更新キャンセルリンク」
データを編集し、「更新キャンセルリンク」をクリックします。
※新規データ:「テスト」、変更データ:「テスト2」、削除データ:「山形県」
過去のボタンの時と同じ振る舞いを行います。
↓
データ編集がキャンセルされました。