DevExpress の ASPxTimeEdit でのボタン時間変更(JavaScript)のサンプルです。
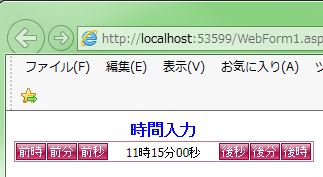
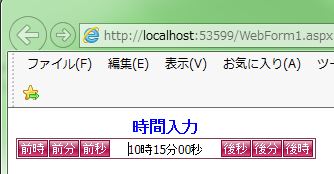
実際の画面はこのような感じです。
サンプル作成までの大きな手順は2点です。
・ASPxTimeEdit のスピンドルボタン非表示
・ASPxTimeEdit の表示フォーマット変更
・ASPxTimeEdit 内にボタン生成
・ボタンイベントで時間変更
他は、ASPxTimeEdit のサイズ、読み取り専用等の細かい変更
では、手順を説明していきます。
<ボタン時間変更(JavaScript)>
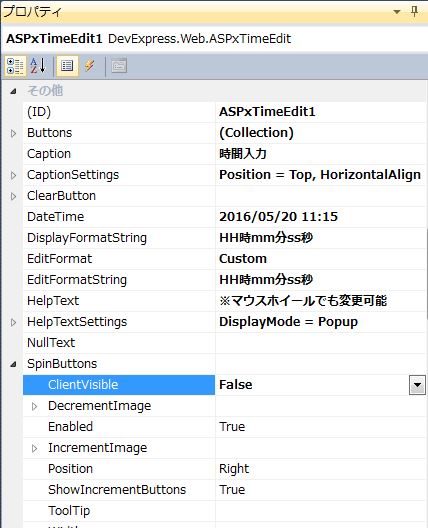
・ASPxTimeEdit のスピンドルボタン非表示
スピンドルボタン非表示は、過去ブログの「DevExpress の ASPxTimeEdit での入力のみ設定(スピンドル非表示)」を参照して下さい。
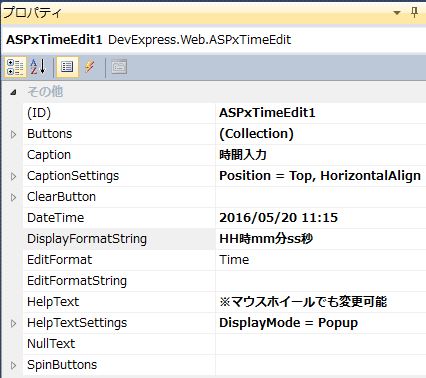
・ASPxTimeEdit の表示フォーマット変更
表示フォーマット変更は、過去ブログの「DevExpress の ASPxTimeEdit での表示フォーマット設定(ユーザー定義)」を参照して下さい。
・ASPxTimeEdit 内にボタン生成(6個)
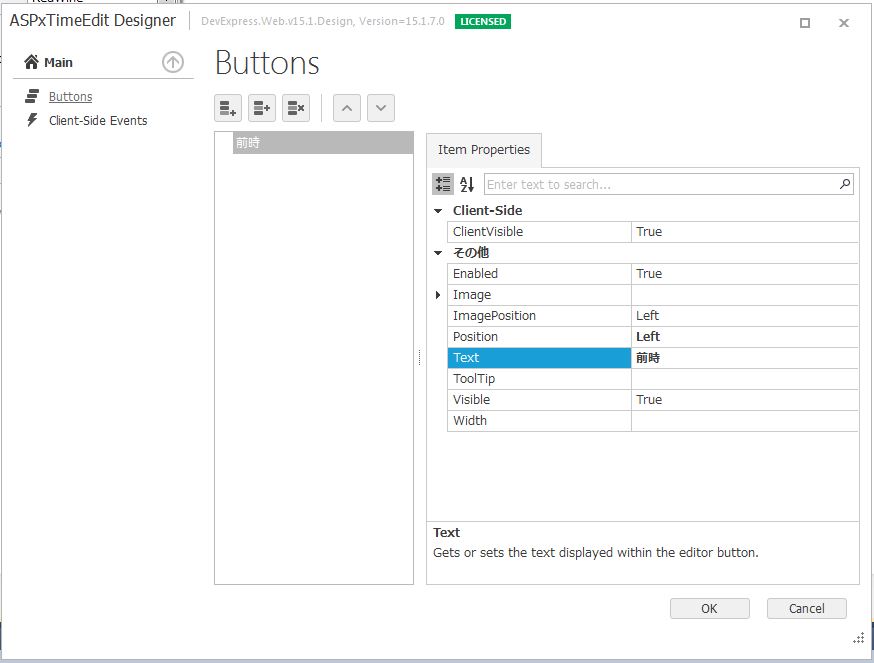
<前時(位置を左設定)>
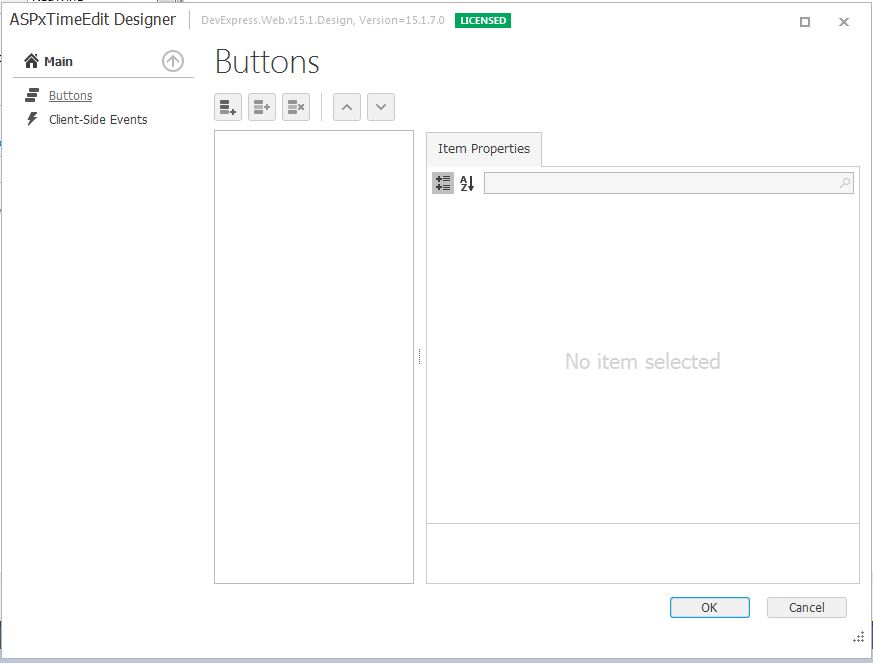
「Designer」を開きます。
↓
「Add」ボタンでボタンを追加します。
↓
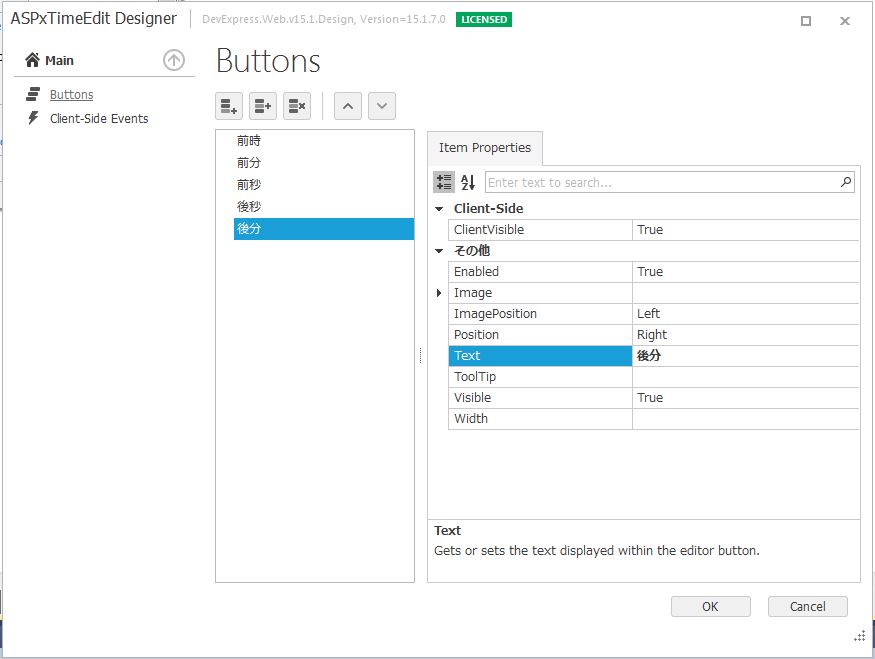
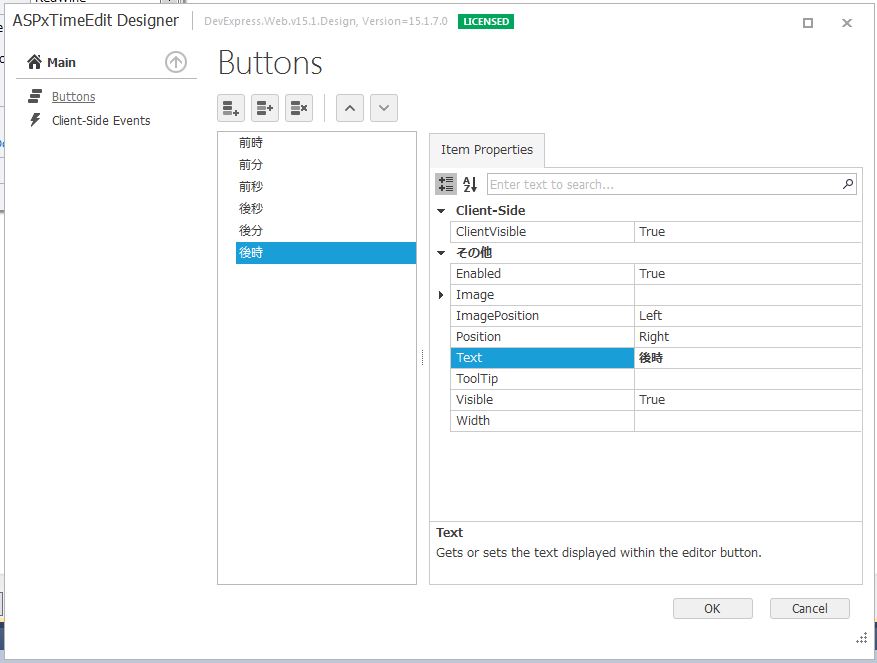
ボタンの位置と表示名を設定します。
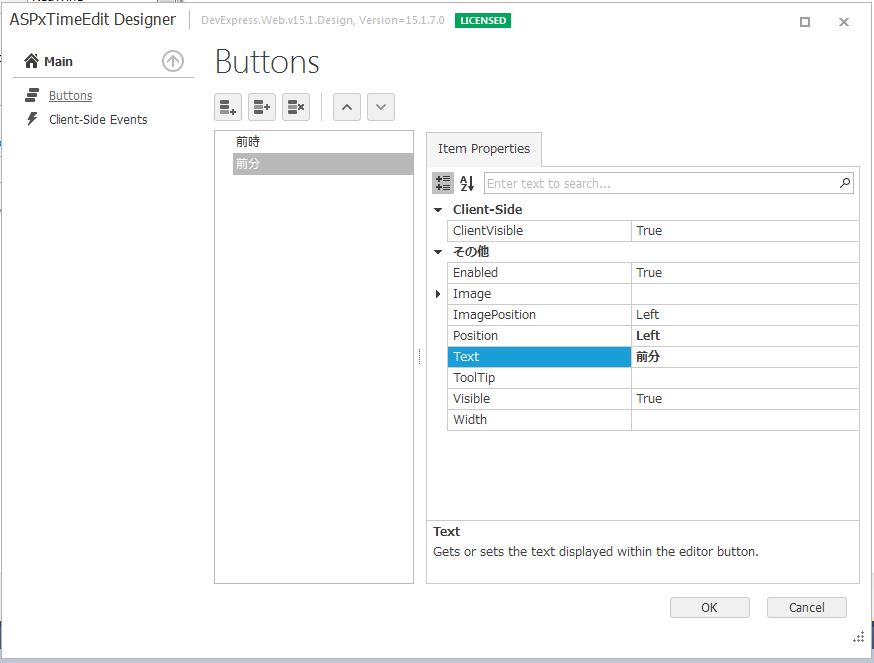
<前分(位置を左設定)>
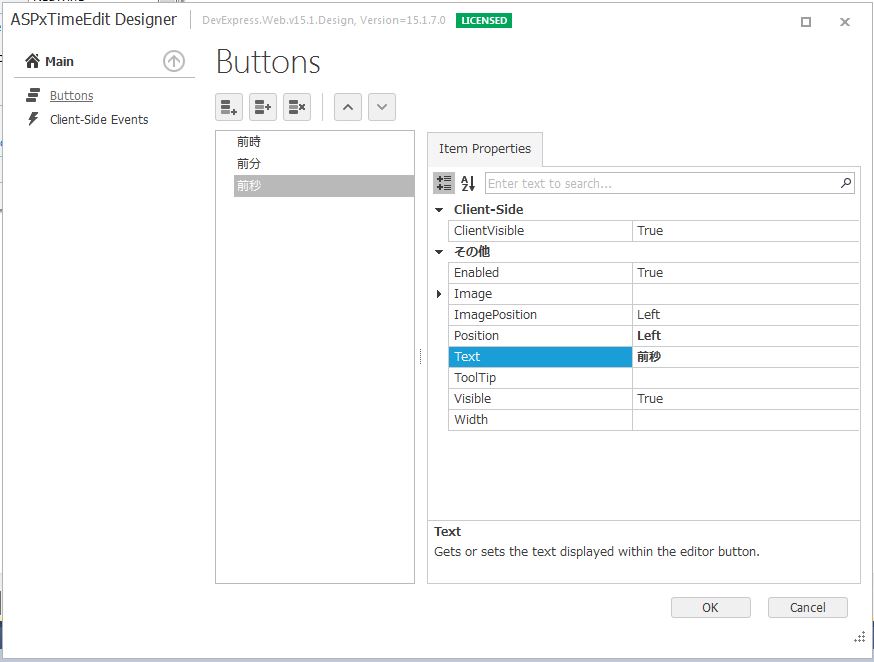
<前秒(位置を左設定)>
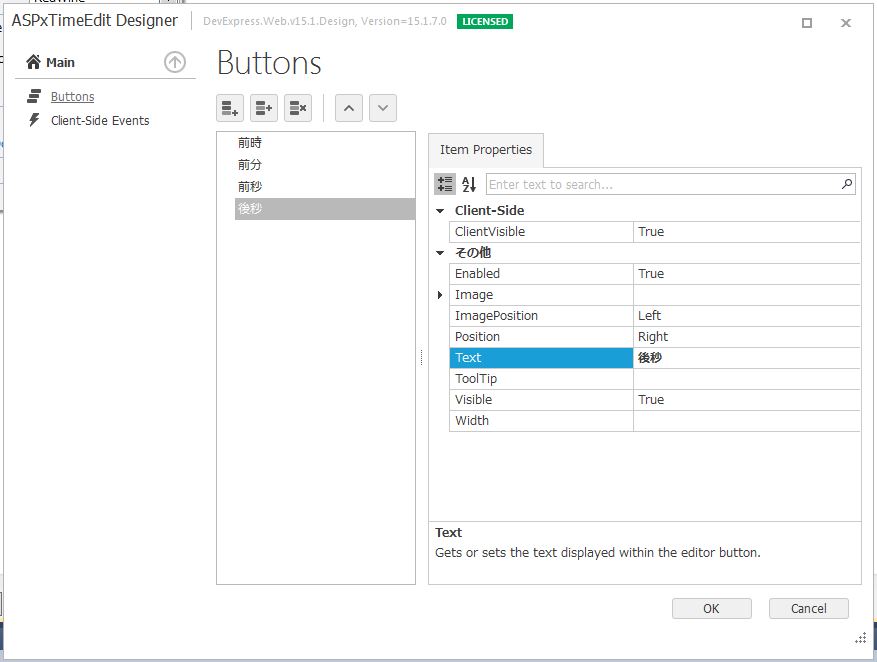
<後秒>
<後分>
<後時>
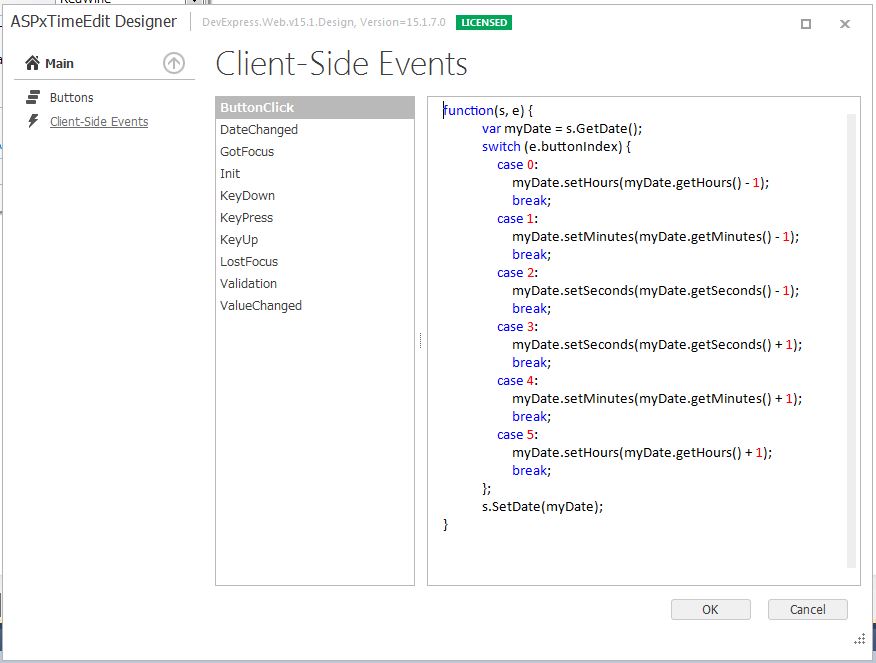
・ボタンイベントで時間変更
各ボタンのインデックスに対して、処理を作成します。
今回は、時間、分、秒に対して+1、-1の設定です。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server" Caption="時間入力" DateTime="05/20/2016 11:15:00" HorizontalAlign="Center" Theme="RedWine" DisplayFormatString="HH時mm分ss秒" EditFormat="Custom" EditFormatString="HH時mm分ss秒" ReadOnly="True" Width="300px"> <SpinButtons ClientVisible="False"> </SpinButtons> <ClientSideEvents ButtonClick="function(s, e) { var myDate = s.GetDate(); switch (e.buttonIndex) { case 0: myDate.setHours(myDate.getHours() - 1); break; case 1: myDate.setMinutes(myDate.getMinutes() - 1); break; case 2: myDate.setSeconds(myDate.getSeconds() - 1); break; case 3: myDate.setSeconds(myDate.getSeconds() + 1); break; case 4: myDate.setMinutes(myDate.getMinutes() + 1); break; case 5: myDate.setHours(myDate.getHours() + 1); break; }; s.SetDate(myDate); }" /> <Buttons> <dx:EditButton Position="Left" Text="前時"> </dx:EditButton> <dx:EditButton Position="Left" Text="前分"> </dx:EditButton> <dx:EditButton Position="Left" Text="前秒"> </dx:EditButton> <dx:EditButton Text="後秒"> </dx:EditButton> <dx:EditButton Text="後分"> </dx:EditButton> <dx:EditButton Text="後時"> </dx:EditButton> </Buttons> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxTimeEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
「前時」ボタンをクリックします。
↓
「前分」ボタンをクリックします。
↓
「前秒」ボタンをクリックします。
↓
「後秒」ボタンをクリックします。
↓
「後分」ボタンをクリックします。
↓
「後時」ボタンをクリックします。
無事に時間エディット(ASPxTimeEdit)のボタン時間変更が出来ました。
正直過去ブログの「DevExpress の ASPxDateEdit でのボタン時間変更(JavaScript)」と作成方法は同じです。
- 投稿タグ
- ASPxTimeEdit, JavaScript