DevExpress の ASPxTrackBar での選択値取得(JavaScript)のサンプルです。
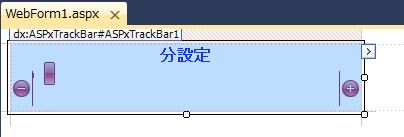
現状の画面デザインはこのようになっています。
<選択値取得(JavaScript)>
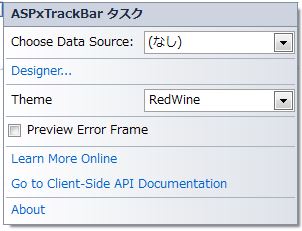
「>」をクリックします。
↓
「Designer…」を選択します。
↓
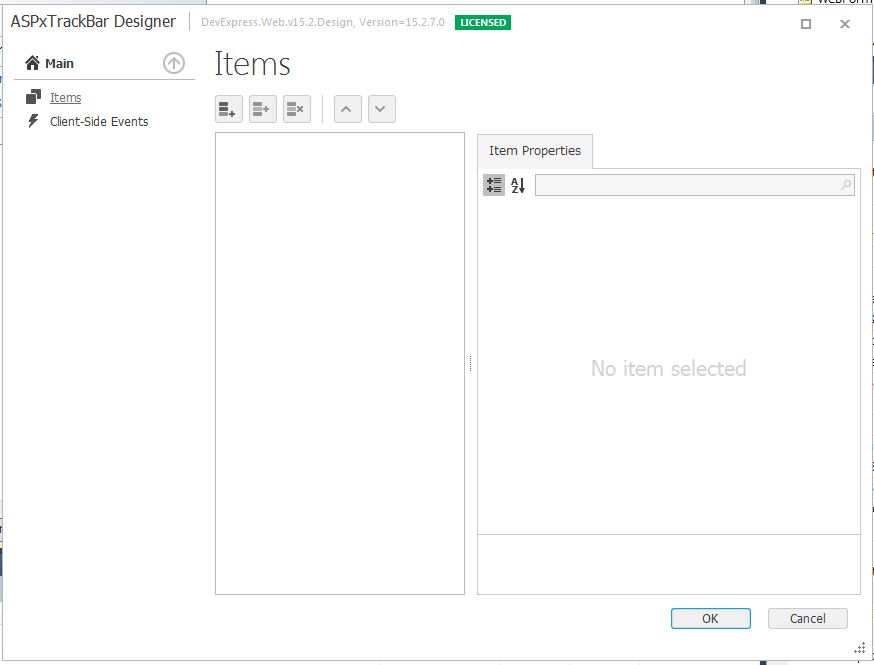
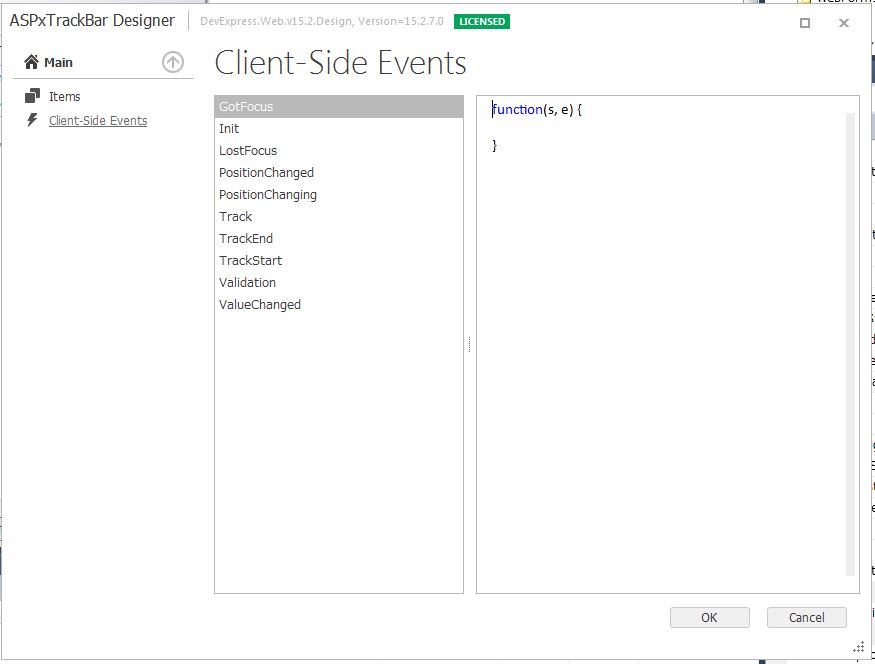
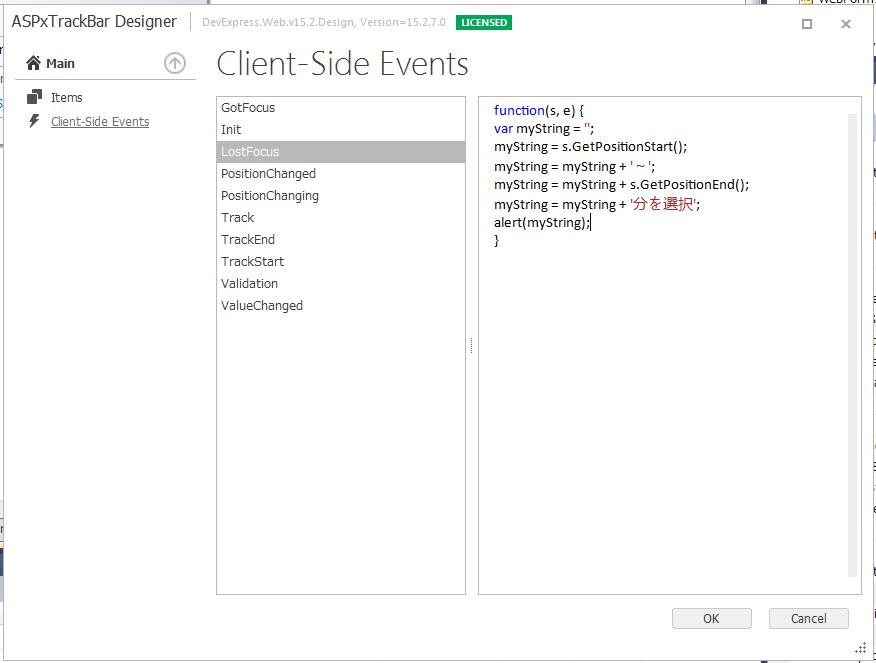
「Client-Side Events」を選択します。
↓
「LostFocus」を選択します。
↓
選択値を取得してメッセージ表示の処理を記載します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<form id="form1" runat="server"> <div> <dx:ASPxTrackBar ID="ASPxTrackBar1" runat="server" Caption="分設定" LargeTickInterval="10" MaxValue="60" ScaleLabelFormatString="{0}分" ScaleLabelHighlightMode="AlongBarHighlight" ScalePosition="Both" SmallTickFrequency="2" Step="5" Theme="RedWine" Width="350px" PositionStart="25" LargeTickEndValue="60" Position="25" AllowRangeSelection="True" PositionEnd="40"> <ClientSideEvents LostFocus="function(s, e) { var myString = ''; myString = s.GetPositionStart(); myString = myString + '〜'; myString = myString + s.GetPositionEnd(); myString = myString + '分を選択'; alert(myString); }" /> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" VerticalAlign="Middle" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxTrackBar> </div> </form> |
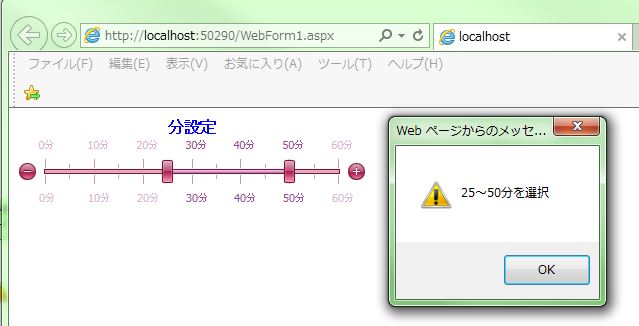
それでは、実行して動作確認を行います。
↓
無事にトラックバーの選択値取得が出来ました。
- 投稿タグ
- ASPxTrackBar, JavaScript