DevExpress でのチェックボックスリスト(ASPxCheckBoxList)の枠タイプ設定のサンプルです。
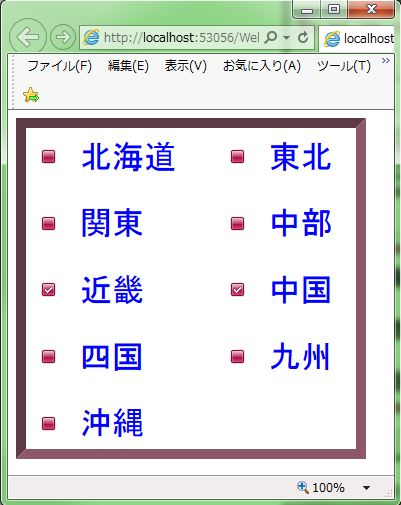
現状の画面デザインはこのようになっています。
<チェックボックスリストの枠タイプ設定>
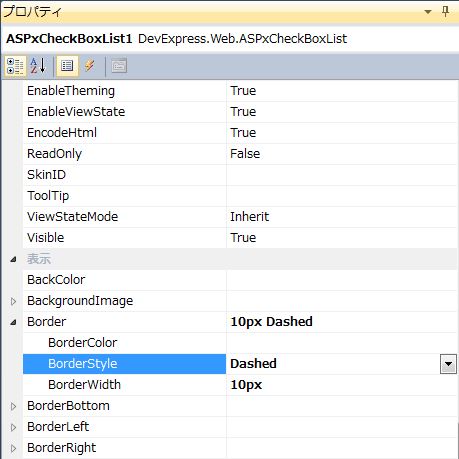
・「ASPxCheckBoxList」の「Border」に対して「BorderStyle=”Dashed”」の設定をします。
【枠タイプ一覧】
・NotSet(立体線)
・None(枠なし)
・Dotted(ドット線)
・Dashed(点線)
・Solid(立体線)
・Double(二重線)
・Groove(二重立体線)
・Ridge(逆二重立体線)
・Inset(内二重立体線)
・Outset(外二重立体線)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div> <dx:ASPxCheckBoxList ID="ASPxCheckBoxList1" runat="server" ValueType="System.Int32" EnableTheming="True" Font-Size="XX-Large" SelectedIndex="4" Theme="RedWine" ForeColor="Blue" Height="300px" ItemSpacing="25px" RepeatColumns="2" RepeatDirection="Horizontal" TextSpacing="20px" Width="350px"> <Items> <dx:ListEditItem Text="北海道" Value="1" /> <dx:ListEditItem Text="東北" Value="2" /> <dx:ListEditItem Text="関東" Value="3" /> <dx:ListEditItem Text="中部" Value="4" /> <dx:ListEditItem Text="近畿" Value="5" Selected="True" /> <dx:ListEditItem Text="中国" Value="6" Selected="True" /> <dx:ListEditItem Text="四国" Value="7" /> <dx:ListEditItem Text="九州" Value="8" /> <dx:ListEditItem Text="沖縄" Value="9" /> </Items> <Border BorderStyle="Dashed" BorderWidth="10px" /> </dx:ASPxCheckBoxList> </div> |
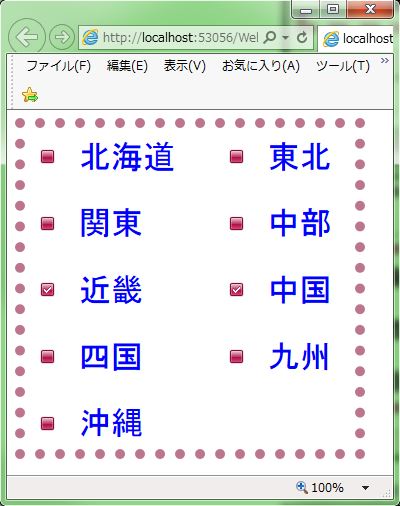
それでは、実行して動作確認を行います。
↓
無事にチェックボックスリスト(ASPxCheckBoxList)の枠タイプ設定が出来ました。
- 投稿タグ
- ASPxCheckBoxList