DevExpress でのリボン(ASPxRibbon)のトグルボタン(RibbonToggleButtonItem)のサブグループ設定のサンプルです。
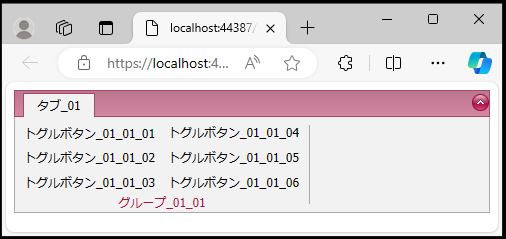
現状の画面デザインはこのようになっています。
<リボンのトグルボタンのサブグループ設定>
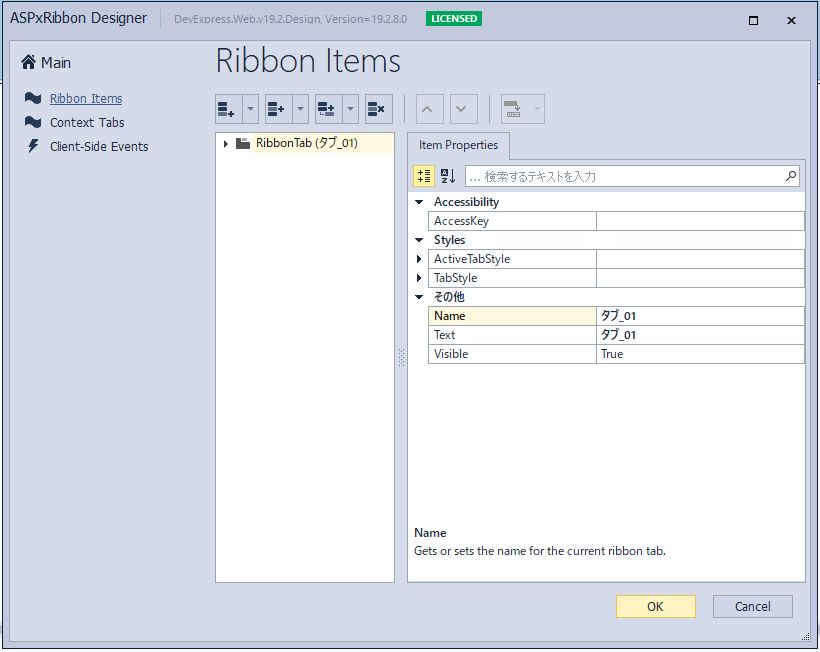
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
「タブ_01」、「グループ_01_01」を展開し、「トグルボタン_01_01_01」を選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonToggleButtonItem」に対して「SubGroupName=”sub_01_01″」を設定します。
同じように、「トグルボタン_01_01_02」に対しては「SubGroupName=”sub_01_02″」を設定します。
同じように、「トグルボタン_01_01_03」に対しても「SubGroupName=”sub_01_02″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_01" SubGroupName="sub_01_01" Text="トグルボタン_01_01_01"> </dx:RibbonToggleButtonItem> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_02" SubGroupName="sub_01_02" Text="トグルボタン_01_01_02"> </dx:RibbonToggleButtonItem> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_03" SubGroupName="sub_01_02" Text="トグルボタン_01_01_03"> </dx:RibbonToggleButtonItem> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_04" Text="トグルボタン_01_01_04"> </dx:RibbonToggleButtonItem> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_05" Text="トグルボタン_01_01_05"> </dx:RibbonToggleButtonItem> <dx:RibbonToggleButtonItem Name="toggleBtn_01_01_06" Text="トグルボタン_01_01_06"> </dx:RibbonToggleButtonItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
「トグルボタン_01_01_01」、「トグルボタン_01_01_03」、「トグルボタン_01_01_05」を選択すると、選択状態は文字サイズ分になります。
無事、リボン(ASPxRibbon)のトグルボタン(RibbonToggleButtonItem)のサブグループ設定が出来ました。