DevExpress でのリボン(ASPxRibbon)のギャラリーリストアイテム(RibbonGalleryDropDownItem)追加設定のサンプルです。
現状の画面デザインはこのようになっています。
<リボンのギャラリーリストアイテム追加設定>
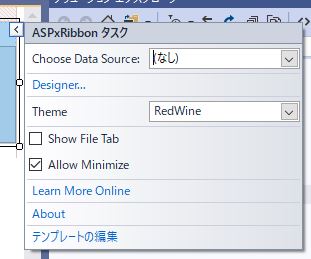
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
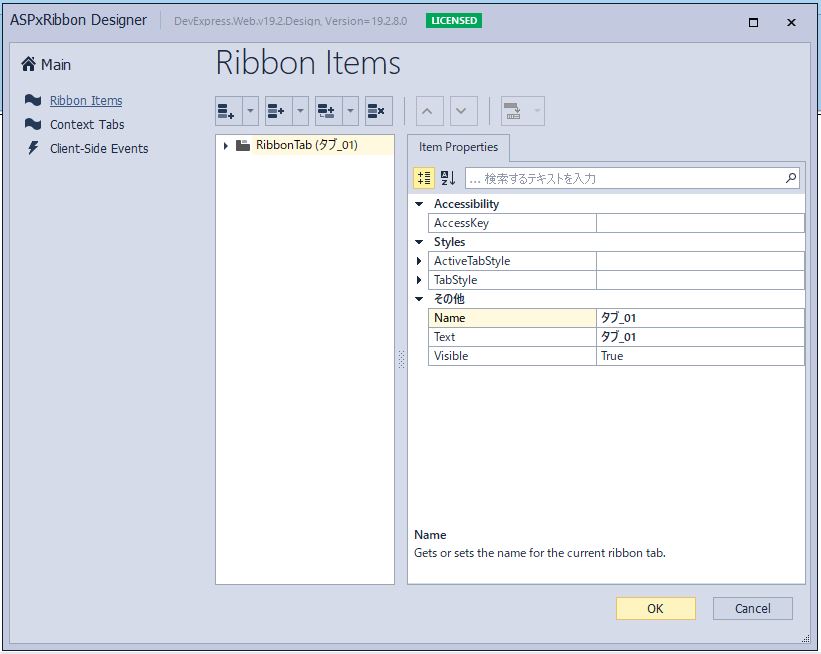
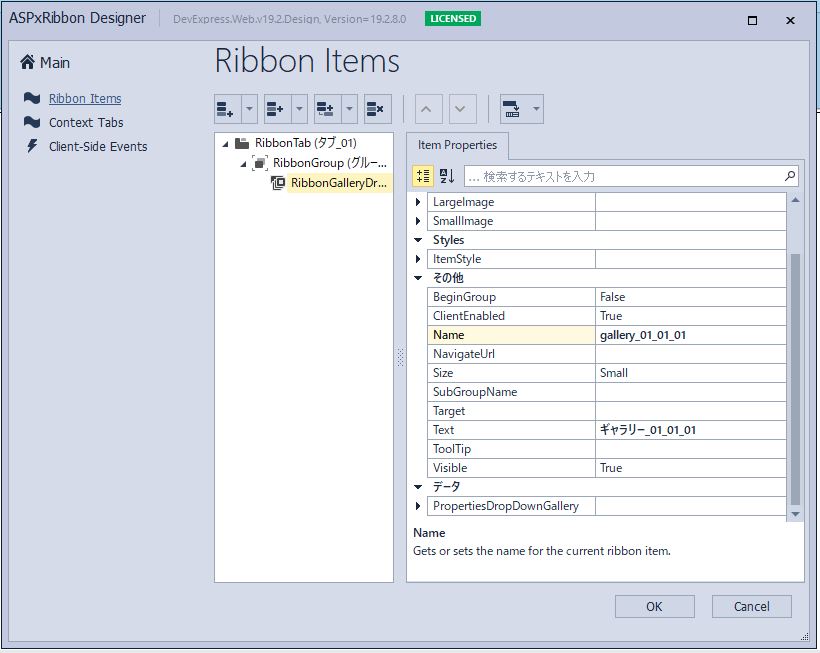
「タブ_01」、「グループ_01_01」を展開し、「ギャラリー_01_01_01」を選択します。
「Add Child(子供追加)」アイコンの「▼」を選択し、「Gallery Group」を選択します。
↓
↓
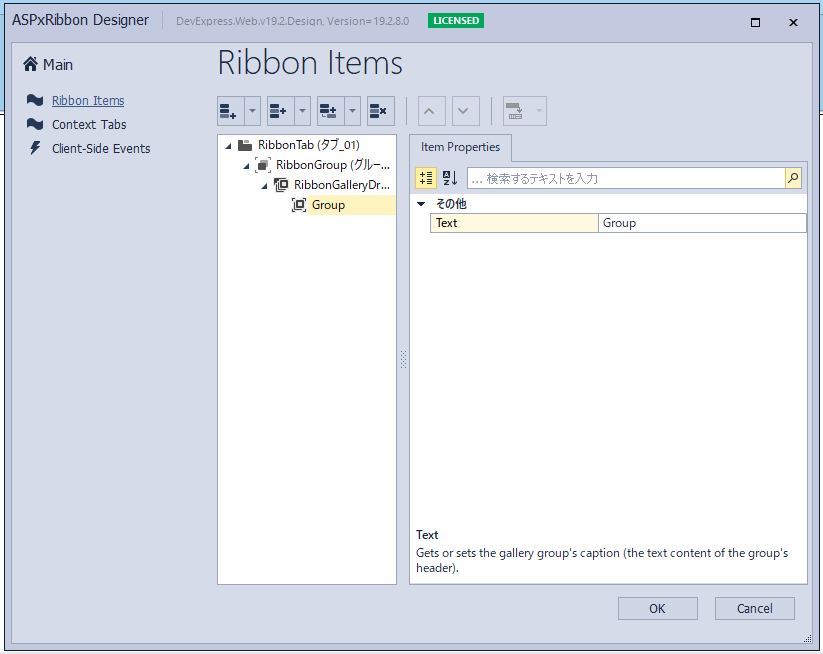
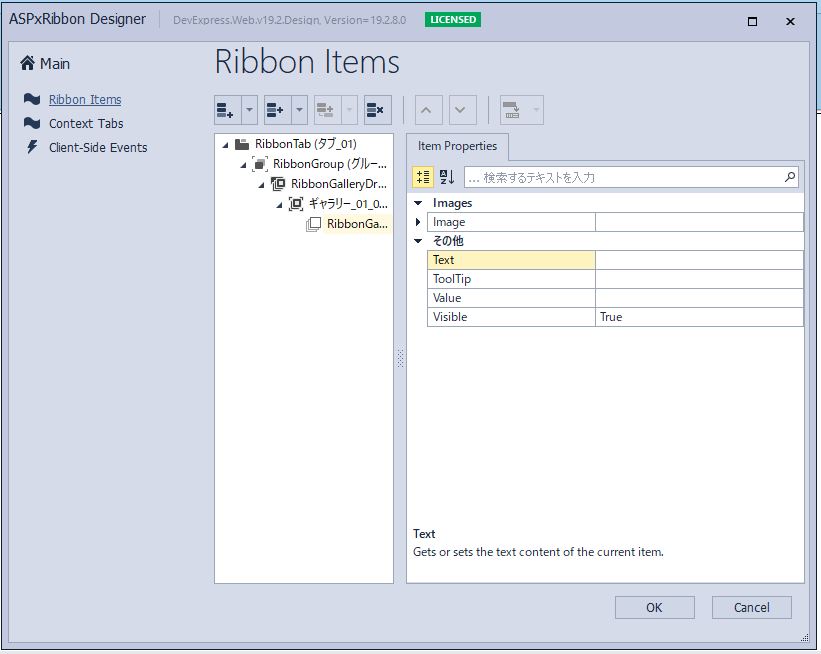
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonGalleryDropDownItem」、「Groups」の「RibbonGalleryGroup」に対して「Text=”ギャラリー_01_01_01_01″」を設定します。
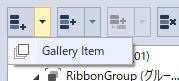
「Add Child(子供追加)」アイコンの「▼」を選択し、「Gallery Item」を選択します。
↓
↓
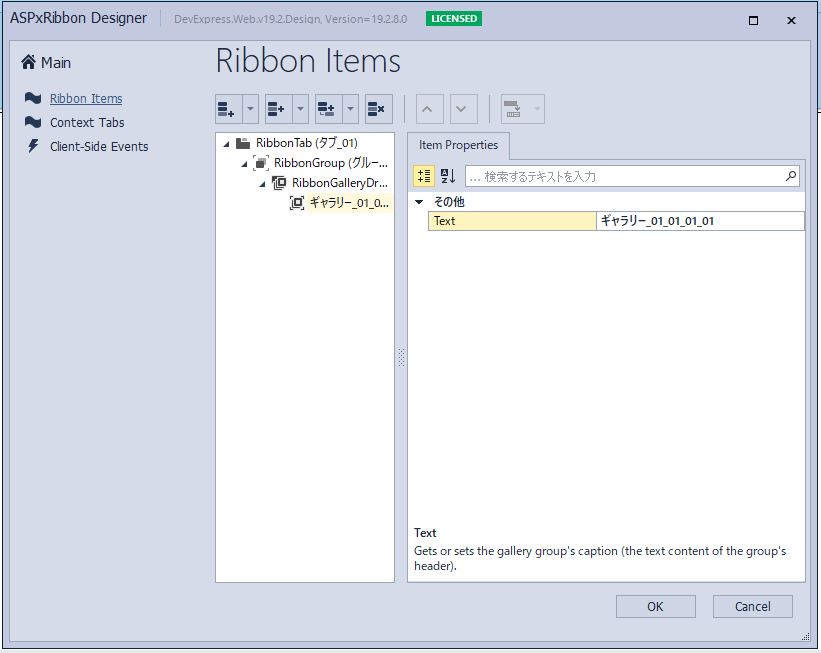
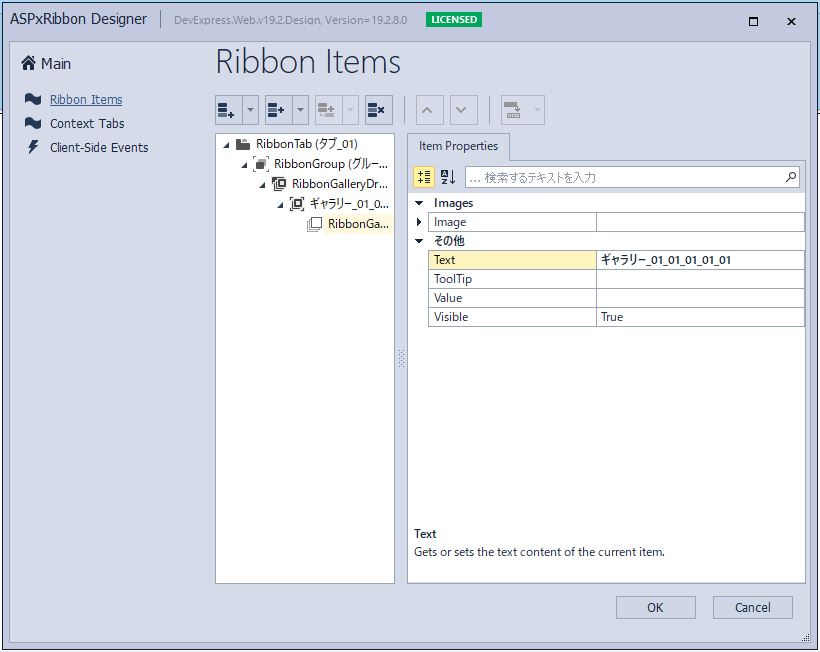
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonGalleryDropDownItem」、「Groups」、「RibbonGalleryGroup」、「Items」の「RibbonGalleryItem」に対して「Text=”ギャラリー_01_01_01_01_01″」を設定します。
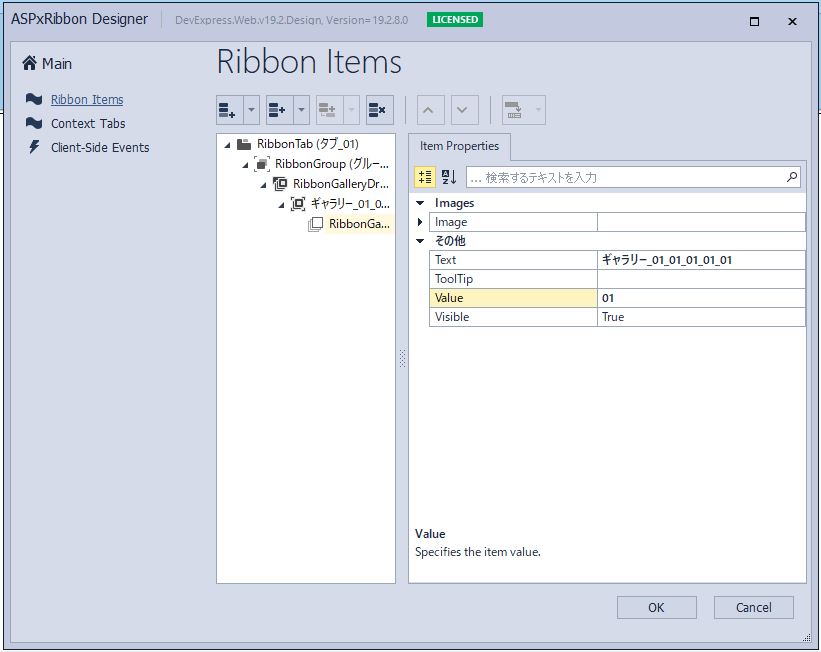
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonGalleryDropDownItem」、「Groups」、「RibbonGalleryGroup」、「Items」の「RibbonGalleryItem」に対して「Value=”01″」を設定します。
「Add(追加)」アイコンの「▼」を選択し、「Gallery Item」を選択します。
↓
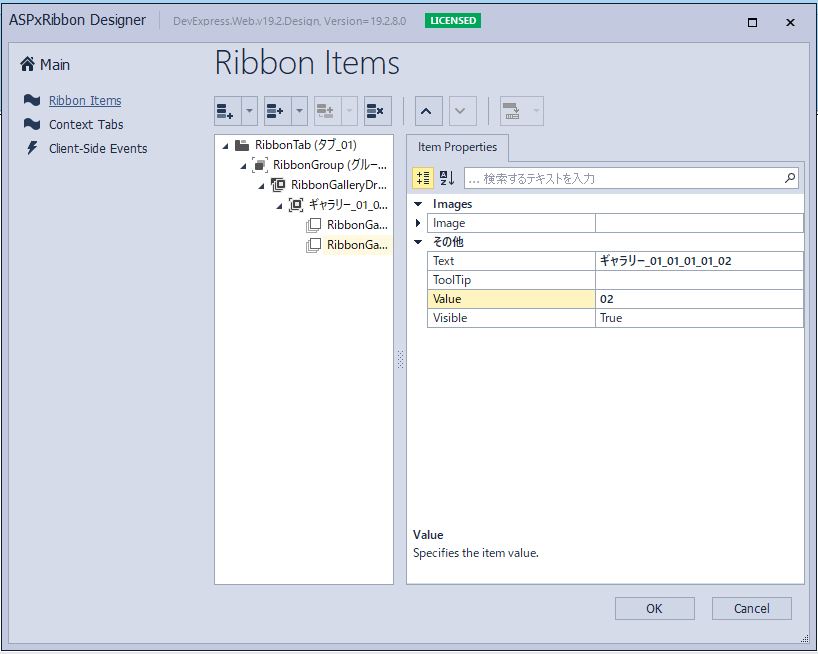
同じように、「RibbonGalleryItem」に対して「Text=”ギャラリー_01_01_01_01_02″」、「Value=”02″」を設定します。
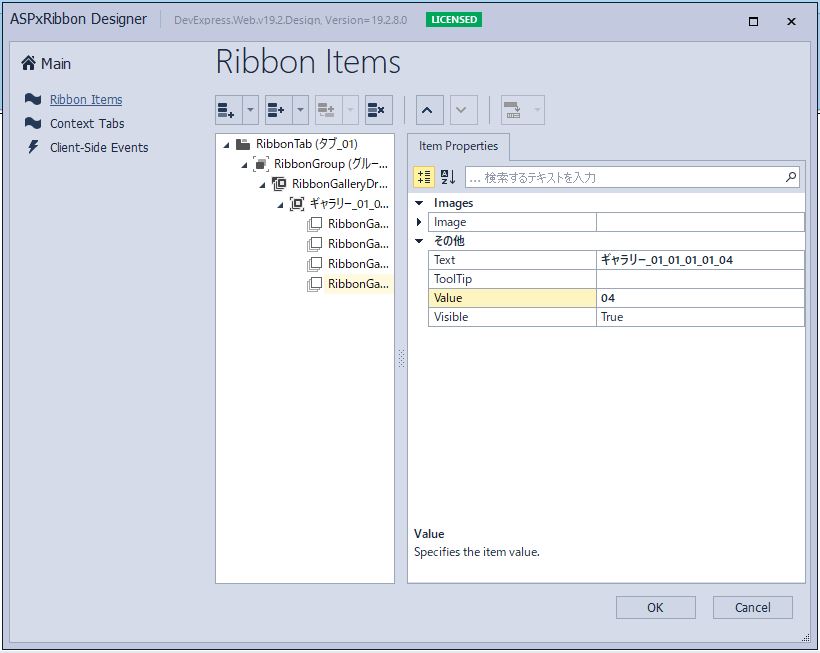
同じように、2アイテムを追加します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonGalleryDropDownItem Name="gallery_01_01_01" Text="ギャラリー_01_01_01"> <Groups> <dx:RibbonGalleryGroup Text="ギャラリー_01_01_01_01"> <Items> <dx:RibbonGalleryItem Text="ギャラリー_01_01_01_01_01" Value="01"> </dx:RibbonGalleryItem> <dx:RibbonGalleryItem Text="ギャラリー_01_01_01_01_02" Value="02"> </dx:RibbonGalleryItem> <dx:RibbonGalleryItem Text="ギャラリー_01_01_01_01_03" Value="03"> </dx:RibbonGalleryItem> <dx:RibbonGalleryItem Text="ギャラリー_01_01_01_01_04" Value="04"> </dx:RibbonGalleryItem> </Items> </dx:RibbonGalleryGroup> </Groups> </dx:RibbonGalleryDropDownItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
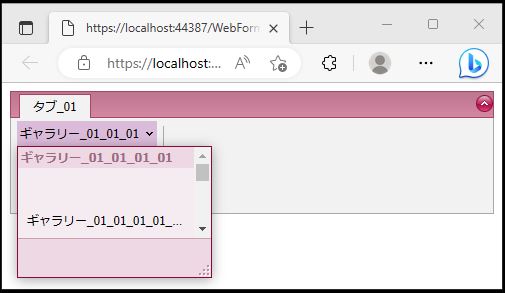
それでは、実行して動作確認を行います。
↓
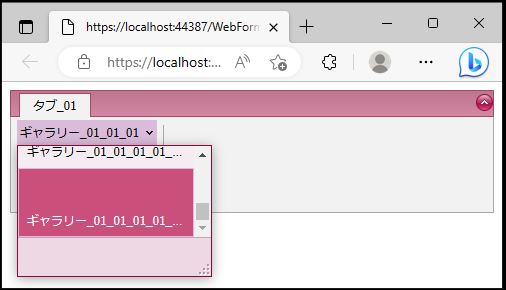
「ギャラリー_01_01_01_01_04」を選択します。
無事、リボン(ASPxRibbon)のギャラリーリストアイテム(RibbonGalleryDropDownItem)追加設定が出来ました。