DevExpress でのリボン(ASPxRibbon)のスピンエディット(RibbonSpinEditItem)のボタンサイズ設定のサンプルです。
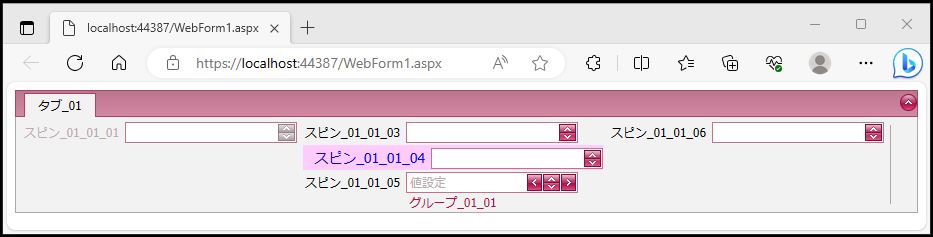
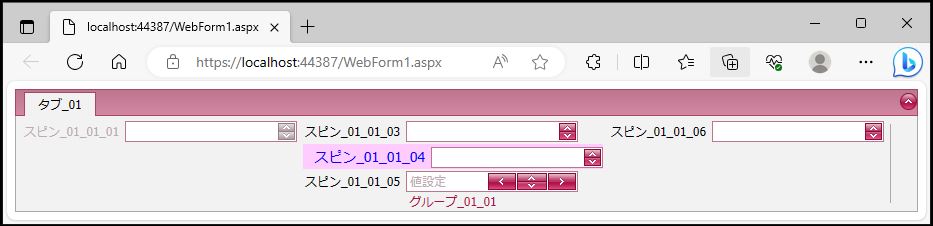
現状の画面デザインはこのようになっています。
<リボンのスピンエディットのボタンサイズ設定>
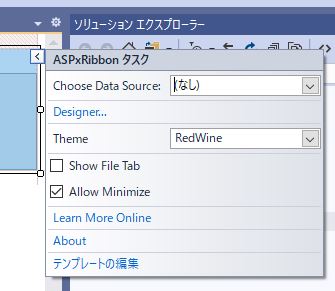
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
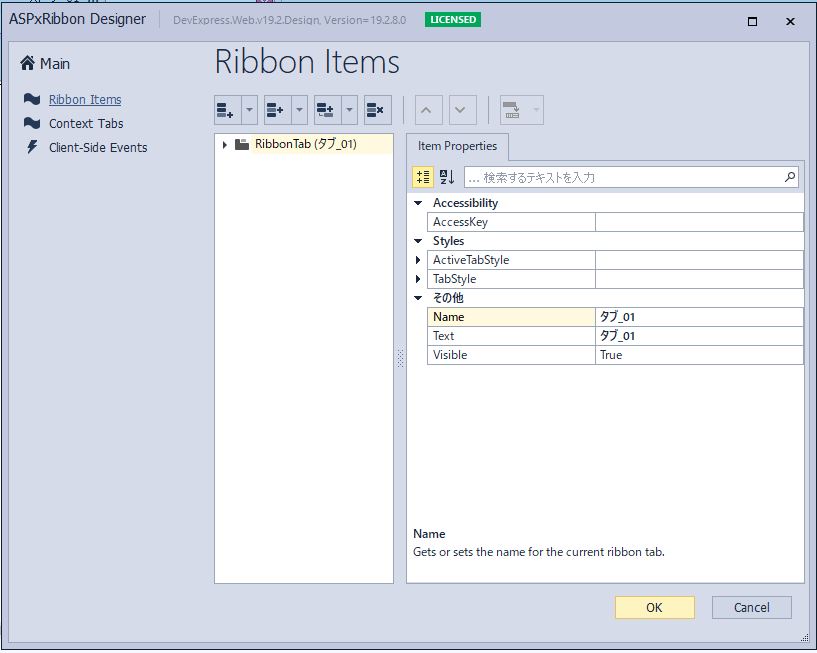
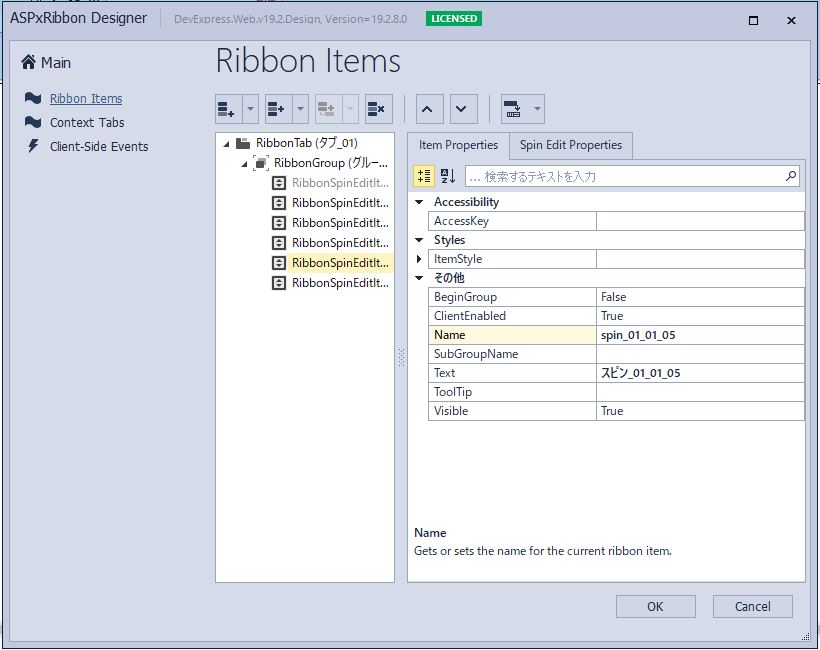
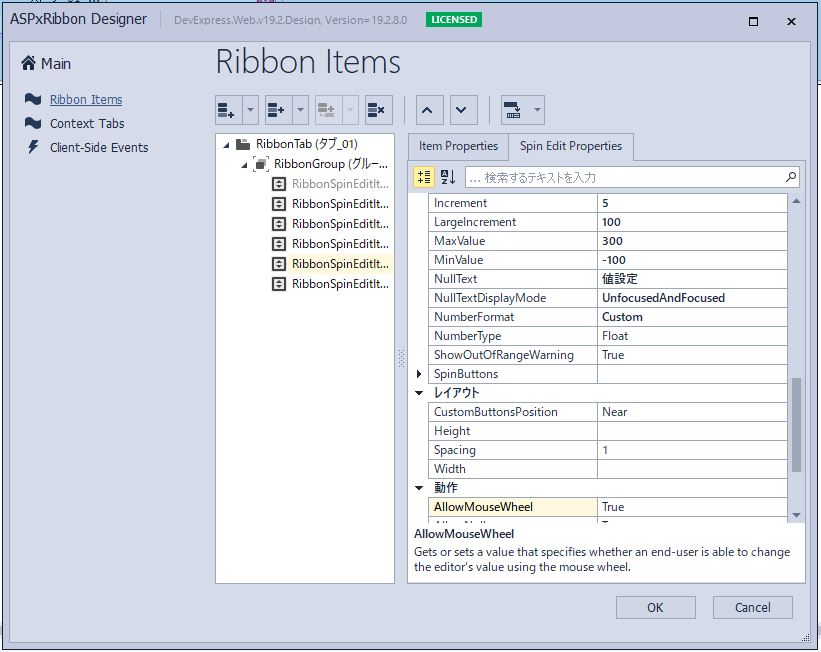
「タブ_01」、「グループ_01_01」を展開し、「スピン_01_01_05」を選択します。
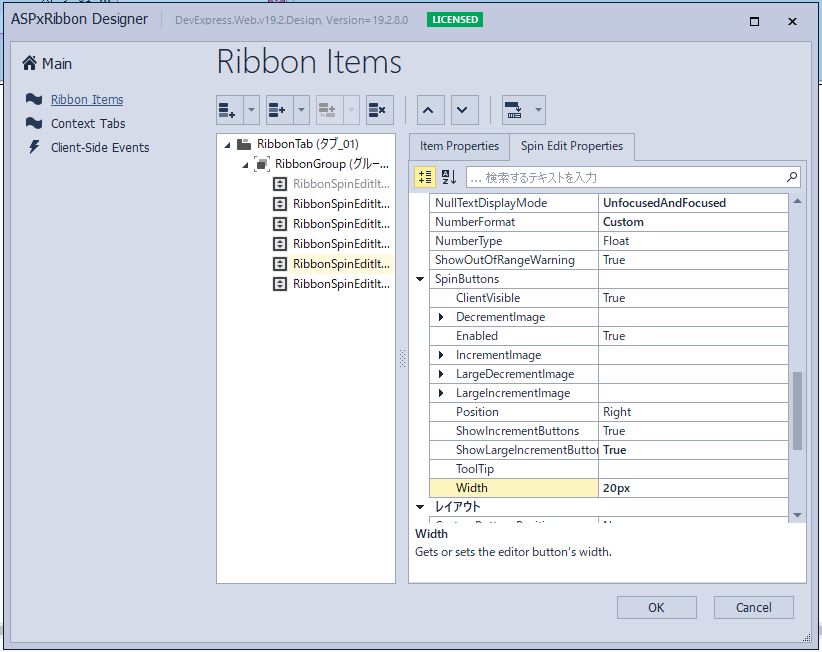
「Spin Edit Properties」タブを選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonSpinEditItem」、「PropertiesSpinEdit」の「SpinButtons」に対して「Width=”20px”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonSpinEditItem Name="spin_01_01_01" Text="スピン_01_01_01" ClientEnabled="False" SubGroupName="sub_01_01"> <PropertiesSpinEdit DisplayFormatString="g"> </PropertiesSpinEdit> </dx:RibbonSpinEditItem> <dx:RibbonSpinEditItem Name="spin_01_01_02" Text="スピン_01_01_02" SubGroupName="sub_01_01" Visible="False"> <PropertiesSpinEdit DisplayFormatString="g"> </PropertiesSpinEdit> </dx:RibbonSpinEditItem> <dx:RibbonSpinEditItem Name="spin_01_01_03" Text="スピン_01_01_03" ToolTip="値を入力してください。"> <PropertiesSpinEdit DisplayFormatString="g"> </PropertiesSpinEdit> </dx:RibbonSpinEditItem> <dx:RibbonSpinEditItem Name="spin_01_01_04" Text="スピン_01_01_04"> <PropertiesSpinEdit DisplayFormatString="g"> </PropertiesSpinEdit> <ItemStyle BackColor="#FFCCFF" Font-Size="14px" ForeColor="Blue" Width="300px" HorizontalAlign="Right" /> </dx:RibbonSpinEditItem> <dx:RibbonSpinEditItem Name="spin_01_01_05" Text="スピン_01_01_05"> <PropertiesSpinEdit DisplayFormatString="{0}パーセント" DecimalPlaces="3" HelpText="少数点3桁入力" Increment="5" LargeIncrement="100" MaxValue="300" MinValue="-100" NullText="値設定" DisplayFormatInEditMode="True" NullTextDisplayMode="UnfocusedAndFocused" NumberFormat="Custom"> <SpinButtons ShowLargeIncrementButtons="True" Width="20px"> </SpinButtons> <ClearButton DisplayMode="Always"> </ClearButton> <HelpTextSettings DisplayMode="Popup" HorizontalAlign="Right" Position="Top"> <PopupMargins MarginBottom="-2px" /> </HelpTextSettings> </PropertiesSpinEdit> </dx:RibbonSpinEditItem> <dx:RibbonSpinEditItem Name="spin_01_01_06" Text="スピン_01_01_06"> <PropertiesSpinEdit DisplayFormatString="g"> </PropertiesSpinEdit> </dx:RibbonSpinEditItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のスピンエディット(RibbonSpinEditItem)のボタンサイズ設定が出来ました。