DevExpress でのリボン(ASPxRibbon)のドロップダウントグル(RibbonDropDownToggleButtonItem)の背景色設定のサンプルです。
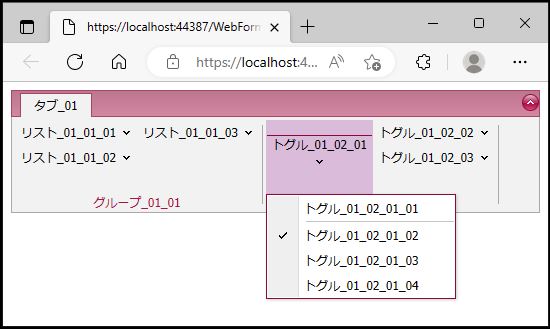
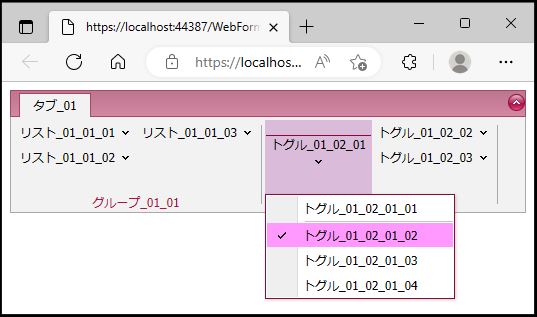
現状の画面デザインはこのようになっています。
<リボンのドロップダウントグルの背景色設定>
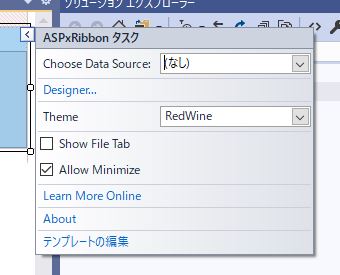
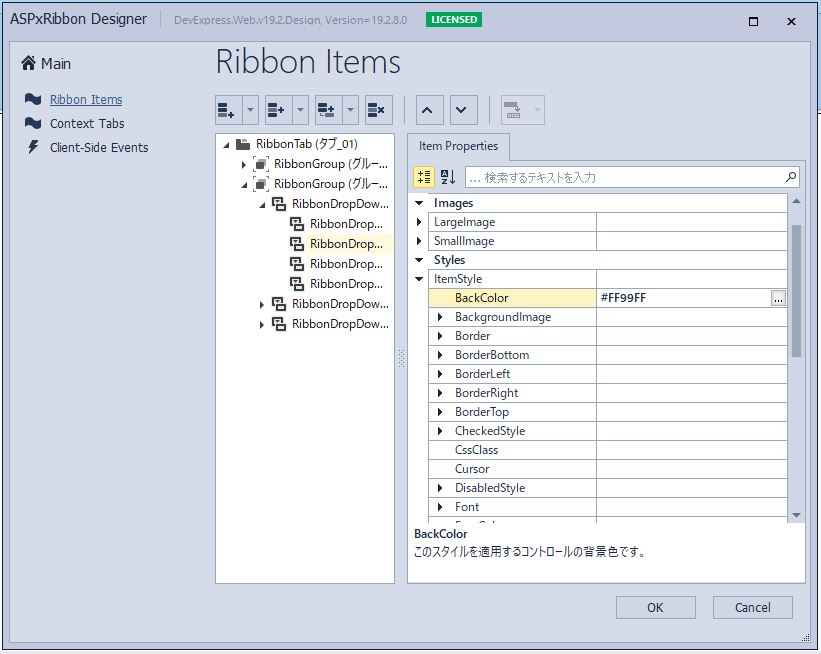
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
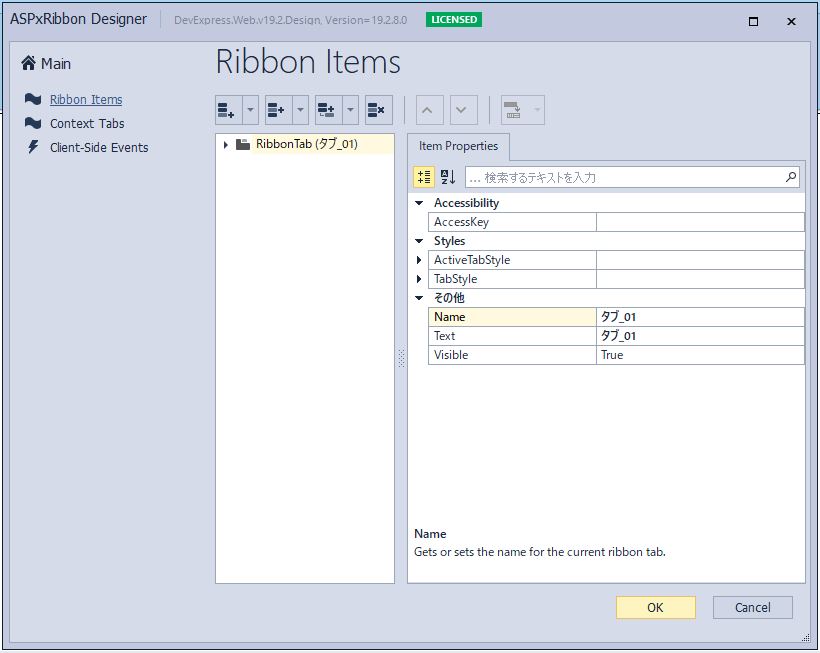
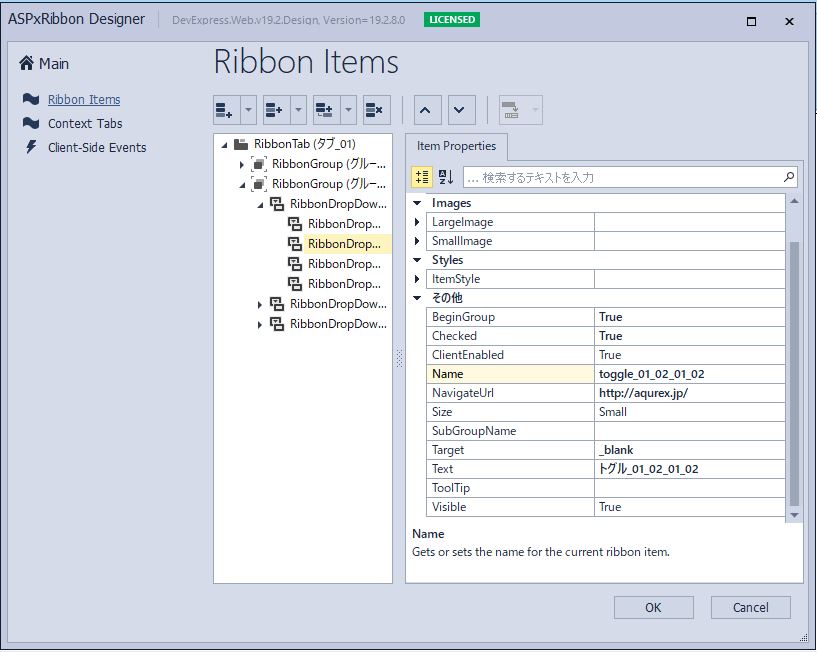
「タブ_01」、「グループ_01_02」、「トグル_01_02_01」を展開し、「トグル_01_02_01_02」を選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonDropDownToggleButtonItem」、「Items」、「RibbonDropDownToggleButtonItem」の「ItemStyle」に対して「BackColor=”#FF99FF”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonDropDownButtonItem Name="list_01_01_01" SubGroupName="sub_01_01" Text="リスト_01_01_01" ToolTip="移動先のURLを選択してください。"> <Items> <dx:RibbonDropDownButtonItem Name="list_01_01_01_01" NavigateUrl="http://aqurex.jp/" Target="_blank" Text="リスト_01_01_01_01"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_01_02" NavigateUrl="http://aqurex.jp/category/note/" Text="リスト_01_01_01_02"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_01_03" Text="リスト_01_01_01_03"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_01_04" Text="リスト_01_01_01_04"> </dx:RibbonDropDownButtonItem> </Items> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_02" SubGroupName="sub_01_01" Text="リスト_01_01_02"> <Items> <dx:RibbonDropDownButtonItem Name="list_01_01_02_01" Text="リスト_01_01_02_01"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_02_02" Text="リスト_01_01_02_02"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_01_02_03" Text="トグル_01_01_02_03"> </dx:RibbonDropDownToggleButtonItem> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_01_02_04" Text="トグル_01_01_02_04"> </dx:RibbonDropDownToggleButtonItem> </Items> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_01_03" SubGroupName="sub_01_02" Text="リスト_01_01_03"> <Items> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_01_03_01" Text="トグル_01_01_03_01"> </dx:RibbonDropDownToggleButtonItem> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_01_03_02" Text="トグル_01_01_03_02"> </dx:RibbonDropDownToggleButtonItem> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_01_03_03" Text="トグル_01_01_03_03"> </dx:RibbonDropDownToggleButtonItem> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_01_03_04" Text="トグル_01_01_03_04"> </dx:RibbonDropDownToggleButtonItem> </Items> </dx:RibbonDropDownButtonItem> </Items> </dx:RibbonGroup> <dx:RibbonGroup Name="グループ_01_02" Text="グループ_01_02"> <Items> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_02_01" Text="トグル_01_02_01" SubGroupName="Group_01_01" Size="Large" ToolTip="選択ON/OFF可能です。"> <Items> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_02_01_01" Text="トグル_01_02_01_01"> </dx:RibbonDropDownToggleButtonItem> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_02_01_02" Text="トグル_01_02_01_02" BeginGroup="True" Checked="True" NavigateUrl="http://aqurex.jp/" Target="_blank"> <ItemStyle BackColor="#FF99FF" /> </dx:RibbonDropDownToggleButtonItem> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_02_01_03" Text="トグル_01_02_01_03"> </dx:RibbonDropDownToggleButtonItem> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_02_01_04" Text="トグル_01_02_01_04"> </dx:RibbonDropDownToggleButtonItem> </Items> </dx:RibbonDropDownToggleButtonItem> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_02_02" Text="トグル_01_02_02"> <Items> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_02_02_01" Text="トグル_01_02_02_01"> </dx:RibbonDropDownToggleButtonItem> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_02_02_02" Text="トグル_01_02_02_02"> </dx:RibbonDropDownToggleButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_02_02_03" Text="リスト_01_02_02_03"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_02_02_04" Text="リスト_01_02_02_04"> </dx:RibbonDropDownButtonItem> </Items> </dx:RibbonDropDownToggleButtonItem> <dx:RibbonDropDownToggleButtonItem Name="toggle_01_02_03" Text="トグル_01_02_03"> <Items> <dx:RibbonDropDownButtonItem Name="list_01_02_03_01" Text="リスト_01_02_03_01"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_02_03_02" Text="リスト_01_02_03_02"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_02_03_03" Text="リスト_01_02_03_03"> </dx:RibbonDropDownButtonItem> <dx:RibbonDropDownButtonItem Name="list_01_02_03_04" Text="リスト_01_02_03_04"> </dx:RibbonDropDownButtonItem> </Items> </dx:RibbonDropDownToggleButtonItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のドロップダウントグル(RibbonDropDownToggleButtonItem)の背景色設定が出来ました。