DevExpress の ASPxPopupControl でのデザイン(テーマ一覧)のサンプルです。
各オブジェクトのテーマ設定は見てみないと違いが分かりません。
今回はポップアップのテーマ一覧を作成しました。
ポップアップのテーマ部分は、画面の側です。
中身の各オブジェクトは別テーマ設定を行っています。
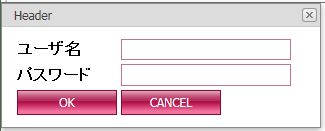
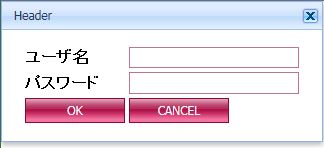
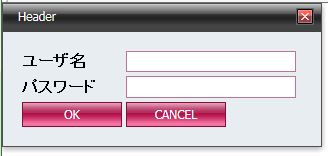
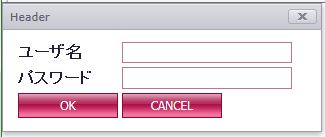
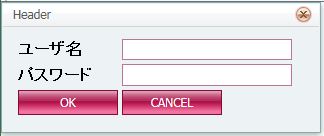
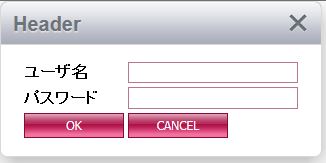
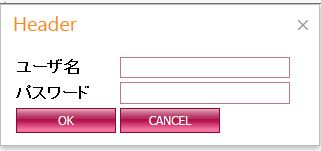
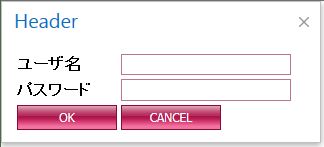
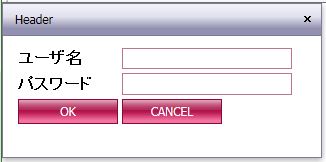
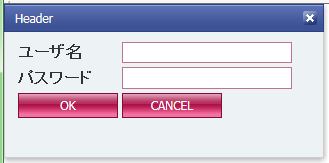
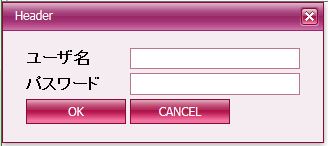
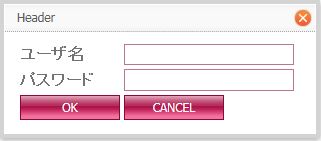
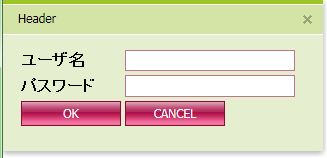
<デザイン(テーマ一覧)>
「Theme=”RedWine”」の部分でテーマ設定を行います。
テーマの設定手順は、
過去ブログの「DevExpress のテーマ設定(デザイン)」を参照して下さい。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <dx:ASPxButton ID="ASPxButton1" runat="server" Text="ポップアップ表示" EnableTheming="True" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { dlgPop.Show(); }" /> </dx:ASPxButton> </div> <div> <dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" ClientInstanceName="dlgPop" Theme="RedWine" Width="320px"> <ContentCollection> <dx:PopupControlContentControl runat="server"> <table> <tr> <td> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="ユーザ名" Font-Bold="True" Font-Size="Medium" Theme="RedWine"> </dx:ASPxLabel> </td> <td> <dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Width="170px" Theme="RedWine"> </dx:ASPxTextBox> </td> </tr> <tr> <td> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="パスワード" Font-Bold="True" Font-Size="Medium" Theme="RedWine"> </dx:ASPxLabel> </td> <td> <dx:ASPxTextBox ID="ASPxTextBox2" runat="server" Width="170px" Password="True" Theme="RedWine"> </dx:ASPxTextBox> </td> </tr> <tr> <td> <dx:ASPxButton ID="ASPxButton2" runat="server" Text="OK" Theme="RedWine" Width="100px"> </dx:ASPxButton> </td> <td> <dx:ASPxButton ID="ASPxButton3" runat="server" Text="CANCEL" Theme="RedWine" Width="100px"> </dx:ASPxButton> </td> </tr> </table> </dx:PopupControlContentControl> </ContentCollection> </dx:ASPxPopupControl> </div> </form> </body> |
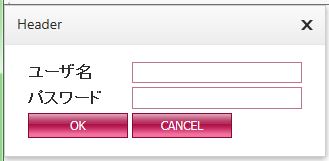
【Default】
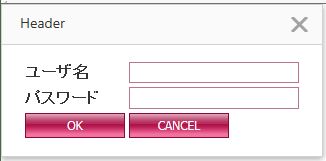
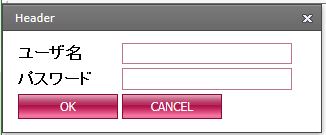
【Aqua】
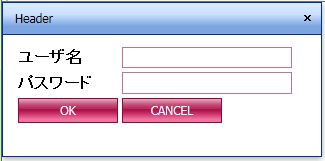
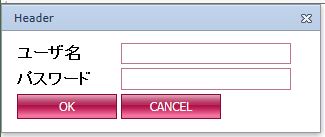
【BlackGlass】
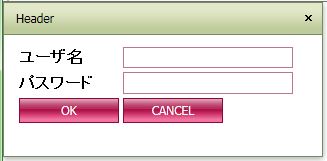
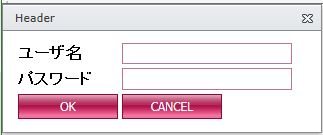
【DevEx】
【Glass】
【iOS】
【Metropolis】
【MetropolisBlue】
【Moderno】
【Mulberry】
【Office2003Blue】
【Office2003Olive】
【Office2003Silver】
【Office2010Black】
【Office2010Blue】
【Office2010Silver】
【PlasticBlue】
【RedWine】
【SoftOrange】
【Youthful】