DevExpress の ASPxUploadControl での別ボタンからアップロード設定(JavaScript)のサンプルです。
今回は「ASPxUploadControl」に付随しているアップロードボタンを使用せず、
別のボタンからファイルのアップロードを行います。
【手順】
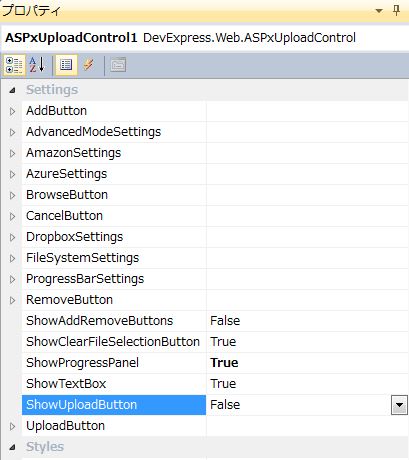
・「ASPxUploadControl」のアップロードボタン非表示
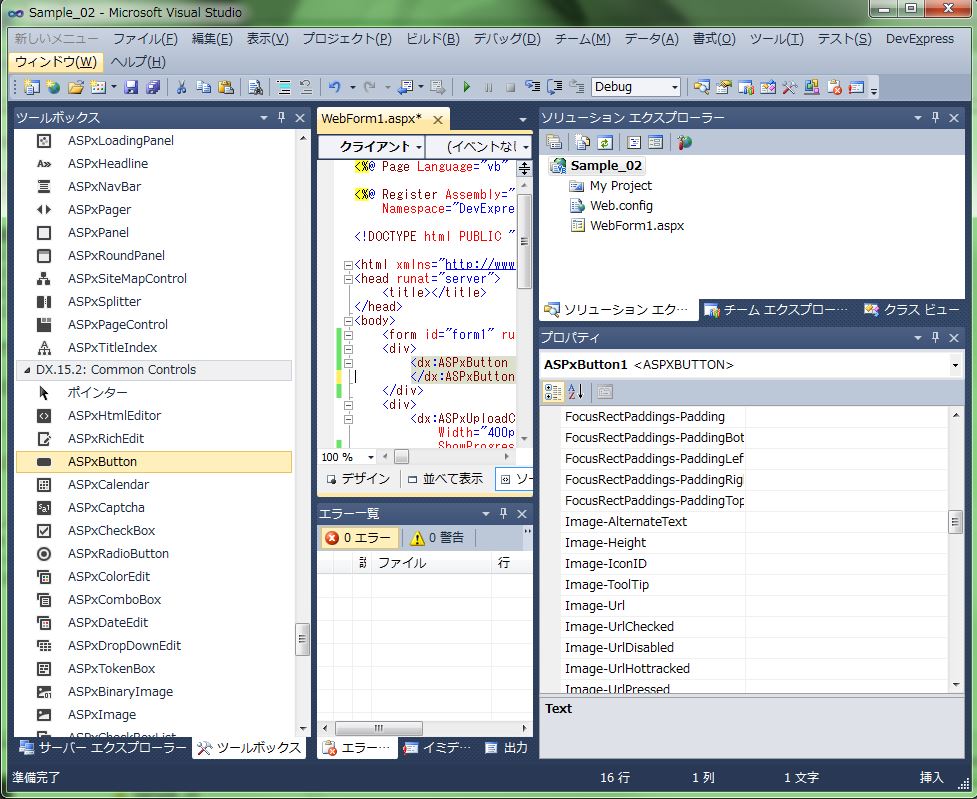
・「ASPxButton」配置
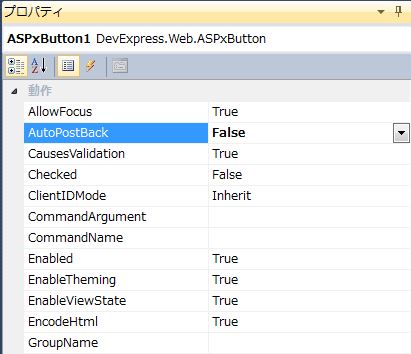
・「ASPxButton」のポストバック無効
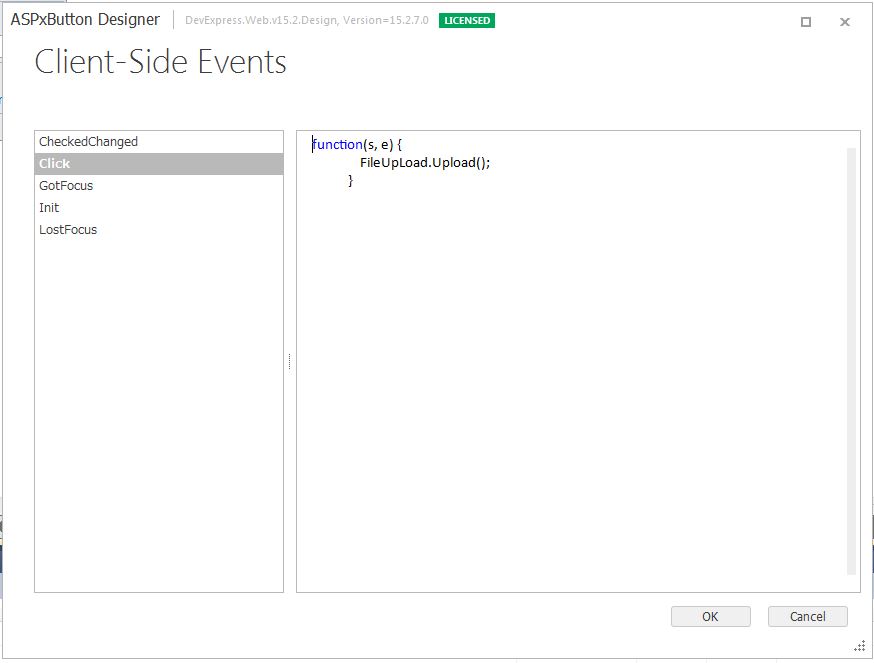
・「ASPxButton」クリック時にアップロード実行
<別ボタンからアップロード設定(JavaScript)>
・「ASPxUploadControl」のアップロードボタン非表示設定します。
・「ASPxButton」配置します。
・「ASPxButton」のポストバック無効「AutoPostBack=”False”」設定します。
・「ASPxButton」クリック時にアップロード実行「FileUpLoad.Upload();」設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<form id="form1" runat="server"> <div> <dx:ASPxButton ID="ASPxButton1" runat="server" Text="アップロード" EnableTheming="True" Theme="RedWine" AutoPostBack="False"> <ClientSideEvents Click="function(s, e) { FileUpLoad.Upload(); }" /> </dx:ASPxButton> </div> <div> <dx:ASPxUploadControl ID="ASPxUploadControl1" runat="server" UploadMode="Auto" Width="400px" ShowProgressPanel="True" Theme="RedWine" ClientInstanceName="FileUpLoad" > <ClientSideEvents FileUploadComplete="function(s, e) { alert(e.callbackData); }" /> </dx:ASPxUploadControl> </div> </form> |
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
Private Sub ASPxUploadControl1_FileUploadComplete(sender As Object, e As DevExpress.Web.FileUploadCompleteEventArgs) Handles ASPxUploadControl1.FileUploadComplete Try '保存パス Dim mySavePath As String = "D:¥10_PG¥99_サンプル¥VB.net¥2010¥DevExpress¥ASPxUploadControl¥02_Data_Out" 'アップロードファイル名取得 Dim myUploadedFile As String = e.UploadedFile.FileName '保存ファイルパス取得 Dim mySaveFilePath As String = IO.Path.Combine(mySavePath, myUploadedFile) 'ファイル保存 e.UploadedFile.SaveAs(mySaveFilePath) 'コールバックでの結果通知 e.CallbackData = "成功" Catch ex As Exception 'コールバックでの結果通知 e.CallbackData = "失敗" End Try End Sub |
それでは、実行して動作確認を行います。
アップロードするファイルを選択します。
↓
アップロードボタンをクリックします。
↓
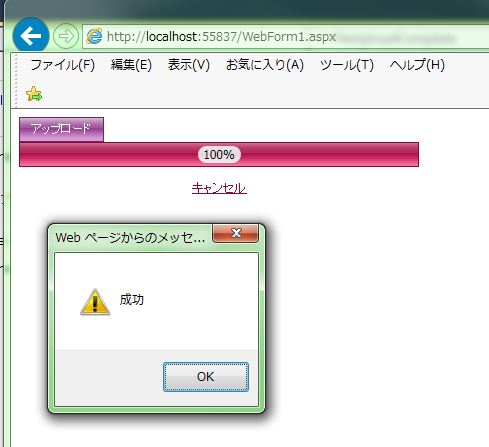
アップロード結果が表示されます。
↓
アップロードが初期化されます。
無事にファイルアップロードの別ボタンからアップロードができました。