DevExpress でのリボン(ASPxRibbon)のオプションボタン(RibbonOptionButtonItem)のサブグループ設定のサンプルです。
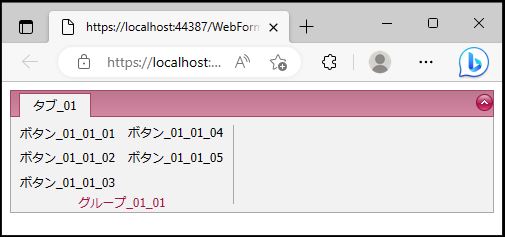
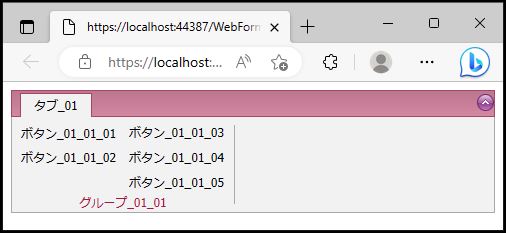
現状の画面デザインはこのようになっています。
<リボンのオプションボタンのサブグループ設定>
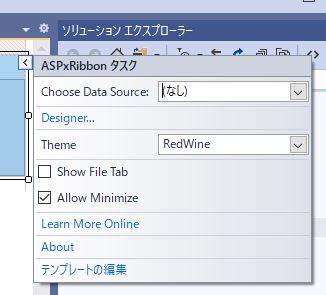
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
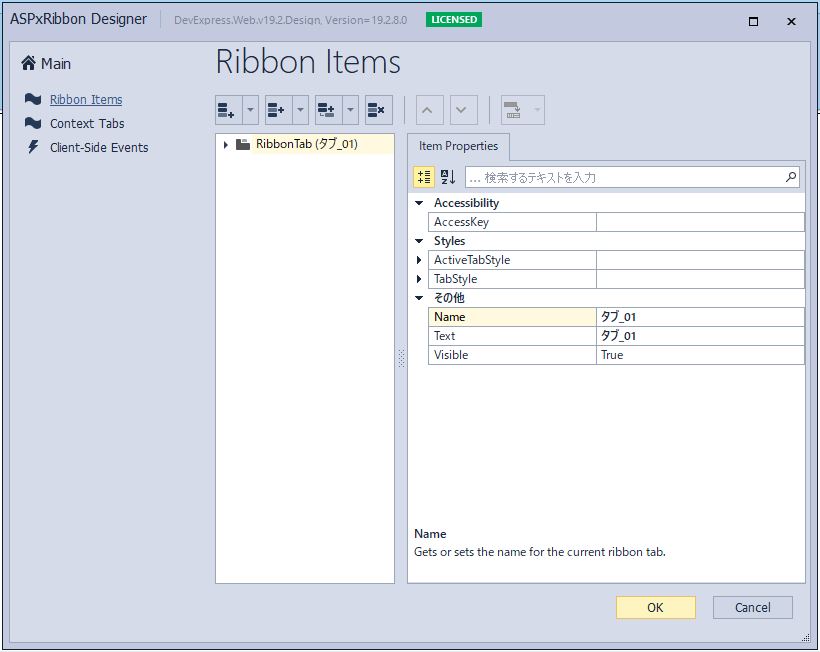
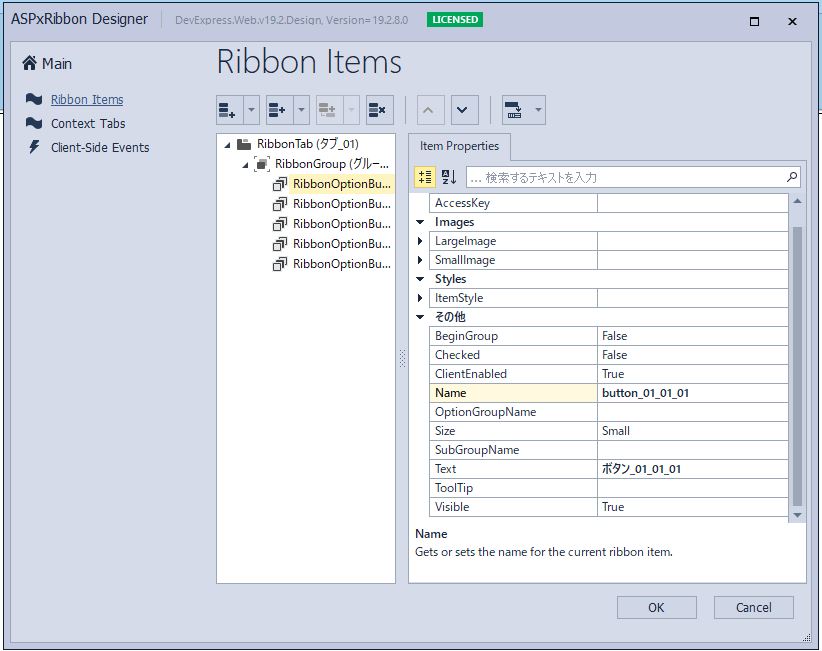
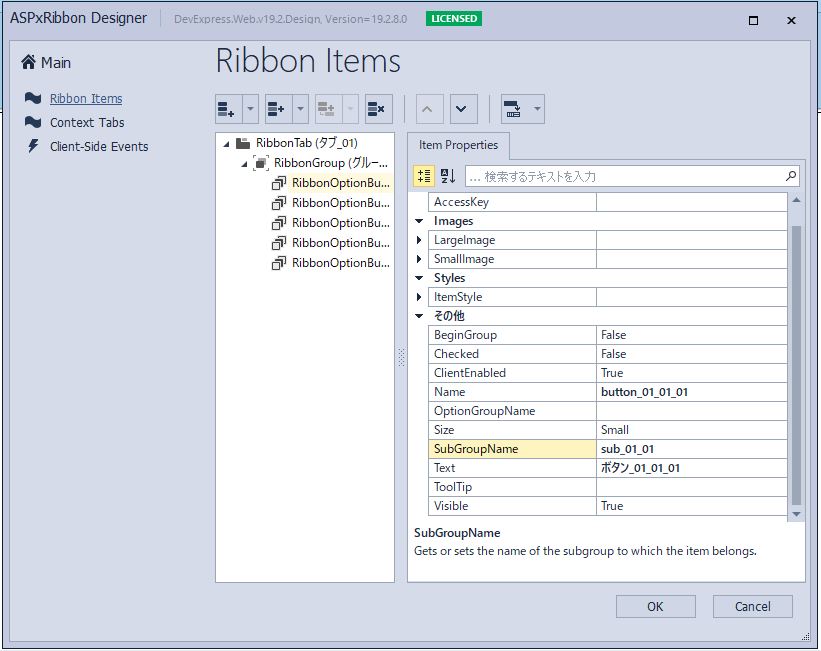
「タブ_01」、「グループ_01_01」を展開し、「ボタン_01_01_01」を選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonOptionButtonItem」に対して「SubGroupName=”sub_01_01″」を設定します。
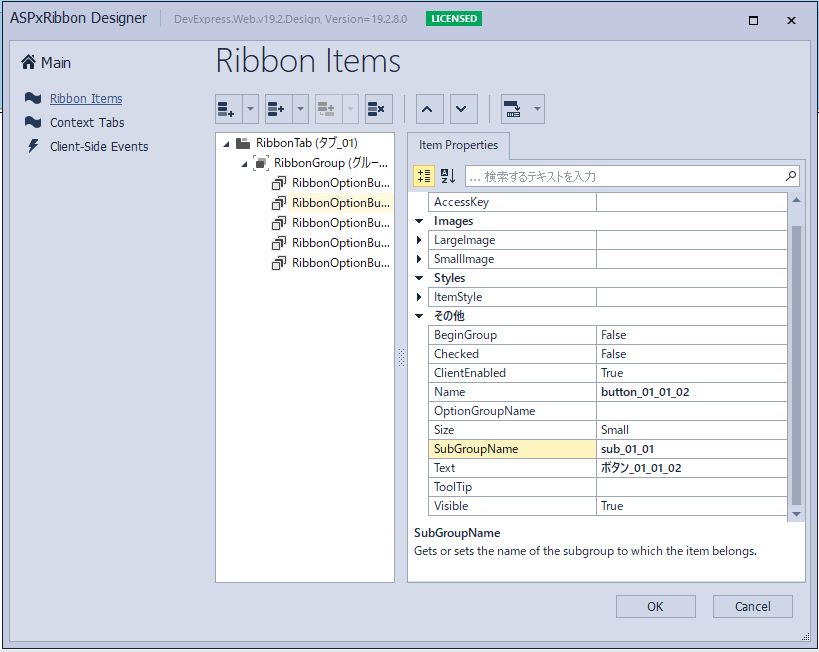
同じように、「ボタン_01_01_02」に対しても「SubGroupName=”sub_01_01″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonOptionButtonItem Name="button_01_01_01" SubGroupName="sub_01_01" Text="ボタン_01_01_01"> </dx:RibbonOptionButtonItem> <dx:RibbonOptionButtonItem Name="button_01_01_02" SubGroupName="sub_01_01" Text="ボタン_01_01_02"> </dx:RibbonOptionButtonItem> <dx:RibbonOptionButtonItem Name="button_01_01_03" Text="ボタン_01_01_03"> </dx:RibbonOptionButtonItem> <dx:RibbonOptionButtonItem Name="button_01_01_04" Text="ボタン_01_01_04"> </dx:RibbonOptionButtonItem> <dx:RibbonOptionButtonItem Name="button_01_01_05" Text="ボタン_01_01_05"> </dx:RibbonOptionButtonItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のオプションボタン(RibbonOptionButtonItem)のサブグループ設定が出来ました。