DevExpress でのリボン(ASPxRibbon)のオプションボタン(RibbonOptionButtonItem)追加設定のサンプルです。
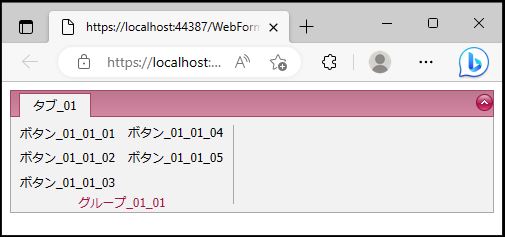
現状の画面デザインはこのようになっています。
リボン(ASPxRibbon)作成手順は、過去ブログの「DevExpress でのリボン(ASPxRibbon)のサンプル作成」を参照して下さい。
<リボンのオプションボタン追加設定>
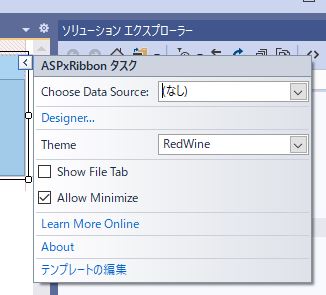
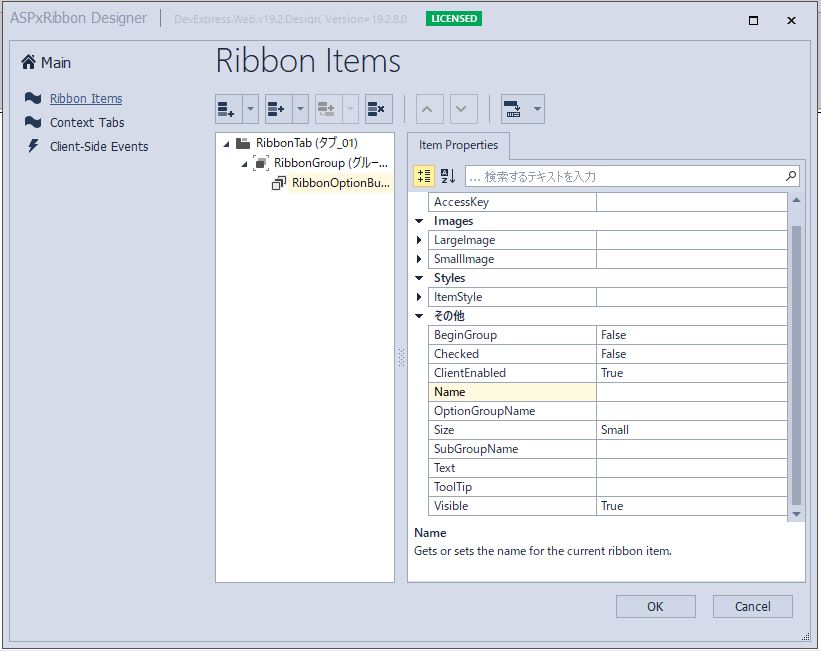
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
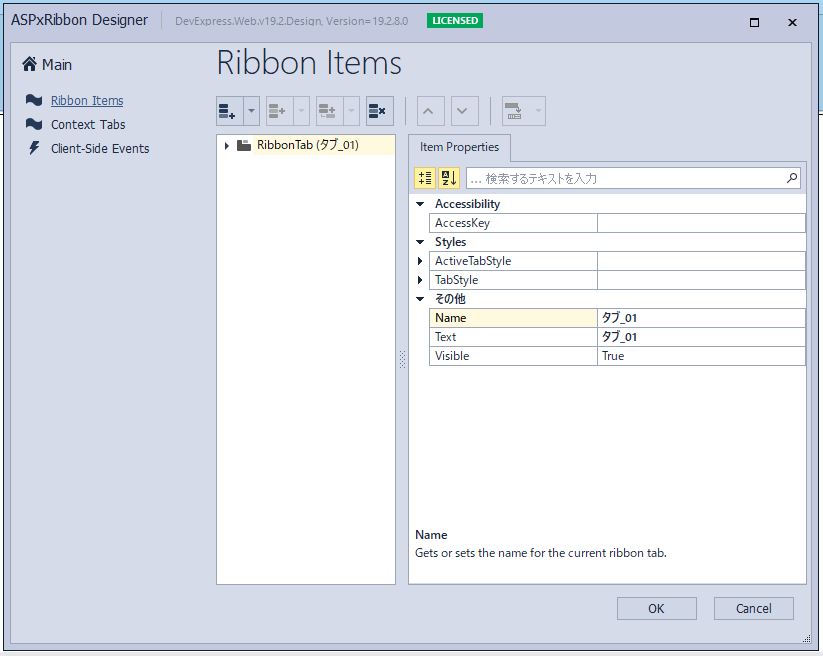
「タブ_01」を展開し、「グループ_01_01」を選択します。
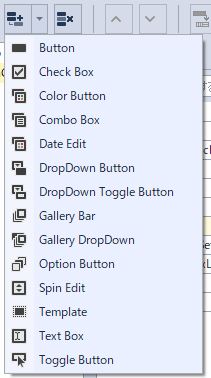
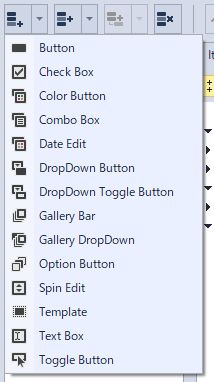
「Add Child(子供追加)」アイコンの「▼」を選択し、「Option Button」を選択します。
↓
↓
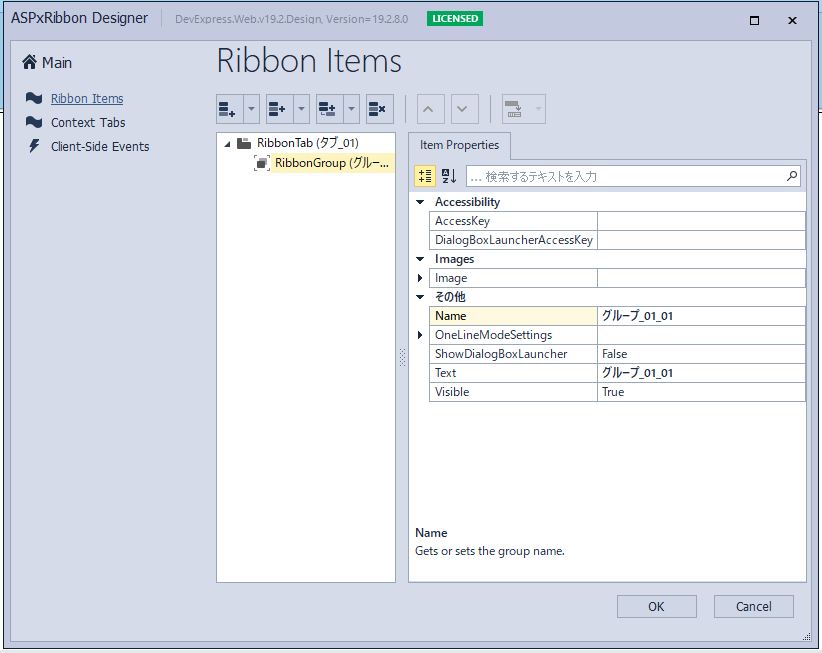
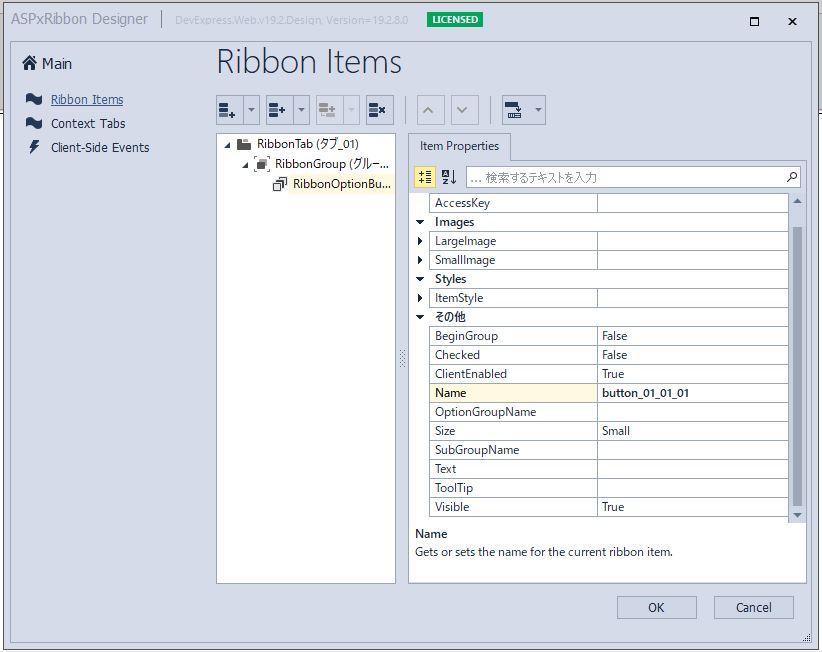
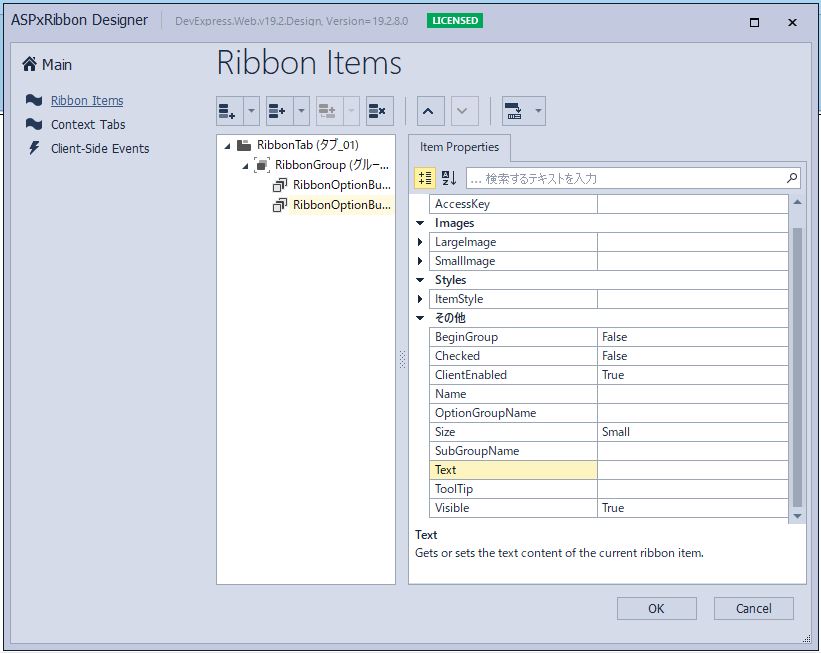
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonOptionButtonItem」に対して「Name=”button_01_01_01″」を設定します。
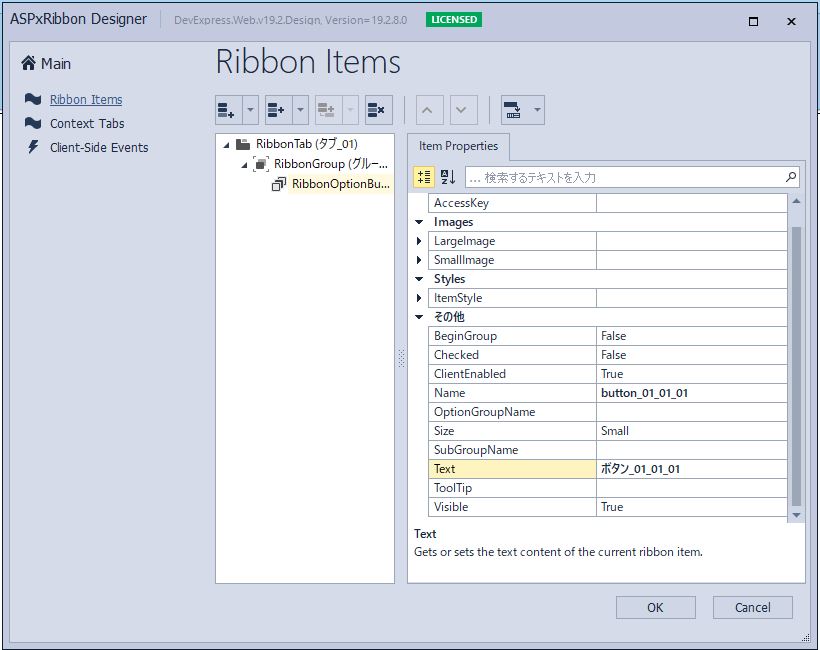
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonOptionButtonItem」に対して「Text=”ボタン_01_01_01″」を設定します。
「Add(追加)」アイコンの「▼」を選択し、「Option Button」を選択します。
↓
↓
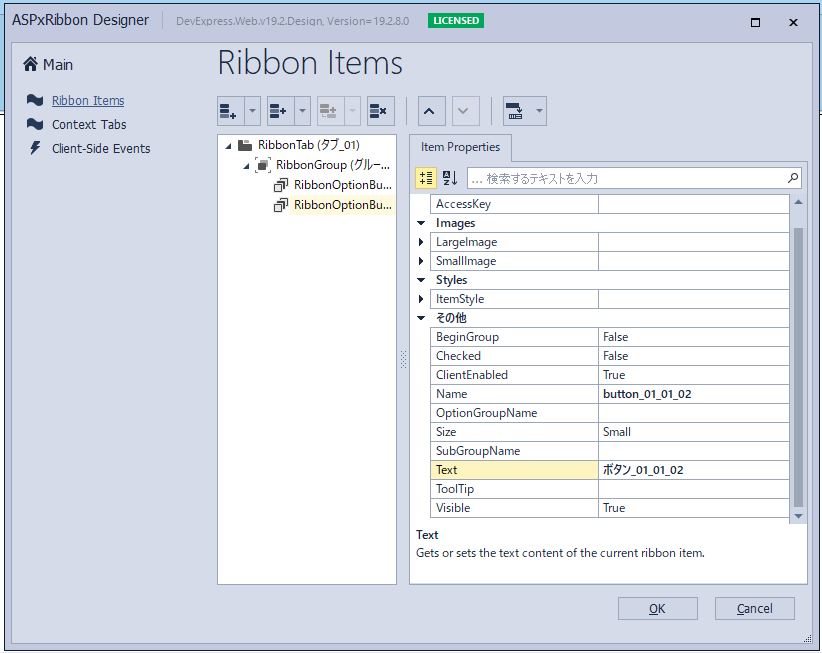
同じように、「Name=”button_01_01_02″」と「Text=”ボタン_01_01_02″」を設定します。
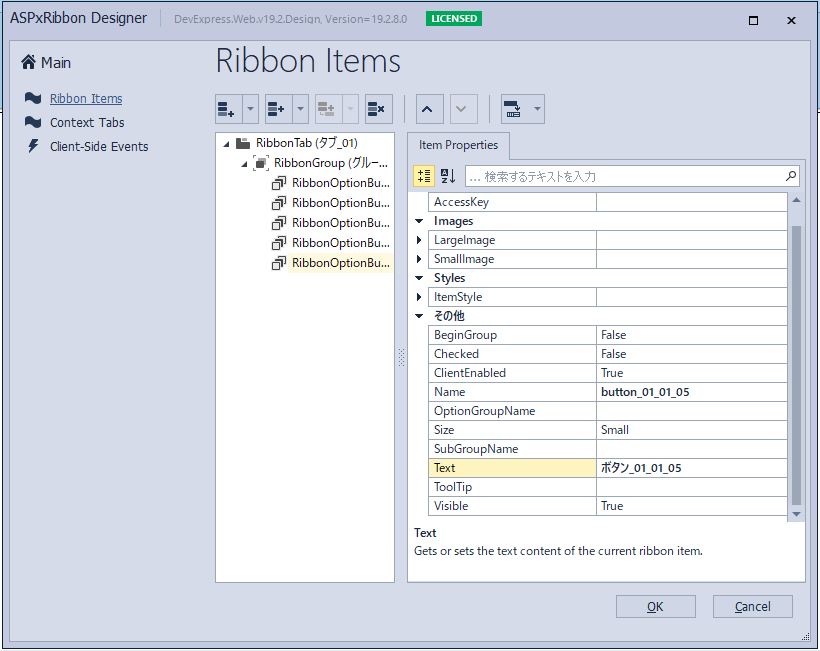
さらに、オプションボタンを3個作成します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonOptionButtonItem Name="button_01_01_01" Text="ボタン_01_01_01"> </dx:RibbonOptionButtonItem> <dx:RibbonOptionButtonItem Name="button_01_01_02" Text="ボタン_01_01_02"> </dx:RibbonOptionButtonItem> <dx:RibbonOptionButtonItem Name="button_01_01_03" Text="ボタン_01_01_03"> </dx:RibbonOptionButtonItem> <dx:RibbonOptionButtonItem Name="button_01_01_04" Text="ボタン_01_01_04"> </dx:RibbonOptionButtonItem> <dx:RibbonOptionButtonItem Name="button_01_01_05" Text="ボタン_01_01_05"> </dx:RibbonOptionButtonItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
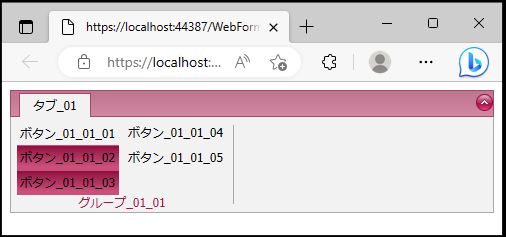
それでは、実行して動作確認を行います。
↓
「ボタン_01_01_02」、「ボタン_01_01_03」を選択すると、選択状態になります。
無事、リボン(ASPxRibbon)のオプションボタン(RibbonOptionButtonItem)追加設定が出来ました。