DevExpress のサンプル作成(ASPxPivotGrid)手順サンプルです。
今回は、「XPO」でDBアクセスしますのでサンプル作成までの手順は6点です。
・プロジェクト作成(DevExpress v15.2 Template Gallery)
・データ構造作成(ORMDataModel)
・XPO作成(XpoDataSource)
・ピボットグリッド生成(ASPxPivotGrid)
・ピボットグリッド設定(ASPxPivotGrid)
・セッション設定
<サンプル作成(ASPxPivotGrid)>
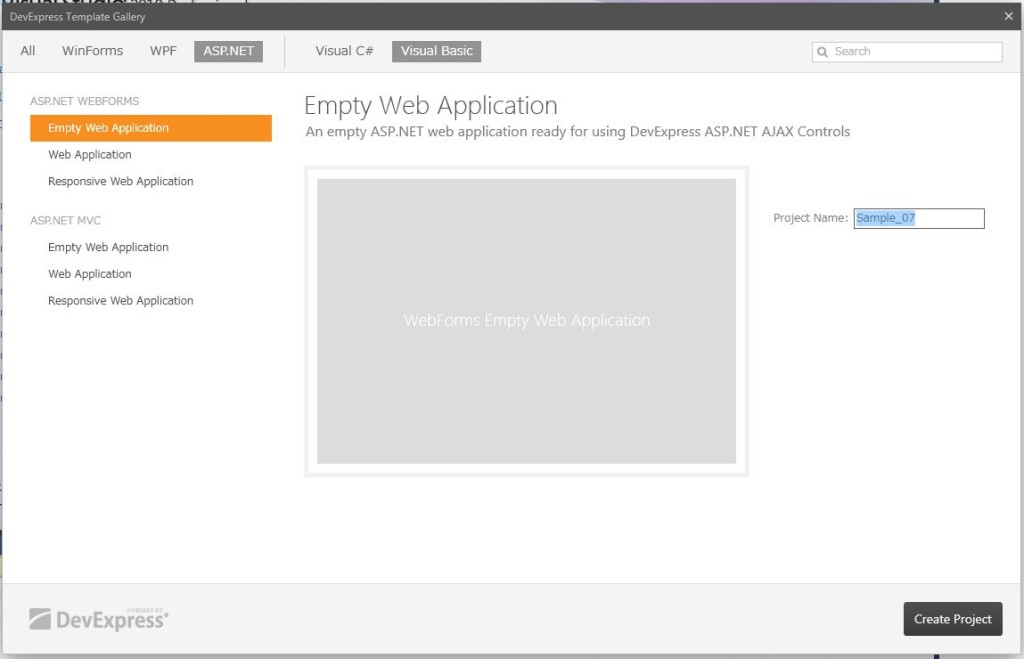
・プロジェクト作成(DevExpress v15.2 Template Gallery)を行います。
↓
・「Empty Web Application」を選択し「Create Project」ボタンをクリックします。
※デフォルト選択
↓
【注意】
「XPO」仕様の場合は、必ず「DevExpress v15.2 Template Gallery」を使用して下さい。
「ASP.NET 空の Web アプリケーション」等の標準で作成すると
「Global.asax」が作成されなくて、セッション管理でのデータアクセスが出来なくなります。
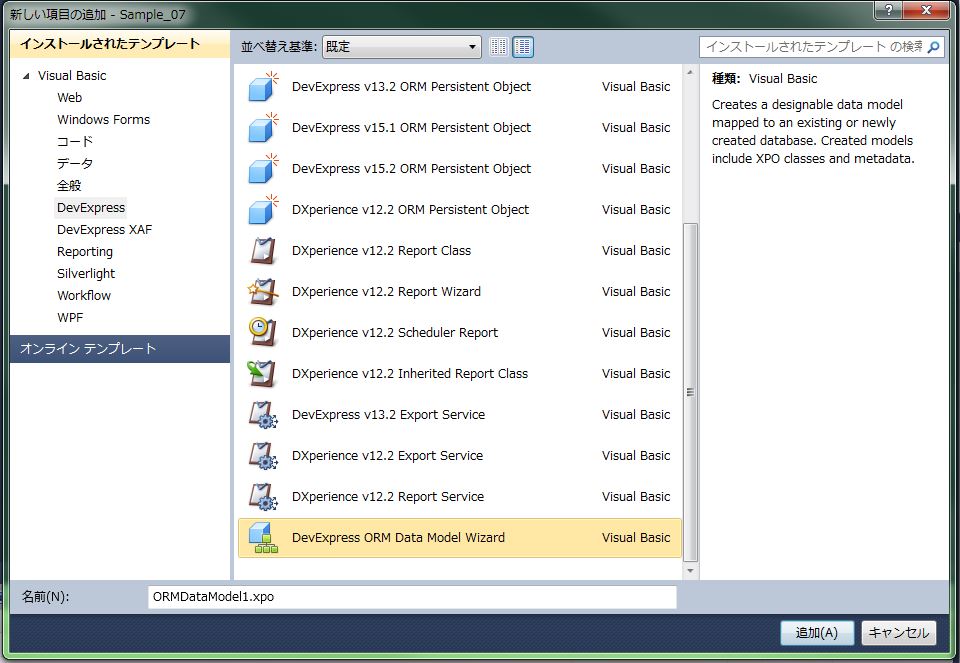
・「追加」→「新しい項目」からデータ構造作成(ORMDataModel)を行います。
「DevExpress」の「DevExpress ORM Data Model Wizard」を選択し「追加(A)」ボタンをクリックします。
↓
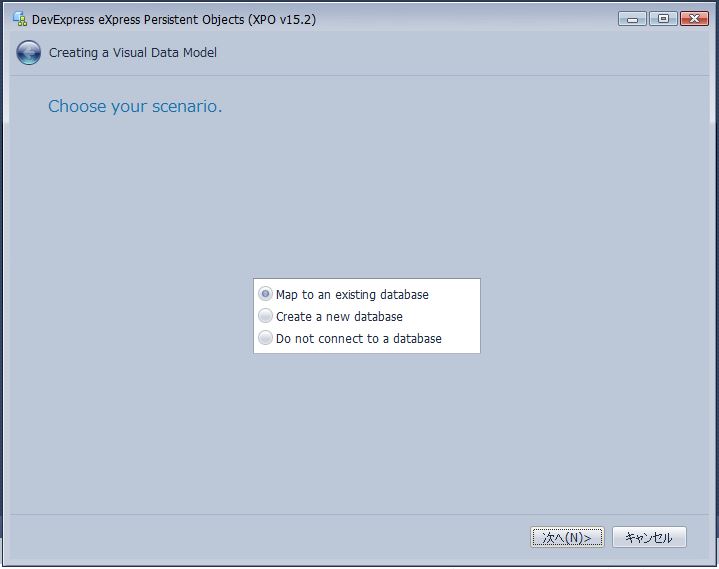
「Map to an existing database」を選択し「次へ(N)>」ボタンをクリックします。
・「Map to an existing database」:既存のDBから作成
・「Create a new database」:新規DBを作成
・「Do not connect to a database」:DB接続なし
↓
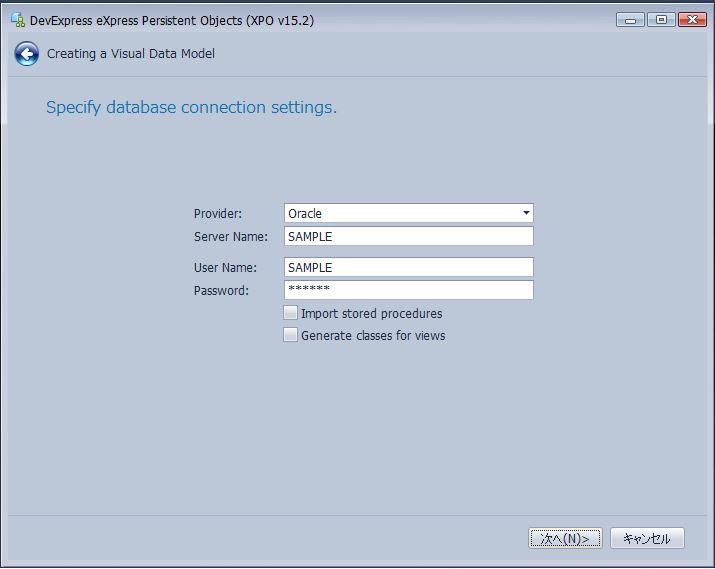
・使用するDBを選択してDBアクセス情報を入力し「次へ(N)>」ボタンをクリックします。
↓
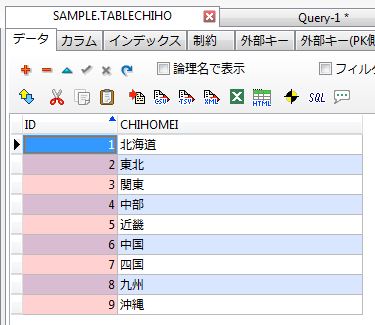
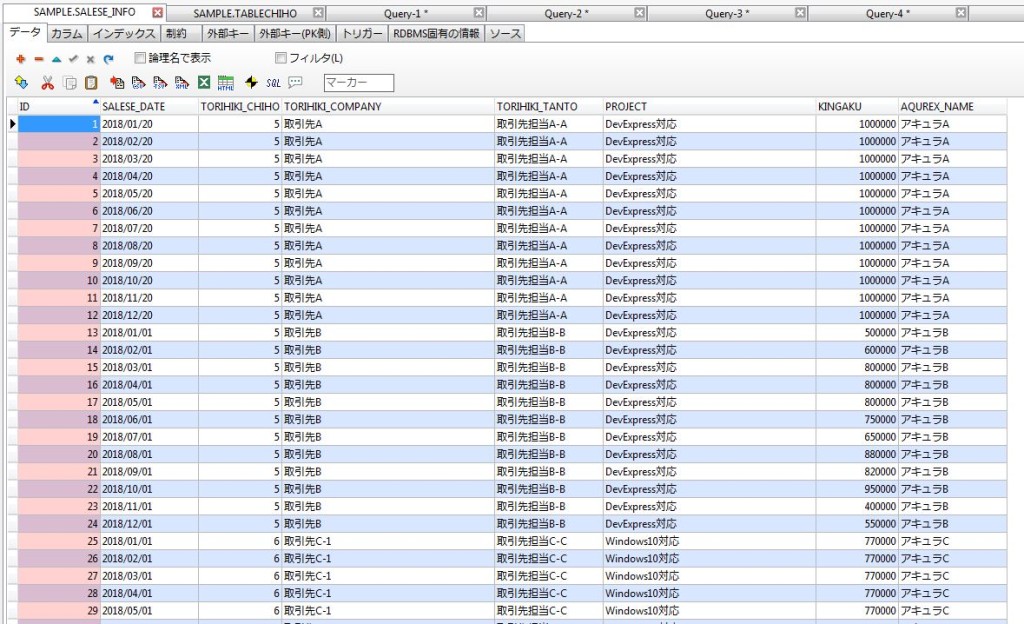
・使用する2テーブルは下記になります。
スキーマ:SAMPLE
テーブル名:TABLECHIHO
テーブル名:SALESE_INFO
↓
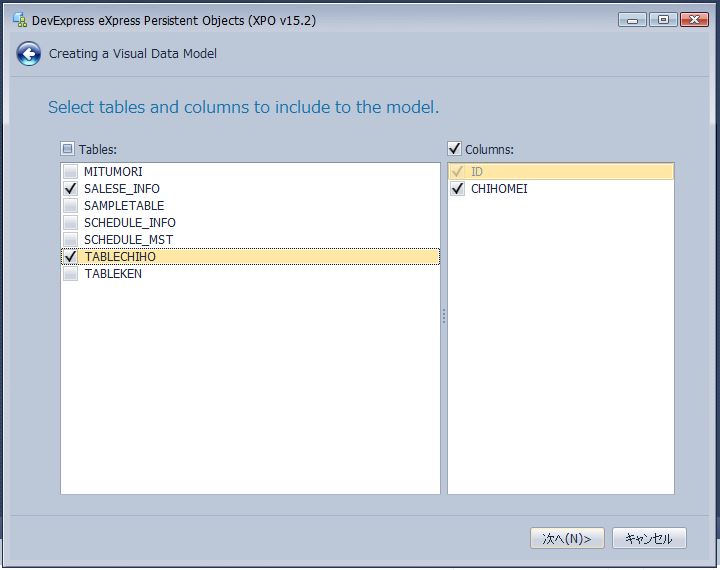
・「TABLECHIHO」、「SALESE_INFO」テーブルを選択し「次へ(N)>」ボタンをクリックします。
↓
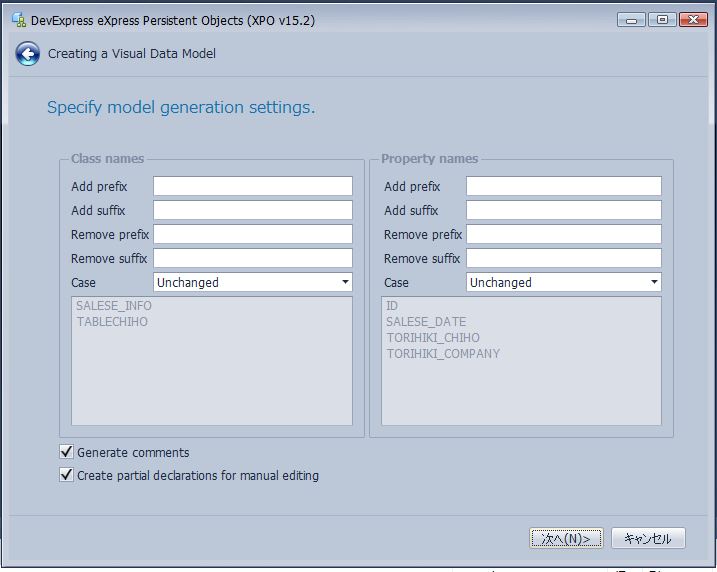
・クラスとプロパティーの設定を行い「次へ(N)>」ボタンをクリックします。
※今回は追加、削除のクラス、プロパティが無いためデフォルト選択
↓
・「完了(F)」ボタンをクリックします。
↓
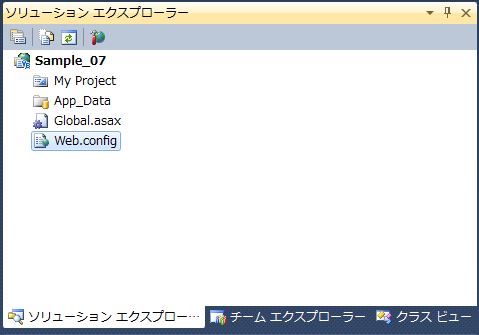
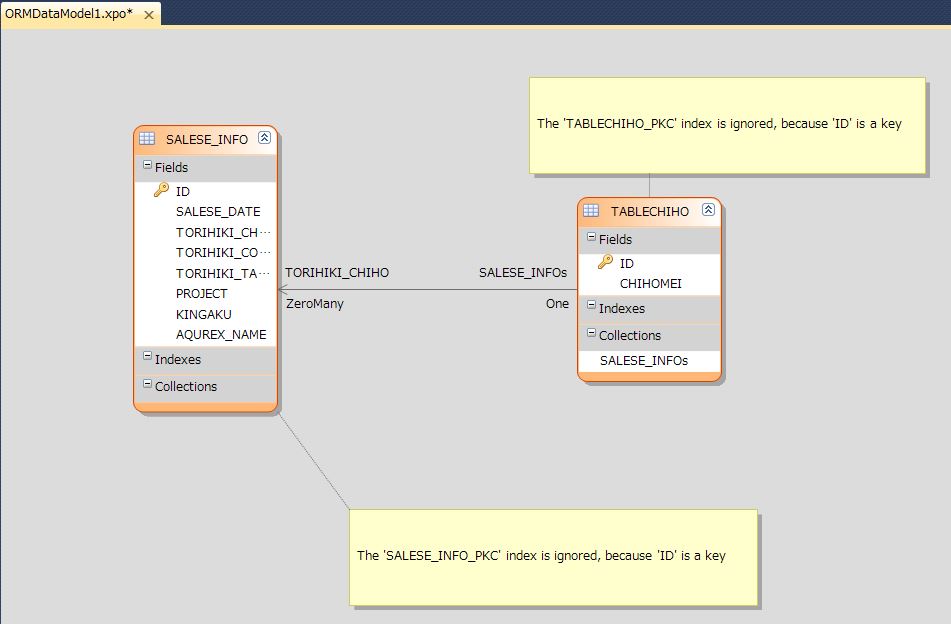
※「ORMDataModel1.xpo」が自動生成される
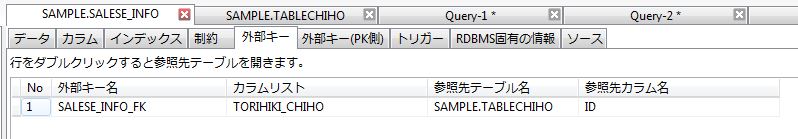
※「TABLECHIHO」、「SALESE_INFO」は外部キーを設定します。
・一度ビルドを行います。
※フォルダ:「ORMDataModel1Code」が自動生成
※ファイル:「ConnectionHelper.vb」、「SALESE_INFO.vb」、「TABLECHIHO.vb」が自動生成
【注意】
事前にビルドしておかないと画面作成時の選択で候補に出てきません。
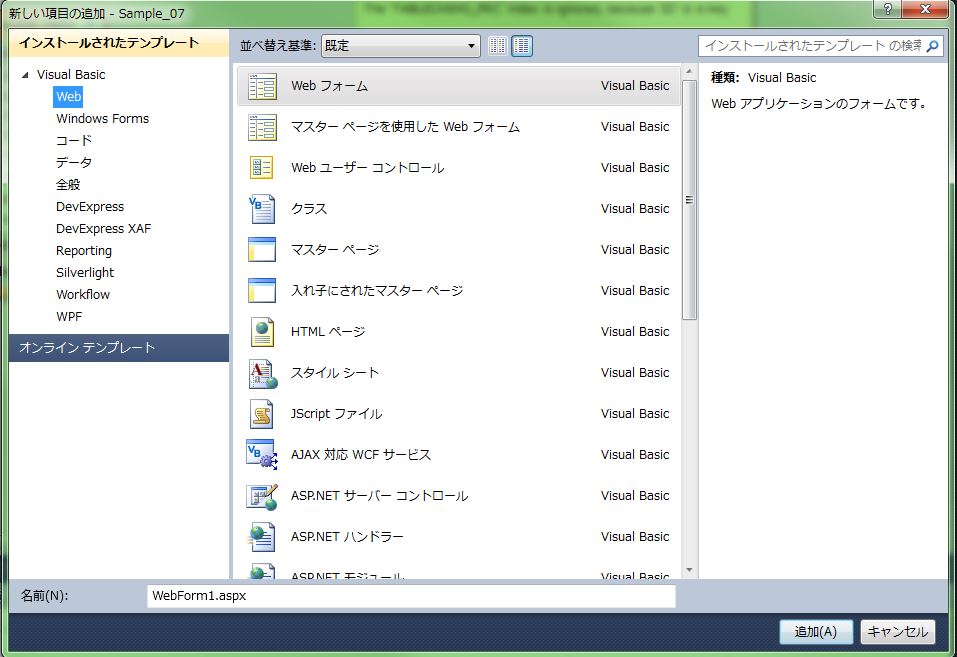
・「追加」→「新しい項目」からWebフォーム作成(WebForm)を行います。
↓
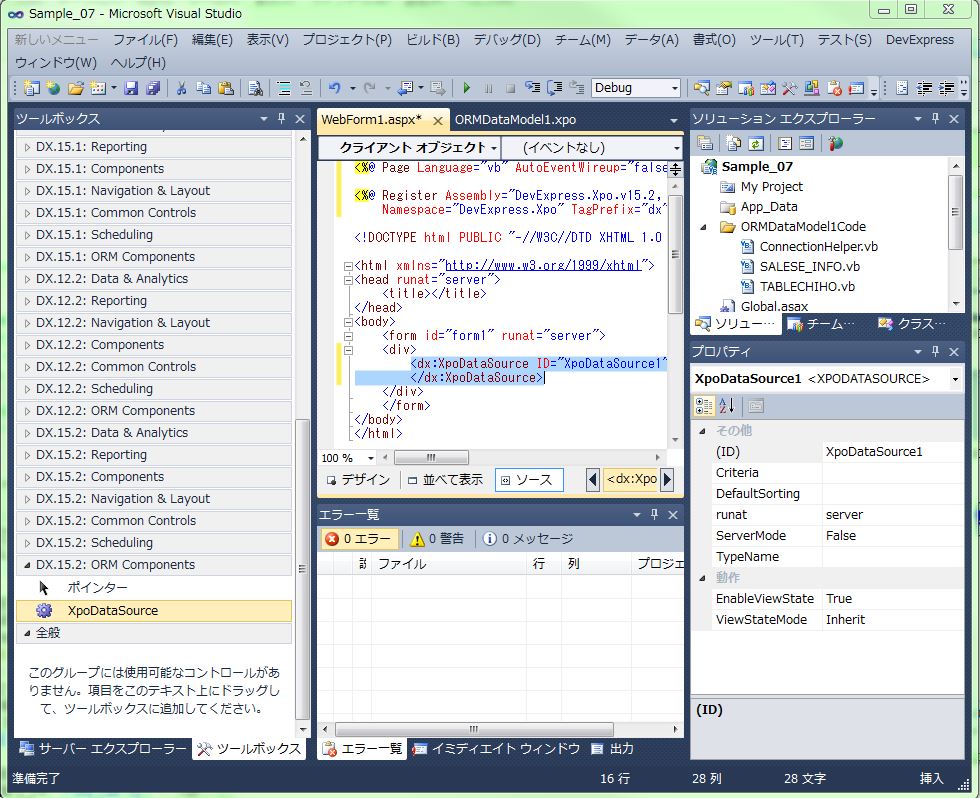
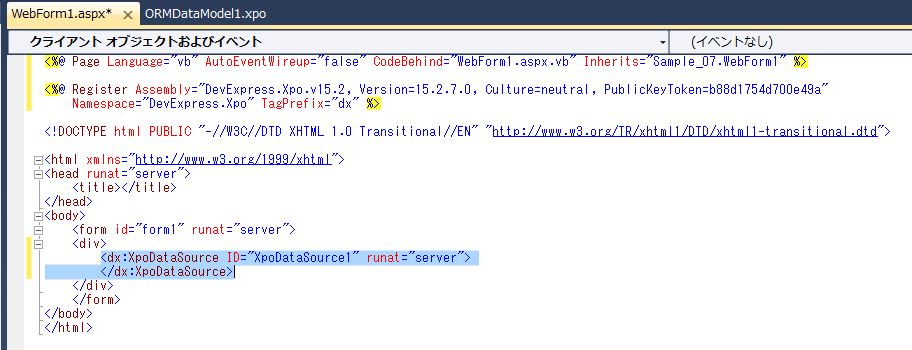
・ツールボックスから「DX.15.2:ORM Components」から「XpoDataSource」をドラッグして指示します。
※「DX.15.2」はDevExpressのバージョンです。
↓
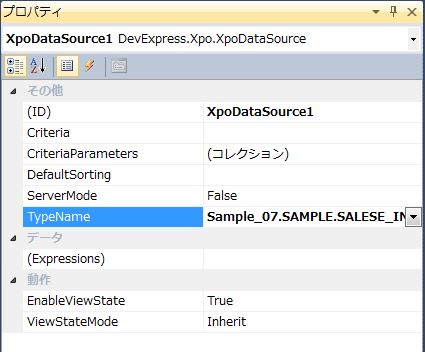
・「XpoDataSource」を選択して右側のプロパティの「TypeName」に「Sample_07.SAMPLE.SALESE_INFO」を設定します。
【注意】
事前にビルドしておかないと画面作成時の選択で候補に出てきません。
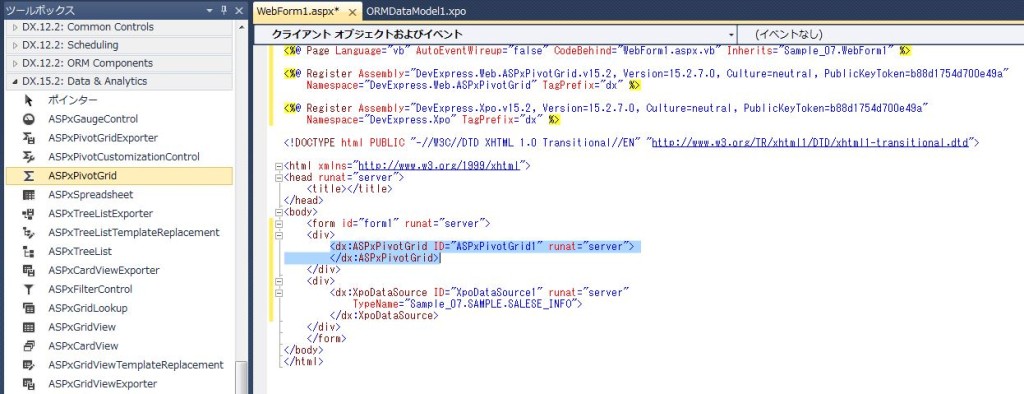
・ピボットグリッド生成(ASPxPivotGrid)を行います。
ツールボックスの「DX.15.2: Data & Analytics」から「ASPxPivotGrid」をドラッグして指示します。
※「DX.15.2」はDevExpressのバージョンです。
↓
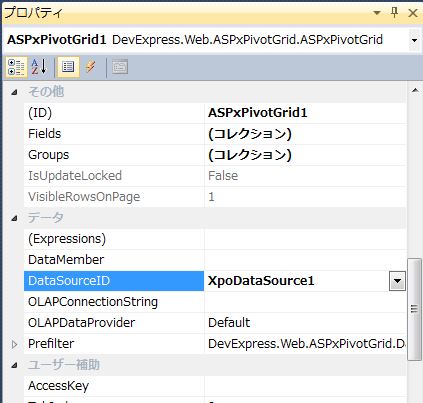
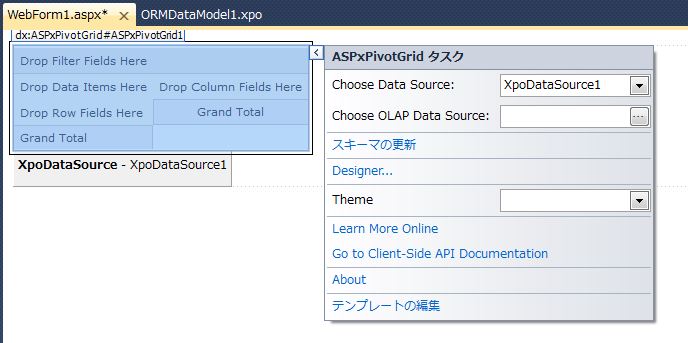
・「ASPxPivotGrid」を選択して右側のプロパティの「DataSourceID」に「XpoDataSource1」を設定します。
↓
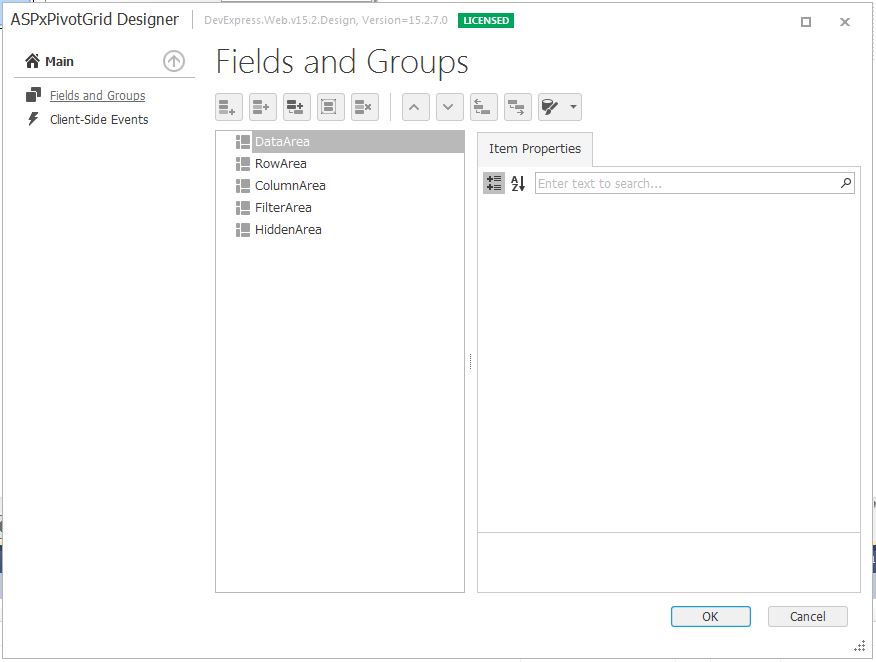
・「ASPxPivotGrid」の「>」を選択して「Designer..」を選択します。
↓
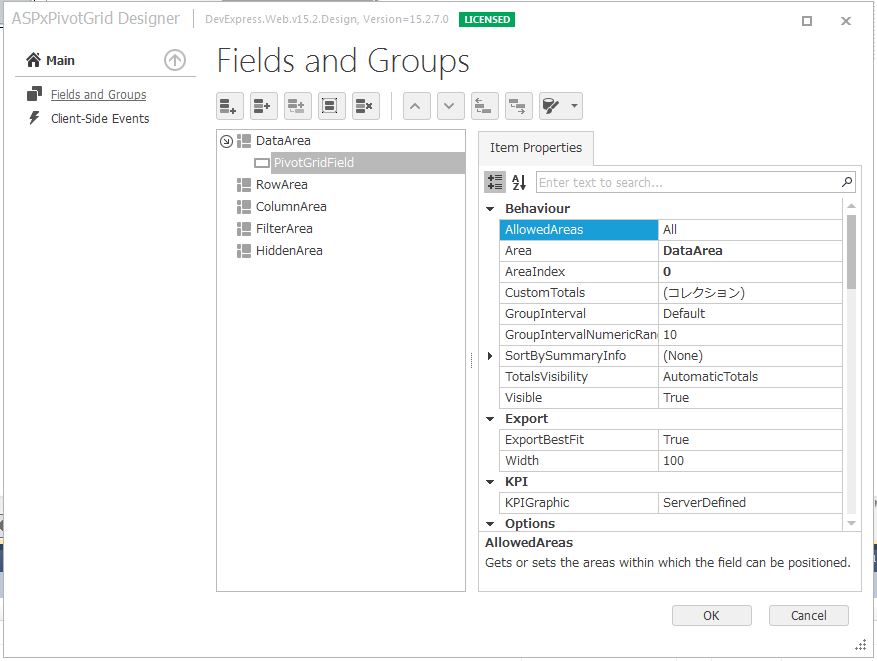
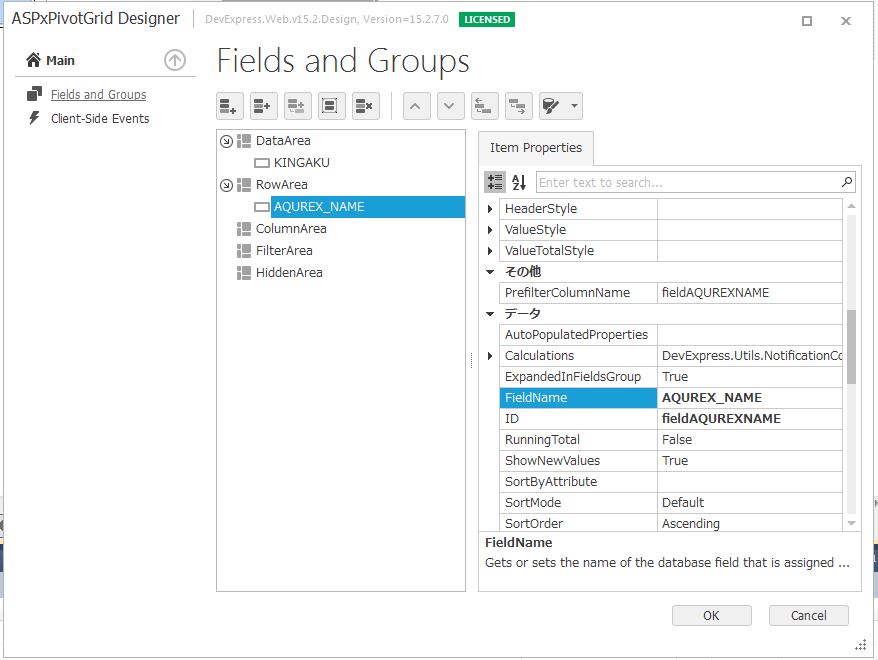
・「DataArea」を選択して項目を追加します。
・「DataArea」の追加項目の「FieldName」に「KINGAKU」を設定します。
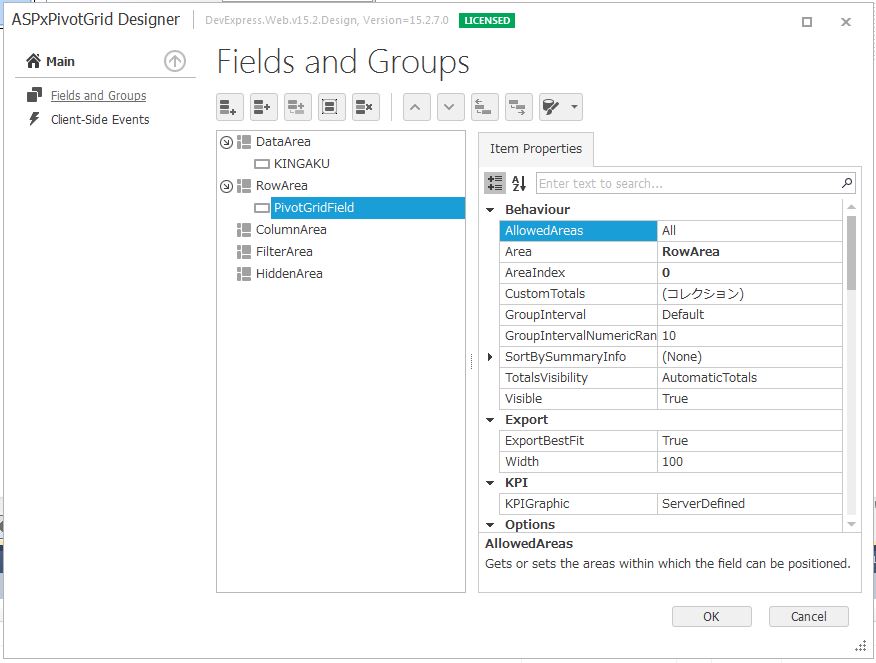
・「RowArea」を選択して項目を追加します。
・「RowArea」の追加項目の「FieldName」に「AQUREX_NAME」を設定します。
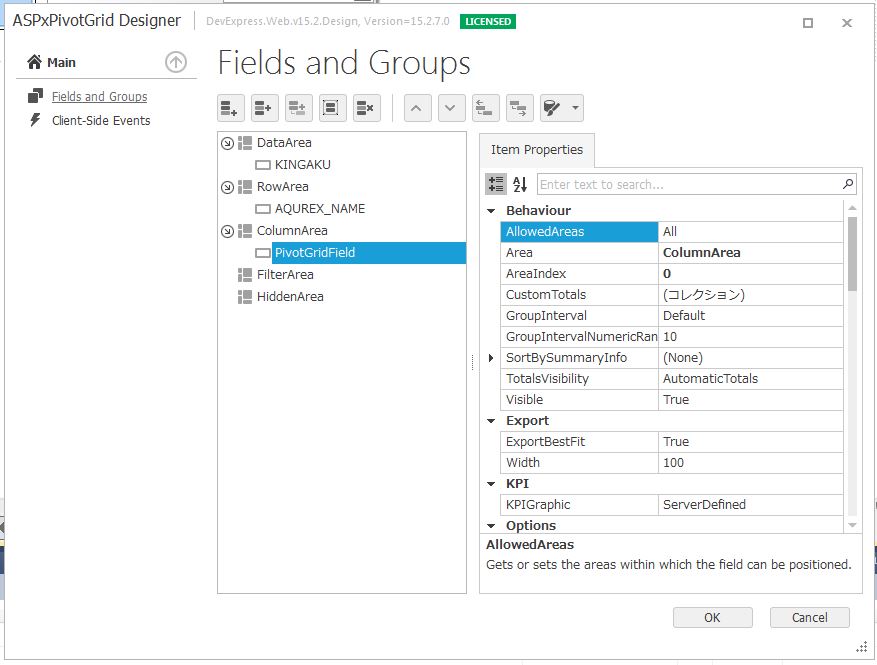
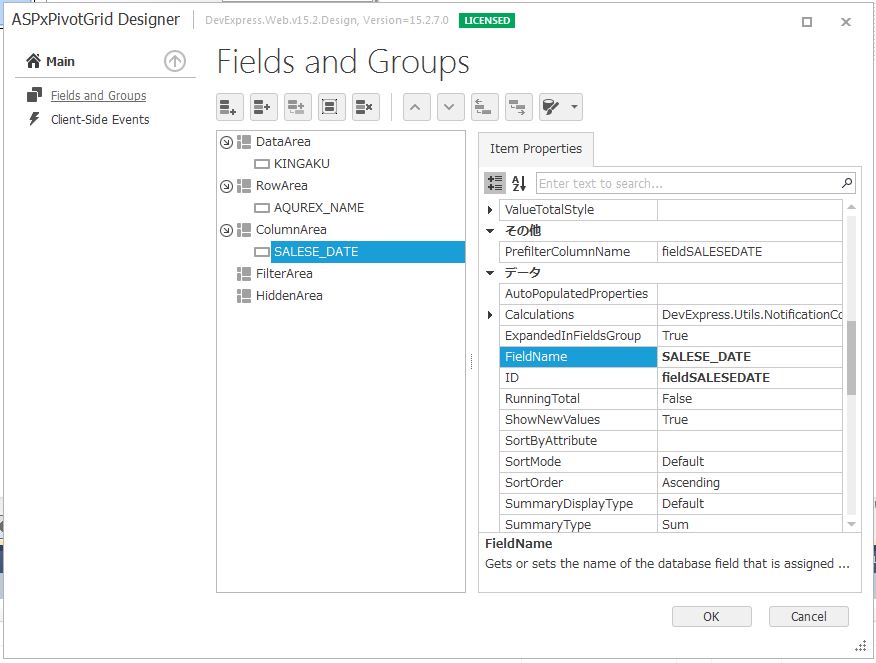
・「ColumnArea」を選択して項目を追加します。
・「ColumnArea」の追加項目の「FieldName」に「AQUREX_NAME」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<form id="form1" runat="server"> <div> <dx:ASPxPivotGrid ID="ASPxPivotGrid1" runat="server" ClientIDMode="AutoID" DataSourceID="XpoDataSource1"> <Fields> <dx:PivotGridField ID="fieldKINGAKU" Area="DataArea" AreaIndex="0" FieldName="KINGAKU"> </dx:PivotGridField> <dx:PivotGridField ID="fieldAQUREXNAME" Area="RowArea" AreaIndex="0" FieldName="AQUREX_NAME"> </dx:PivotGridField> <dx:PivotGridField ID="fieldSALESEDATE" Area="ColumnArea" AreaIndex="0" FieldName="SALESE_DATE"> </dx:PivotGridField> </Fields> </dx:ASPxPivotGrid> </div> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_07.SAMPLE.SALESE_INFO"> </dx:XpoDataSource> </div> </form> |
・セッション設定を行います。
・「Global.asax.vb」のソースを開きます。
「Application_Start」メソッドで「DataLayer」の接続と「Session」の初期化を行います。
【サンプルプログラム(VB.net)】
|
1 2 3 4 5 |
Sub Application_Start(ByVal sender As Object, ByVal e As EventArgs) AddHandler DevExpress.Web.ASPxWebControl.CallbackError, AddressOf Application_Error DevExpress.Xpo.XpoDefault.DataLayer = SAMPLE.ConnectionHelper.GetDataLayer(DevExpress.Xpo.DB.AutoCreateOption.SchemaAlreadyExists) DevExpress.Xpo.XpoDefault.Session = Nothing End Sub |
・「WebForm1.aspx.vb」のソースを開きます。
「Init」メソッドで「Session」を設定します。
【サンプルプログラム(VB.net)】
|
1 2 3 |
Private Sub WebForm1_Init(sender As Object, e As System.EventArgs) Handles Me.Init XpoDataSource1.Session = New DevExpress.Xpo.Session End Sub |
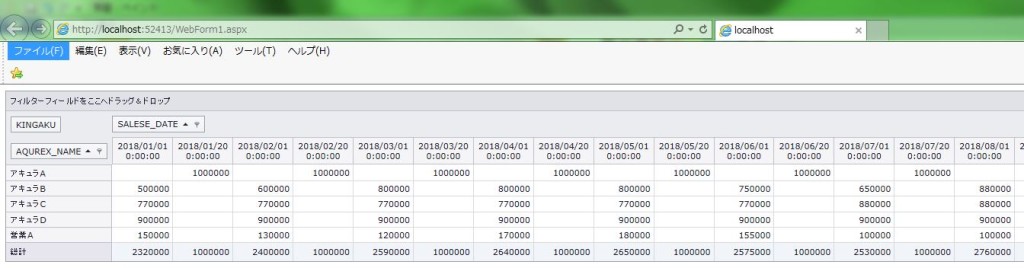
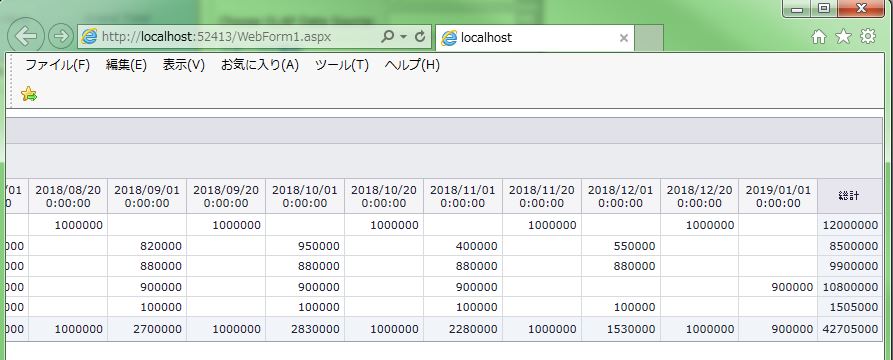
それでは、実行して動作確認を行います。
無事にピボットグリッド(ASPxPivotGrid)が表示されました。