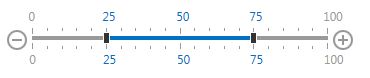
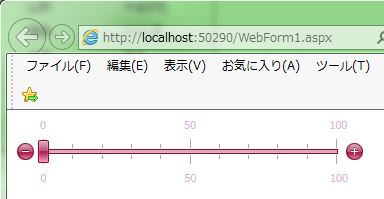
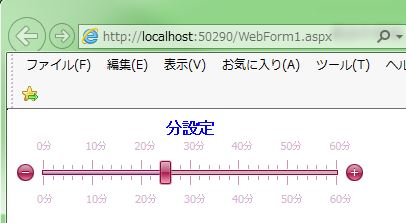
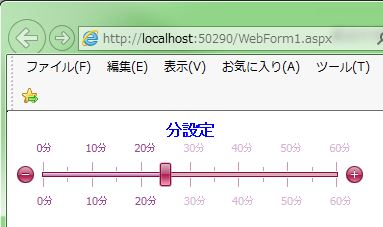
DevExpress の ASPxTrackBar のまとめです。
「ASPxTrackBar」は、デザイン重視の場合に使用すれば良いと思います。
特別な機能が入っているというわけではありませんので。
<メリット>
・デザイン選択が可能
・メモリ表示が可能
・メモリ単位設定が可能
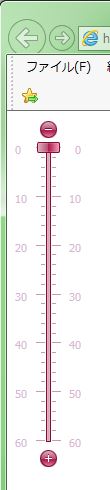
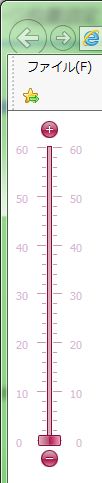
・縦表示が可能
・逆表示が可能
・メモリタイトル表示が可能
・メモリハイライト表示が可能
・サブメモリ数設定が可能
・範囲設定が可能
<デメリット>
・他のオブジェクトで代用が可能
【操作説明】
操作説明は、過去ブログの「DevExpress の ASPxTrackBar とは」を参照して下さい。
【デザイン選択】
デザイン選択は、過去ブログの「DevExpress の ASPxTrackBar でのデザイン(テーマ一覧)」を参照して下さい。
【メモリ表示】
メモリ表示は、過去ブログの「DevExpress の ASPxTrackBar でのメモリ表示設定」を参照して下さい。
【メモリ単位設定】
メモリ単位設定は、過去ブログの「DevExpress の ASPxTrackBar でのメモリ単位設定」を参照して下さい。
【縦表示】
縦表示は、過去ブログの「DevExpress の ASPxTrackBar での縦表示設定」を参照して下さい。
【逆表示】
逆表示は、過去ブログの「DevExpress の ASPxTrackBar での逆表示設定」を参照して下さい。
【メモリタイトル表示】
メモリタイトル表示は、過去ブログの「DevExpress の ASPxTrackBar でのメモリタイトル設定」を参照して下さい。
【メモリハイライト表示】
メモリハイライト表示は、過去ブログの「DevExpress の ASPxTrackBar でのメモリハイライト設定」を参照して下さい。
【サブメモリ数設定】
サブメモリ数設定は、過去ブログの「DevExpress の ASPxTrackBar でのサブメモリ数設定」を参照して下さい。
【範囲設定】
範囲設定は、過去ブログの「DevExpress の ASPxTrackBar での範囲設定」を参照して下さい。
- 投稿タグ
- ASPxTrackBar, JavaScript