DevExpress でのリボン(ASPxRibbon)のテキストボックス(RibbonTextBoxItem)のエラーメッセージ余白設定のサンプルです。
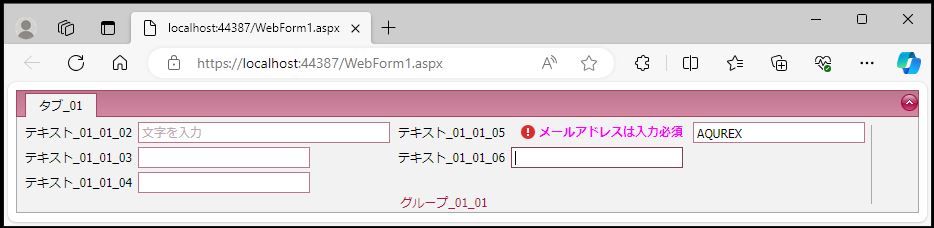
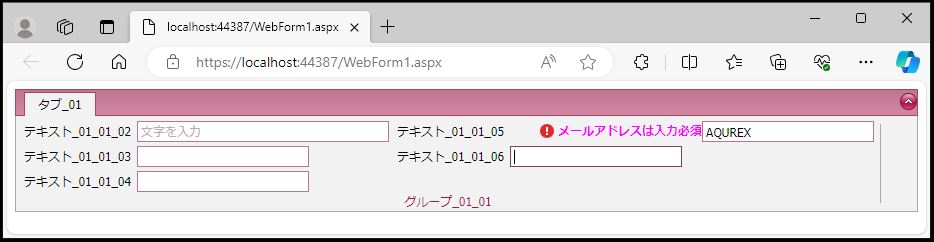
現状の画面デザインはこのようになっています。
<リボンのテキストボックス(RibbonTextBoxItem)のエラーメッセージ余白設定>
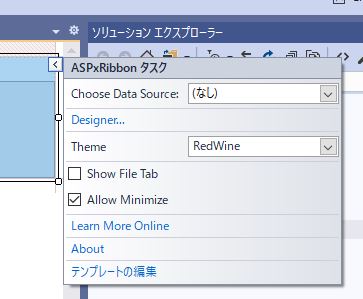
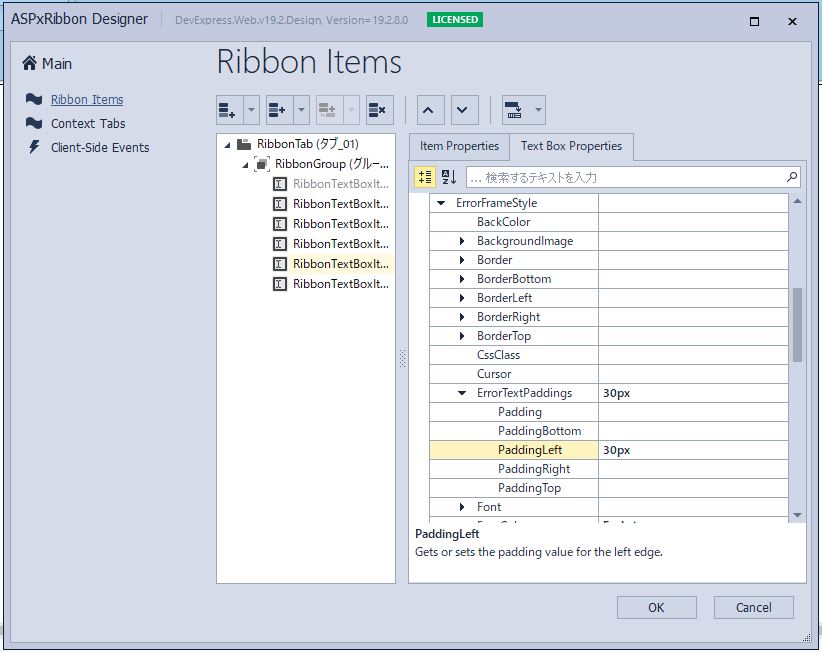
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
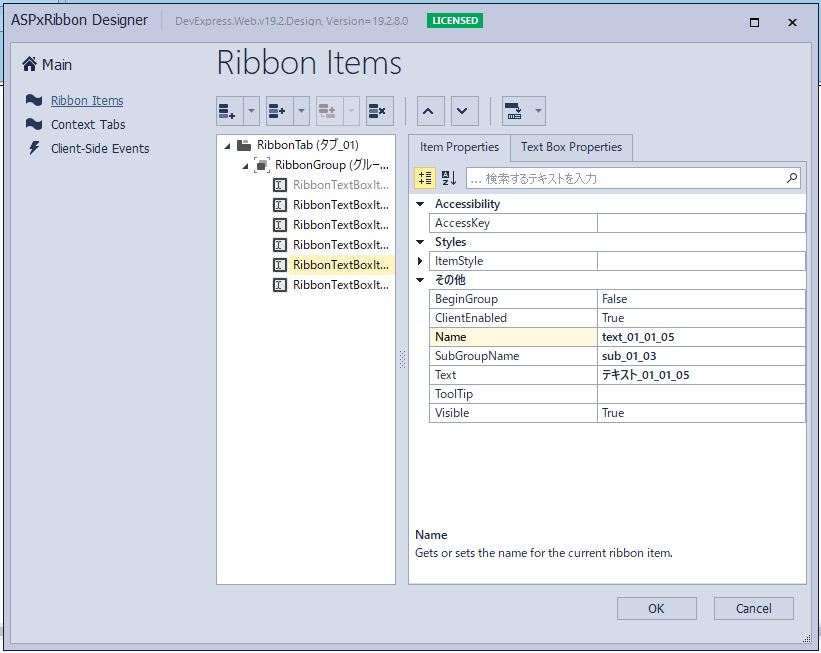
「タブ_01」、「グループ_01_01」を展開し、「テキスト_01_01_05」を選択します。
「Text Box Properties」タブを選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonTextBoxItem」、「PropertiesTextBox」、「ValidationSettings」、「ErrorFrameStyle」の「ErrorTextPaddings」に対して「PaddingLeft=”30px”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonTextBoxItem Name="text_01_01_01" SubGroupName="sub_01_01" Text="テキスト_01_01_01" Visible="False"> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_02" SubGroupName="sub_01_02" Text="テキスト_01_01_02"> <PropertiesTextBox DisplayFormatInEditMode="True" DisplayFormatString="文字列:{0}" NullText="文字を入力" NullTextDisplayMode="UnfocusedAndFocused" Width="250px"> </PropertiesTextBox> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_03" SubGroupName="sub_01_02" Text="テキスト_01_01_03"> <PropertiesTextBox MaxLength="4" Password="True"> </PropertiesTextBox> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_04" SubGroupName="sub_01_02" Text="テキスト_01_01_04"> <PropertiesTextBox> <FocusedStyle BackColor="#FFFFCC" Border-BorderStyle="Dashed" Border-BorderWidth="2px" Border-BorderColor="#FF0066" ForeColor="Blue" Font-Italic="True"> </FocusedStyle> </PropertiesTextBox> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_05" SubGroupName="sub_01_03" Text="テキスト_01_01_05"> <PropertiesTextBox> <ValidationSettings Display="Dynamic" ErrorDisplayMode="ImageWithText" ErrorTextPosition="Left"> <ErrorFrameStyle Font-Bold="True" ForeColor="Fuchsia"> <ErrorTextPaddings PaddingLeft="30px" /> </ErrorFrameStyle> <RegularExpression ErrorText="メールアドレスは入力必須" ValidationExpression="¥w+([-+.']¥w+)*@¥w+([-.]¥w+)*¥.¥w+([-.]¥w+)*" /> <RequiredField IsRequired="True" ErrorText="必須項目です!!!"/> </ValidationSettings> </PropertiesTextBox> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_06" SubGroupName="sub_01_03" Text="テキスト_01_01_06"> </dx:RibbonTextBoxItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のテキストボックス(RibbonTextBoxItem)のエラーメッセージ余白設定が出来ました。