DevExpress の ASPxScheduler でのスケジュール登録画面作成(自作)です。
スケジュール登録画面作成(自作)するために下記の7手順が必要になります。
1.スケジュール登録画面作成
2.スケジュール登録画面で親情報(スケジュール)取得
3.スケジュール登録画面情報(項目)を親情報(スケジュール)に紐付設定
4.スケジュール登録画面情報(ボタン)を親情報(スケジュール)に紐付設定
5.親情報(スケジュール)でスケジュール登録画面設定
6.スケジュール登録コマンドクラス作成
7.親情報(スケジュール)でスケジュール登録処理設定
今回は「6」〜「7」までのサンプルを作成します。
※「1」〜「5」は昨日のブログを参照して下さい。
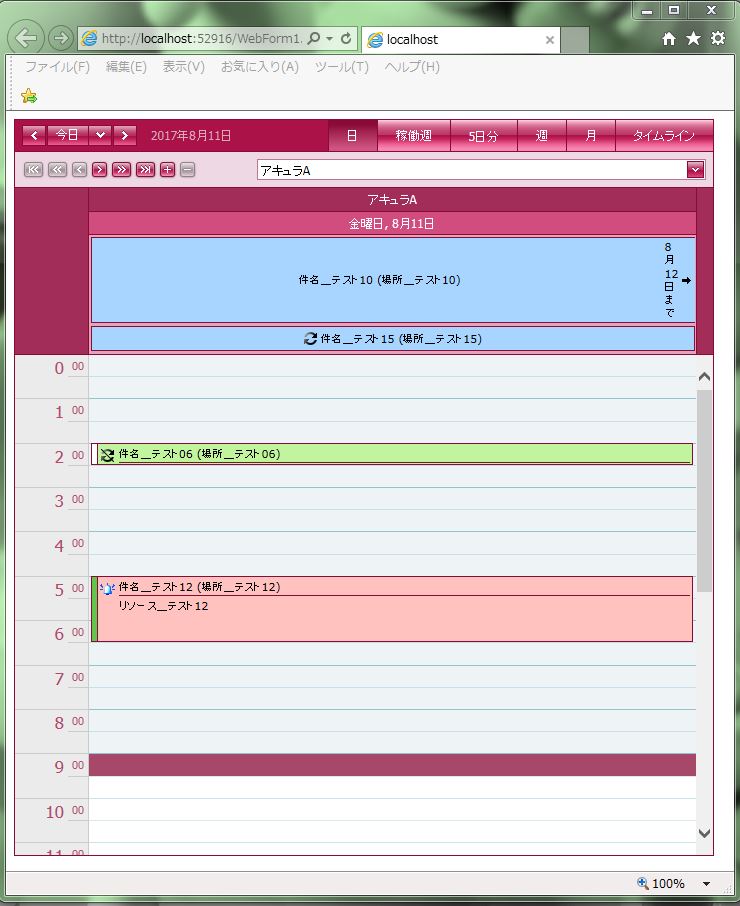
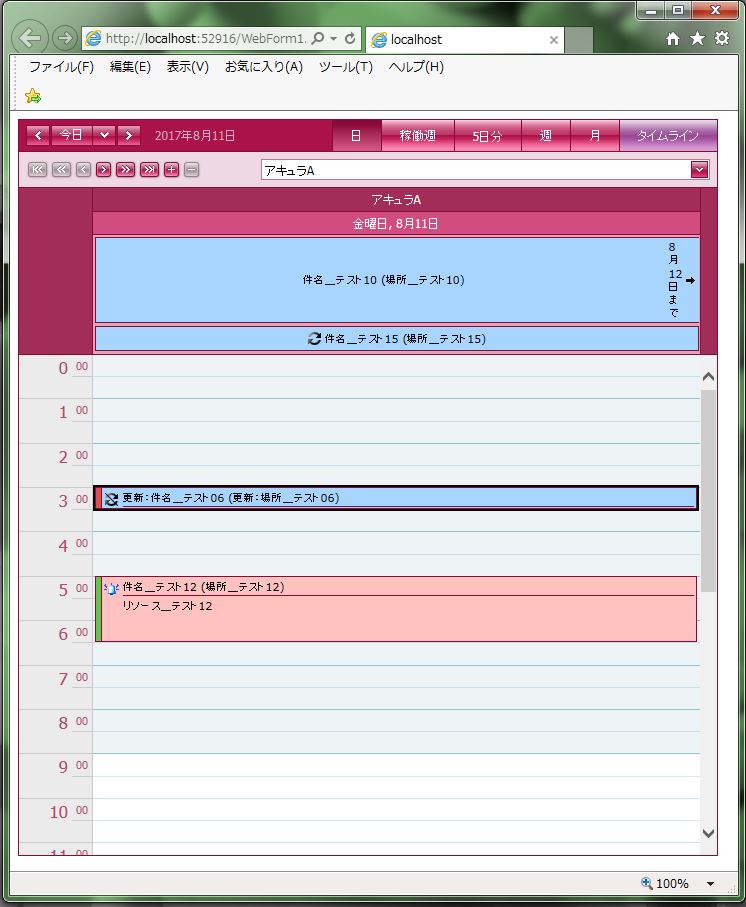
現状の画面デザインはこのようになっています。
↓
<6.スケジュール登録コマンドクラス作成>
・「AppointmentFormSaveCallbackCommand」を継承するクラスを作成します。
【WebForm1.aspx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 |
Public Class MyAppointmentFormSaveCallbackCommand Inherits AppointmentFormSaveCallbackCommand Public Sub New(ByVal myControl As ASPxScheduler) MyBase.New(myControl) End Sub End Class |
・紐付されたコントロールを検索するメソッドを作成します。
【WebForm1.aspx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Private Function FindTemplateControl(ByVal myRootControl As System.Web.UI.Control, ByVal myId As String) As System.Web.UI.Control Dim myControl As System.Web.UI.Control = myRootControl.FindControl(myId) If myControl Is Nothing Then For Each myItem As System.Web.UI.Control In myRootControl.Controls myControl = FindTemplateControl(myItem, myId) If myControl IsNot Nothing Then Exit For End If Next myItem End If Return myControl End Function |
・「Protected Overrides Sub AssignControllerValues()」のメソッドをオーバレイズさせて作成します。
・各項目を上記「FindTemplateControl」メソッドを使用して取得します。
・「Controller」クラスに各項目を設定します。
【WebForm1.aspx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
Protected Overrides Sub AssignControllerValues() 'タイトル取得 Dim myASPxTextBox1 As ASPxTextBox = Nothing myASPxTextBox1 = CType(FindTemplateControl(Control.Parent, "ASPxTextBox1"), ASPxTextBox) '場所取得 Dim myASPxTextBox2 As ASPxTextBox = Nothing myASPxTextBox2 = CType(FindTemplateControl(Control.Parent, "ASPxTextBox2"), ASPxTextBox) '項目取得 Dim myASPxComboBox1 As ASPxComboBox = Nothing myASPxComboBox1 = CType(FindTemplateControl(Control.Parent, "ASPxComboBox1"), ASPxComboBox) '開始取得 Dim myASPxDateEdit1 As ASPxDateEdit = Nothing myASPxDateEdit1 = CType(FindTemplateControl(Control.Parent, "ASPxDateEdit1"), ASPxDateEdit) '終了取得 Dim myASPxDateEdit2 As ASPxDateEdit = Nothing myASPxDateEdit2 = CType(FindTemplateControl(Control.Parent, "ASPxDateEdit2"), ASPxDateEdit) 'ステータス取得 Dim myASPxComboBox3 As ASPxComboBox = Nothing myASPxComboBox3 = CType(FindTemplateControl(Control.Parent, "ASPxComboBox3"), ASPxComboBox) '全日取得 Dim myASPxCheckBox1 As ASPxCheckBox = Nothing myASPxCheckBox1 = CType(FindTemplateControl(Control.Parent, "ASPxCheckBox1"), ASPxCheckBox) '担当者取得 Dim myASPxComboBox2 As ASPxComboBox = Nothing myASPxComboBox2 = CType(FindTemplateControl(Control.Parent, "ASPxComboBox2"), ASPxComboBox) '内容取得 Dim myASPxMemo1 As ASPxMemo = Nothing myASPxMemo1 = CType(FindTemplateControl(Control.Parent, "ASPxMemo1"), ASPxMemo) '各項目設定 Controller.Subject = myASPxTextBox1.Text Controller.Location = myASPxTextBox2.Text Controller.LabelKey = myASPxComboBox1.SelectedItem.Value Controller.Start = myASPxDateEdit1.Value Controller.End = myASPxDateEdit2.Value Controller.StatusKey = myASPxComboBox3.SelectedItem.Value Controller.AllDay = myASPxCheckBox1.Value Controller.ResourceId = myASPxComboBox2.SelectedItem.Value Controller.Description = myASPxMemo1.Text End Sub |
<7.親情報(スケジュール)でスケジュール登録処理設定>
・「ASPxScheduler」の「BeforeExecuteCallbackCommand」を作成します。
・コマンドIDでスケジュール登録IDの判断を行います。
・コマンドに上記「MyAppointmentFormSaveCallbackCommand」を設定します。
【WebForm1.aspx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Private Sub ASPxScheduler1_BeforeExecuteCallbackCommand(sender As Object, e As DevExpress.Web.ASPxScheduler.SchedulerCallbackCommandEventArgs) Handles ASPxScheduler1.BeforeExecuteCallbackCommand 'スケジュール情報取得 Dim myASPxScheduler As ASPxScheduler = Nothing myASPxScheduler = CType(sender, ASPxScheduler) Select Case e.CommandId Case SchedulerCallbackCommandId.GotoDateForm 'スケジュール移動 e.Command = New MyGotoDateFormCallbackCommand(myASPxScheduler) Case SchedulerCallbackCommandId.AppointmentSave 'スケジュール登録 e.Command = New MyAppointmentFormSaveCallbackCommand(myASPxScheduler) End Select End Sub |
【WebForm1.aspx.vb サンプル全プログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 |
Imports DevExpress.Web Imports DevExpress.Web.ASPxScheduler Imports DevExpress.Web.ASPxScheduler.Internal Imports DevExpress.XtraScheduler Public Class WebForm1 Inherits System.Web.UI.Page Private Sub WebForm1_Init(sender As Object, e As System.EventArgs) Handles Me.Init Dim mySession As DevExpress.Xpo.Session = New DevExpress.Xpo.Session XpoDataSource1.Session = mySession XpoDataSource2.Session = mySession End Sub Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load End Sub Private Sub ASPxScheduler1_BeforeExecuteCallbackCommand(sender As Object, e As DevExpress.Web.ASPxScheduler.SchedulerCallbackCommandEventArgs) Handles ASPxScheduler1.BeforeExecuteCallbackCommand 'スケジュール情報取得 Dim myASPxScheduler As ASPxScheduler = Nothing myASPxScheduler = CType(sender, ASPxScheduler) Select Case e.CommandId Case SchedulerCallbackCommandId.GotoDateForm 'スケジュール移動 e.Command = New MyGotoDateFormCallbackCommand(myASPxScheduler) Case SchedulerCallbackCommandId.AppointmentSave 'スケジュール登録 e.Command = New MyAppointmentFormSaveCallbackCommand(myASPxScheduler) End Select End Sub End Class Public Class MyGotoDateFormCallbackCommand Inherits GotoDateFormCallbackCommand Public Sub New(ByVal myControl As ASPxScheduler) MyBase.New(myControl) End Sub Public Overrides Sub Execute(ByVal parameters As String) 'ナビゲーター取得 Dim myService As DevExpress.XtraScheduler.Services.IDateTimeNavigationService = Nothing Dim myType As Type = Nothing myType = GetType(DevExpress.XtraScheduler.Services.IDateTimeNavigationService) myService = CType(Control.GetService(myType), DevExpress.XtraScheduler.Services.IDateTimeNavigationService) '移動先取得(日付) Dim myASPxDateEdit As ASPxDateEdit = Nothing Dim myDate As Date = Nothing myASPxDateEdit = CType(FindTemplateControl(Control.Parent, "ASPxDateEdit1"), ASPxDateEdit) myDate = myASPxDateEdit.Value '移動先取得(ビュー) Dim myASPxComboBox As ASPxComboBox = Nothing Dim mySchedulerViewType As SchedulerViewType myASPxComboBox = CType(FindTemplateControl(Control.Parent, "ASPxComboBox1"), ASPxComboBox) mySchedulerViewType = CType(myASPxComboBox.SelectedItem.Value, SchedulerViewType) '移動先設定 myService.GoToDate(myDate, mySchedulerViewType) 'ポップアップクローズ CanCloseForm = True '後処理 FinalizeExecute() End Sub Private Function FindTemplateControl(ByVal myRootControl As System.Web.UI.Control, ByVal myId As String) As System.Web.UI.Control Dim myControl As System.Web.UI.Control = myRootControl.FindControl(myId) If myControl Is Nothing Then For Each myItem As System.Web.UI.Control In myRootControl.Controls myControl = FindTemplateControl(myItem, myId) If myControl IsNot Nothing Then Exit For End If Next myItem End If Return myControl End Function End Class Public Class MyAppointmentFormSaveCallbackCommand Inherits AppointmentFormSaveCallbackCommand Public Sub New(ByVal myControl As ASPxScheduler) MyBase.New(myControl) End Sub Protected Overrides Sub AssignControllerValues() 'タイトル取得 Dim myASPxTextBox1 As ASPxTextBox = Nothing myASPxTextBox1 = CType(FindTemplateControl(Control.Parent, "ASPxTextBox1"), ASPxTextBox) '場所取得 Dim myASPxTextBox2 As ASPxTextBox = Nothing myASPxTextBox2 = CType(FindTemplateControl(Control.Parent, "ASPxTextBox2"), ASPxTextBox) '項目取得 Dim myASPxComboBox1 As ASPxComboBox = Nothing myASPxComboBox1 = CType(FindTemplateControl(Control.Parent, "ASPxComboBox1"), ASPxComboBox) '開始取得 Dim myASPxDateEdit1 As ASPxDateEdit = Nothing myASPxDateEdit1 = CType(FindTemplateControl(Control.Parent, "ASPxDateEdit1"), ASPxDateEdit) '終了取得 Dim myASPxDateEdit2 As ASPxDateEdit = Nothing myASPxDateEdit2 = CType(FindTemplateControl(Control.Parent, "ASPxDateEdit2"), ASPxDateEdit) 'ステータス取得 Dim myASPxComboBox3 As ASPxComboBox = Nothing myASPxComboBox3 = CType(FindTemplateControl(Control.Parent, "ASPxComboBox3"), ASPxComboBox) '全日取得 Dim myASPxCheckBox1 As ASPxCheckBox = Nothing myASPxCheckBox1 = CType(FindTemplateControl(Control.Parent, "ASPxCheckBox1"), ASPxCheckBox) '担当者取得 Dim myASPxComboBox2 As ASPxComboBox = Nothing myASPxComboBox2 = CType(FindTemplateControl(Control.Parent, "ASPxComboBox2"), ASPxComboBox) '内容取得 Dim myASPxMemo1 As ASPxMemo = Nothing myASPxMemo1 = CType(FindTemplateControl(Control.Parent, "ASPxMemo1"), ASPxMemo) '各項目設定 Controller.Subject = myASPxTextBox1.Text Controller.Location = myASPxTextBox2.Text Controller.LabelKey = myASPxComboBox1.SelectedItem.Value Controller.Start = myASPxDateEdit1.Value Controller.End = myASPxDateEdit2.Value Controller.StatusKey = myASPxComboBox3.SelectedItem.Value Controller.AllDay = myASPxCheckBox1.Value Controller.ResourceId = myASPxComboBox2.SelectedItem.Value Controller.Description = myASPxMemo1.Text End Sub Private Function FindTemplateControl(ByVal myRootControl As System.Web.UI.Control, ByVal myId As String) As System.Web.UI.Control Dim myControl As System.Web.UI.Control = myRootControl.FindControl(myId) If myControl Is Nothing Then For Each myItem As System.Web.UI.Control In myRootControl.Controls myControl = FindTemplateControl(myItem, myId) If myControl IsNot Nothing Then Exit For End If Next myItem End If Return myControl End Function End Class |
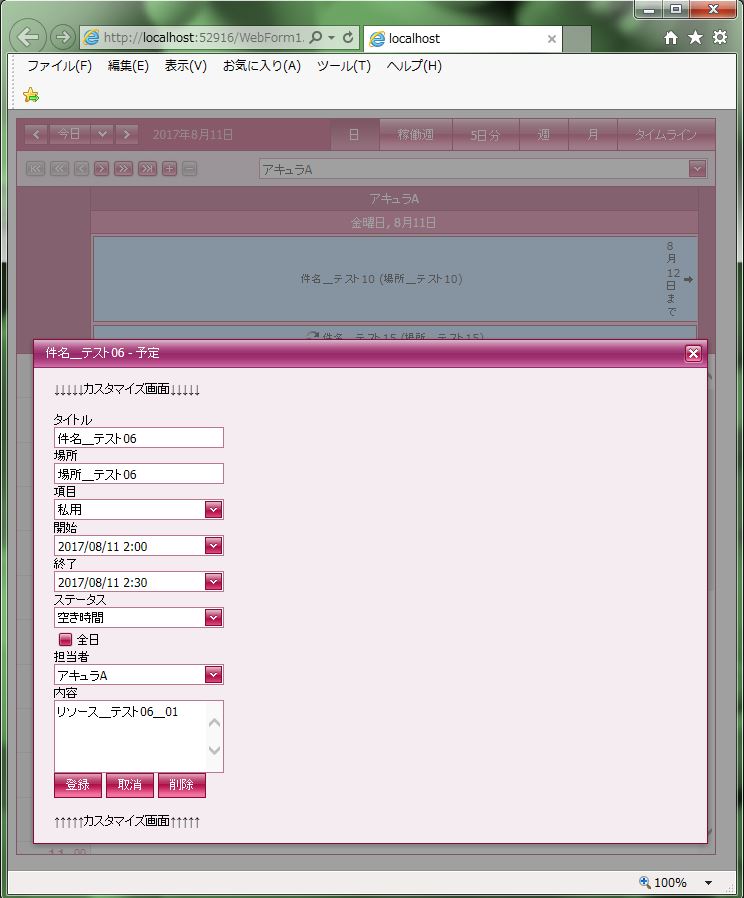
それでは、実行して動作確認を行います。
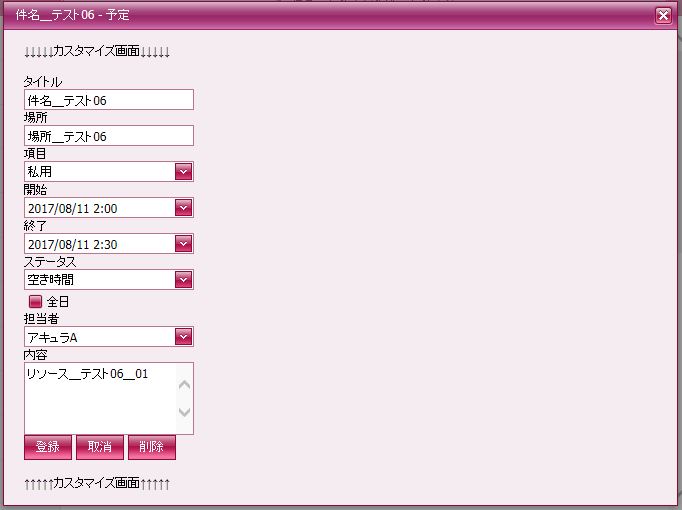
↓
↓
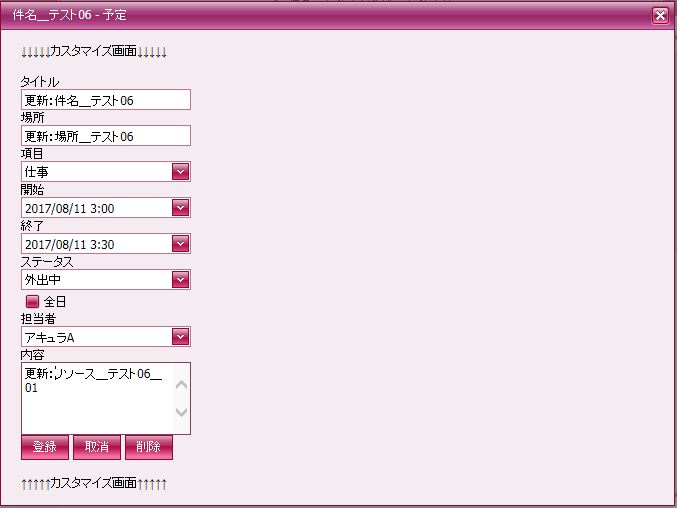
・項目を変更し、「登録」ボタンをクリックします。
※テキストに「更新:」追加
↓
無事にスケジュールのスケジュール登録画面作成(自作)が出来ました。