DevExpress の ASPxScheduler でのスケジュール登録画面作成(自作)です。
スケジュール登録画面作成(自作)するために下記の7手順が必要になります。
1.スケジュール登録画面作成
2.スケジュール登録画面で親情報(スケジュール)取得
3.スケジュール登録画面情報(項目)を親情報(スケジュール)に紐付設定
4.スケジュール登録画面情報(ボタン)を親情報(スケジュール)に紐付設定
5.親情報(スケジュール)でスケジュール登録画面設定
6.スケジュール登録コマンドクラス作成
7.親情報(スケジュール)でスケジュール登録処理設定
今回は「1」〜「5」までのサンプルを作成します。
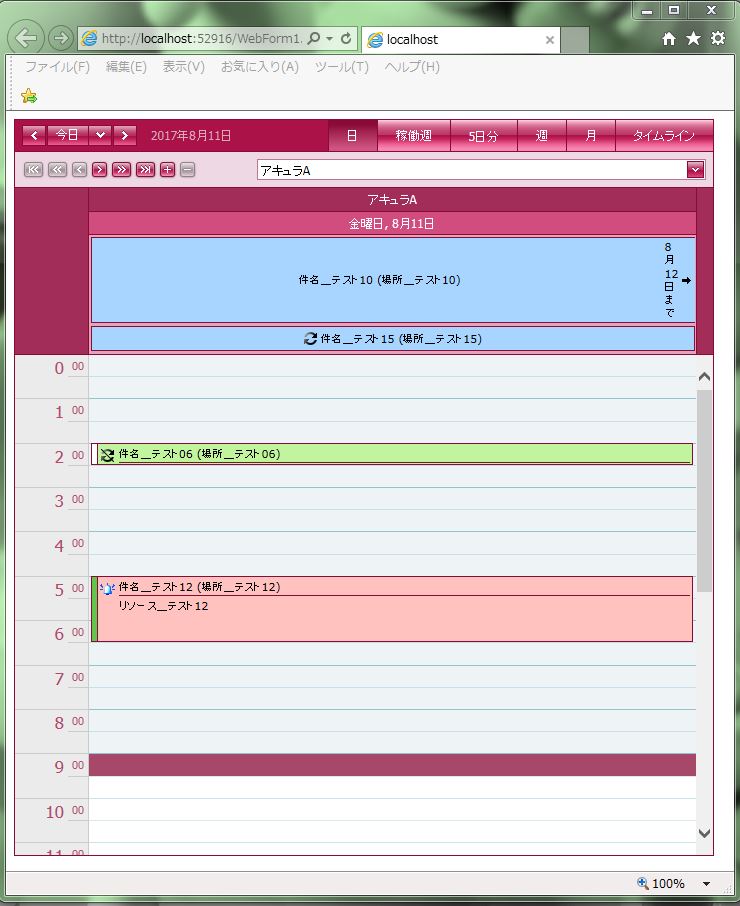
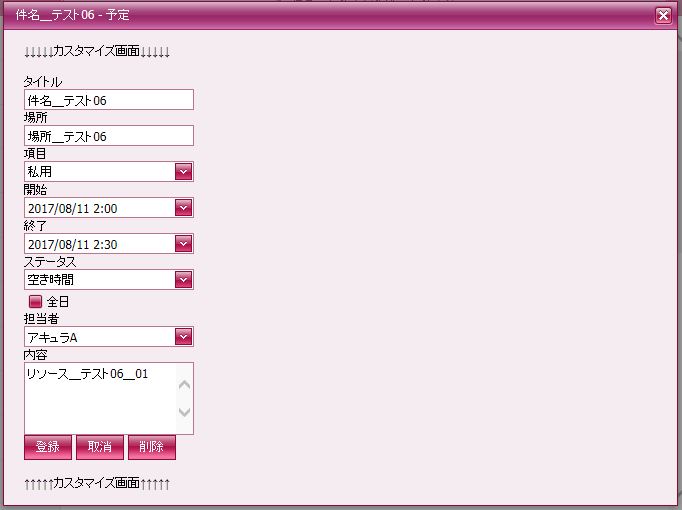
現状の画面デザインはこのようになっています。
↓
<1.スケジュール登録画面作成>
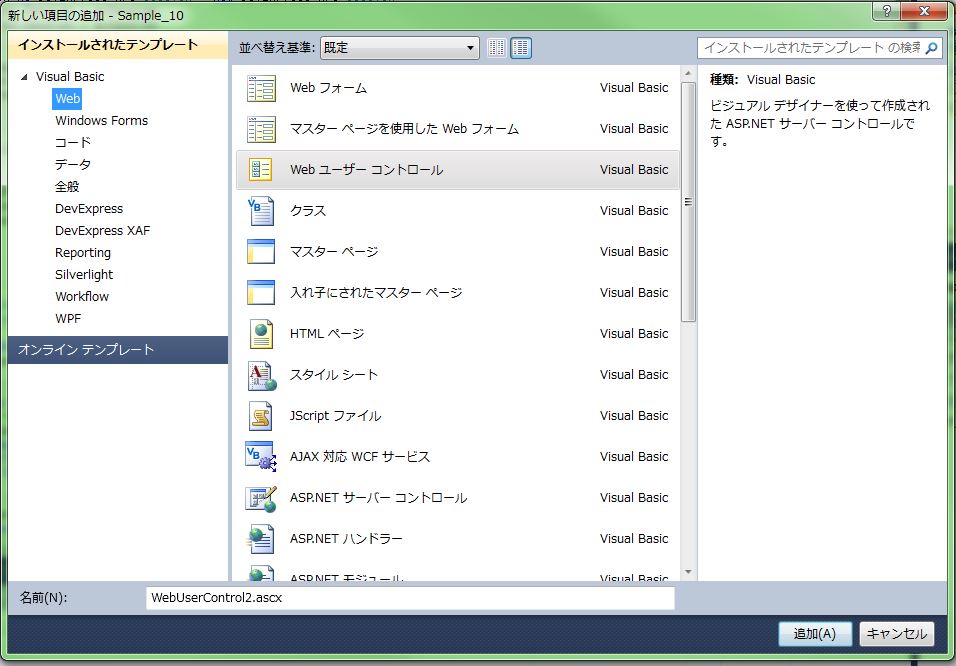
・プロジェクト右クリックから「追加」→「新しい項目」を選択します。
・テンプレートとして、「Web ユーザー コントロール」を選択します。
↓
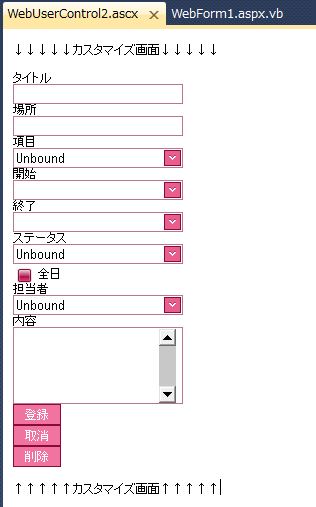
・各項目、ボタンのオブジェクトを配置します。
※ボタンの「AutoPostBack」は「OFF」設定
【WebUserControl2.ascx サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<dx:ASPxLabel ID="ASPxLabel9" runat="server" Text="↓↓↓↓↓カスタマイズ画面↓↓↓↓↓" Theme="RedWine"> </dx:ASPxLabel> <div> <br /> <dx:ASPxLabel runat="server" Text="タイトル" Theme="RedWine" ID="ASPxLabel1"></dx:ASPxLabel> <dx:ASPxTextBox runat="server" Width="170px" Theme="RedWine" ID="ASPxTextBox1"></dx:ASPxTextBox> <dx:ASPxLabel runat="server" Text="場所" Theme="RedWine" ID="ASPxLabel2"></dx:ASPxLabel> <dx:ASPxTextBox runat="server" Width="170px" Theme="RedWine" ID="ASPxTextBox2"></dx:ASPxTextBox> <dx:ASPxLabel runat="server" Text="項目" Theme="RedWine" ID="ASPxLabel6"></dx:ASPxLabel> <dx:ASPxComboBox runat="server" Theme="RedWine" EnableTheming="True" ID="ASPxComboBox1" ValueType="System.Int32"> </dx:ASPxComboBox> <dx:ASPxLabel runat="server" Text="開始" Theme="RedWine" ID="ASPxLabel3"></dx:ASPxLabel> <dx:ASPxDateEdit runat="server" EditFormat="DateTime" EditFormatString="yyyy/MM/dd H:mm:ss" DisplayFormatString="yyyy/MM/dd H:mm" Theme="RedWine" ID="ASPxDateEdit1"> <TimeSectionProperties Visible="True"></TimeSectionProperties> </dx:ASPxDateEdit> <dx:ASPxLabel runat="server" Text="終了" Theme="RedWine" ID="ASPxLabel5"></dx:ASPxLabel> <dx:ASPxDateEdit runat="server" EditFormat="DateTime" EditFormatString="yyyy/MM/dd H:mm:ss" DisplayFormatString="yyyy/MM/dd H:mm" Theme="RedWine" ID="ASPxDateEdit2"> <TimeSectionProperties Visible="True"></TimeSectionProperties> </dx:ASPxDateEdit> <dx:ASPxLabel runat="server" Text="ステータス" Theme="RedWine" ID="ASPxLabel8"></dx:ASPxLabel> <dx:ASPxComboBox runat="server" Theme="RedWine" EnableTheming="True" ID="ASPxComboBox3" ValueType="System.Int32"> </dx:ASPxComboBox> <dx:ASPxCheckBox runat="server" CheckState="Unchecked" Text="全日" Theme="RedWine" ID="ASPxCheckBox1"></dx:ASPxCheckBox> <dx:ASPxLabel runat="server" Text="担当者" Theme="RedWine" ID="ASPxLabel7"></dx:ASPxLabel> <dx:ASPxComboBox runat="server" Theme="RedWine" EnableTheming="True" ID="ASPxComboBox2"> </dx:ASPxComboBox> <dx:ASPxLabel runat="server" Text="内容" Theme="RedWine" ID="ASPxLabel4"></dx:ASPxLabel> <dx:ASPxMemo runat="server" Height="71px" Width="170px" Theme="RedWine" ID="ASPxMemo1"></dx:ASPxMemo> <dx:ASPxButton runat="server" AutoPostBack="False" UseSubmitBehavior="False" Text="登録" Theme="RedWine" ID="ASPxButton1"></dx:ASPxButton> <dx:ASPxButton runat="server" AutoPostBack="False" Text="取消" Theme="RedWine" ID="ASPxButton2"></dx:ASPxButton> <dx:ASPxButton runat="server" AutoPostBack="False" Text="削除" Theme="RedWine" ID="ASPxButton3"></dx:ASPxButton> </div> <br /> <dx:ASPxLabel ID="ASPxLabel10" runat="server" Text="↑↑↑↑↑カスタマイズ画面↑↑↑↑↑" Theme="RedWine"> </dx:ASPxLabel> |
<2.スケジュール登録画面で親情報(スケジュール)取得>
・クラスの継承先を「System.Web.UI.UserControl」から「DevExpress.Web.ASPxScheduler.SchedulerFormControl」に変更します。
・「Public Overrides Sub DataBind()」のメソッドをオーバレイズさせて作成します。
・「DataBind」メソッド内で親スケジュール情報「Parent」を取得します。
・ラベル(項目)一覧は、親スケジュール情報の「LabelDataSource」から取得します。
・時刻の表示方法(ステータス)一覧は、親スケジュール情報の「StatusDataSource」から取得します。
・リソース(担当者)一覧は、親スケジュール情報の「ResourceDataSource」から取得します。
・各項目の初期値は親スケジュール情報から取得します。
・各ボタンのクリックイベントは親スケジュール情報から取得します。
【WebUserControl2.ascx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
Public Overrides Sub DataBind() 'MyBase.DataBind() '親情報取得 Dim myContainer As DevExpress.Web.ASPxScheduler.AppointmentFormTemplateContainer myContainer = Parent 'リスト設定 ASPxComboBox1.DataSource = myContainer.LabelDataSource ASPxComboBox1.DataBind() ASPxComboBox3.DataSource = myContainer.StatusDataSource ASPxComboBox3.DataBind() ASPxComboBox2.DataSource = myContainer.ResourceDataSource ASPxComboBox2.DataBind() '初期値設定 ASPxTextBox1.Value = myContainer.Appointment.Subject ASPxTextBox2.Value = myContainer.Appointment.Location ASPxComboBox1.Value = myContainer.Appointment.LabelKey ASPxDateEdit1.Value = myContainer.Appointment.Start ASPxDateEdit2.Value = myContainer.Appointment.End ASPxComboBox3.Value = myContainer.Appointment.StatusKey ASPxCheckBox1.Value = myContainer.Appointment.AllDay ASPxComboBox2.Value = myContainer.Appointment.ResourceId.ToString ASPxMemo1.Value = myContainer.Appointment.Description 'ボタン連携設定 ASPxButton1.ClientSideEvents.Click = myContainer.SaveHandler ASPxButton2.ClientSideEvents.Click = myContainer.CancelHandler ASPxButton3.ClientSideEvents.Click = myContainer.DeleteHandler End Sub |
<3.スケジュール登録画面情報(項目)を親情報(スケジュール)に紐付設定>
・「Protected Overrides Function GetChildEditors() As DevExpress.Web.ASPxEditBase()」のメソッドをオーバレイズさせて作成します。
・「GetChildEditors」メソッド内で必要な項目を親情報(スケジュール)に紐付設定します。
※ラベル情報は不要なので紐付から除外
【WebUserControl2.ascx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 |
Protected Overrides Function GetChildEditors() As DevExpress.Web.ASPxEditBase() '項目紐付 Dim myASPxEditBase() As DevExpress.Web.ASPxEditBase myASPxEditBase = {ASPxTextBox1, ASPxTextBox2, ASPxComboBox1, ASPxDateEdit1, _ ASPxDateEdit2, ASPxComboBox3, ASPxCheckBox1, ASPxComboBox2, _ ASPxMemo1} Return myASPxEditBase End Function |
<4.スケジュール登録画面情報(ボタン)を親情報(スケジュール)に紐付設定>
・「Protected Overrides Function GetChildButtons() As DevExpress.Web.ASPxButton()」のメソッドをオーバレイズさせて作成します。
・「GetChildButtons」メソッド内でボタンを親情報(スケジュール)に紐付設定します。
【WebUserControl2.ascx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 |
Protected Overrides Function GetChildButtons() As DevExpress.Web.ASPxButton() 'ボタン紐付 Dim myASPxButton() As DevExpress.Web.ASPxButton myASPxButton = {ASPxButton1, ASPxButton2, ASPxButton3} Return myASPxButton End Function |
【WebUserControl2.ascx.vb サンプル全プログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
Public Class WebUserControl2 Inherits DevExpress.Web.ASPxScheduler.SchedulerFormControl Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load End Sub Public Overrides Sub DataBind() 'MyBase.DataBind() '親情報取得 Dim myContainer As DevExpress.Web.ASPxScheduler.AppointmentFormTemplateContainer myContainer = Parent 'リスト設定 ASPxComboBox1.DataSource = myContainer.LabelDataSource ASPxComboBox1.DataBind() ASPxComboBox3.DataSource = myContainer.StatusDataSource ASPxComboBox3.DataBind() ASPxComboBox2.DataSource = myContainer.ResourceDataSource ASPxComboBox2.DataBind() '初期値設定 ASPxTextBox1.Value = myContainer.Appointment.Subject ASPxTextBox2.Value = myContainer.Appointment.Location ASPxComboBox1.Value = myContainer.Appointment.LabelKey ASPxDateEdit1.Value = myContainer.Appointment.Start ASPxDateEdit2.Value = myContainer.Appointment.End ASPxComboBox3.Value = myContainer.Appointment.StatusKey ASPxCheckBox1.Value = myContainer.Appointment.AllDay ASPxComboBox2.Value = myContainer.Appointment.ResourceId.ToString ASPxMemo1.Value = myContainer.Appointment.Description 'ボタン連携設定 ASPxButton1.ClientSideEvents.Click = myContainer.SaveHandler ASPxButton2.ClientSideEvents.Click = myContainer.CancelHandler ASPxButton3.ClientSideEvents.Click = myContainer.DeleteHandler End Sub Protected Overrides Function GetChildEditors() As DevExpress.Web.ASPxEditBase() '項目紐付 Dim myASPxEditBase() As DevExpress.Web.ASPxEditBase myASPxEditBase = {ASPxTextBox1, ASPxTextBox2, ASPxComboBox1, ASPxDateEdit1, _ ASPxDateEdit2, ASPxComboBox3, ASPxCheckBox1, ASPxComboBox2, _ ASPxMemo1} Return myASPxEditBase End Function Protected Overrides Function GetChildButtons() As DevExpress.Web.ASPxButton() 'ボタン紐付 Dim myASPxButton() As DevExpress.Web.ASPxButton myASPxButton = {ASPxButton1, ASPxButton2, ASPxButton3} Return myASPxButton End Function End Class |
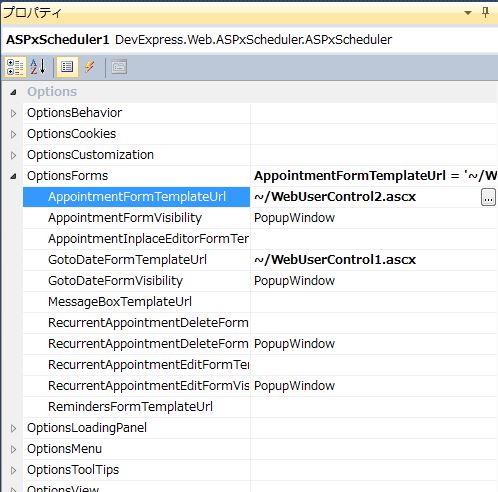
<5.親情報(スケジュール)でスケジュール登録画面設定>
・「ASPxScheduler」の「OptionsForms」に「AppointmentFormTemplateUrl=”~/WebUserControl2.ascx”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<form id="form1" runat="server"> <div> <dxwschs:ASPxScheduler ID="ASPxScheduler1" runat="server" AppointmentDataSourceID="XpoDataSource2" ClientIDMode="AutoID" ResourceDataSourceID="XpoDataSource1" Start="2017-08-11" Theme="RedWine" Width="700px" GroupType="Resource"> <Storage> <Appointments AutoRetrieveId="True"> <Mappings AllDay="ALLDAY" AppointmentId="ID" Description="DESCRIPTION" End="ENDDATE" Label="LABEL" Location="LOCATION" RecurrenceInfo="RECURRENCEINFO" ReminderInfo="REMINDERINFO" ResourceId="RESOURCEID" Start="STARTDATE" Status="STATUS" Subject="SUBJECT" Type="TYPE" /> </Appointments> <Resources> <Mappings Caption="NAME" ResourceId="ID" /> </Resources> </Storage> <Views> <DayView ResourcesPerPage="1" > <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> <DayViewStyles ScrollAreaHeight="500px"> </DayViewStyles> </DayView> <WorkWeekView ResourcesPerPage="1"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </WorkWeekView> <WeekView ResourcesPerPage="1"> </WeekView> <MonthView ResourcesPerPage="1"> </MonthView> <TimelineView ResourcesPerPage="1"> </TimelineView> <FullWeekView Enabled="True" ResourcesPerPage="1" MenuCaption="5日分ビュー" ShortDisplayName="5日分"> <TimeRulers> <cc1:TimeRuler></cc1:TimeRuler> </TimeRulers> </FullWeekView> </Views> <OptionsForms AppointmentFormTemplateUrl="~/WebUserControl2.ascx" GotoDateFormTemplateUrl="~/WebUserControl1.ascx" /> </dxwschs:ASPxScheduler> </div> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_MST"> </dx:XpoDataSource> <dx:XpoDataSource ID="XpoDataSource2" runat="server" TypeName="Sample_10.SAMPLE.SCHEDULE_INFO"> </dx:XpoDataSource> </div> </form> |
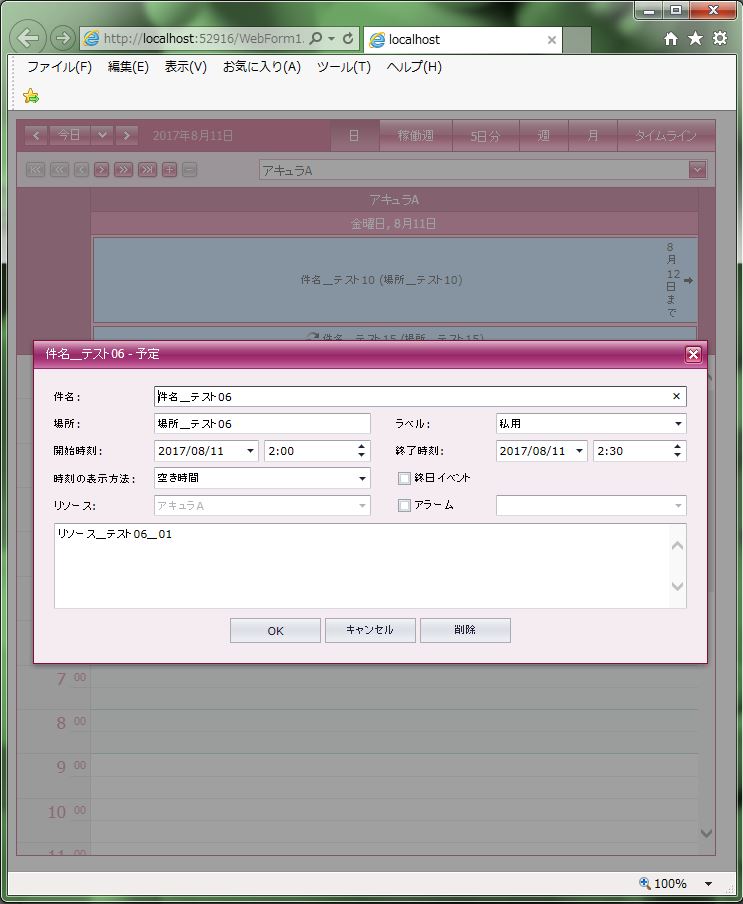
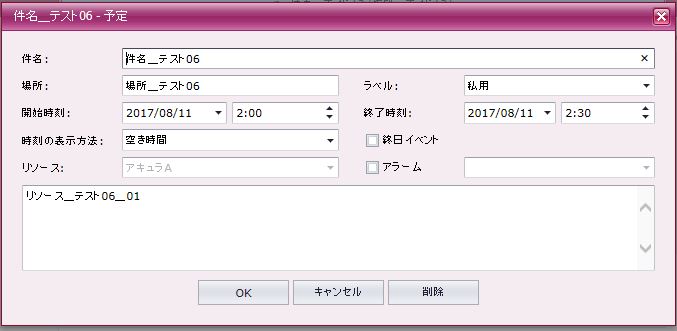
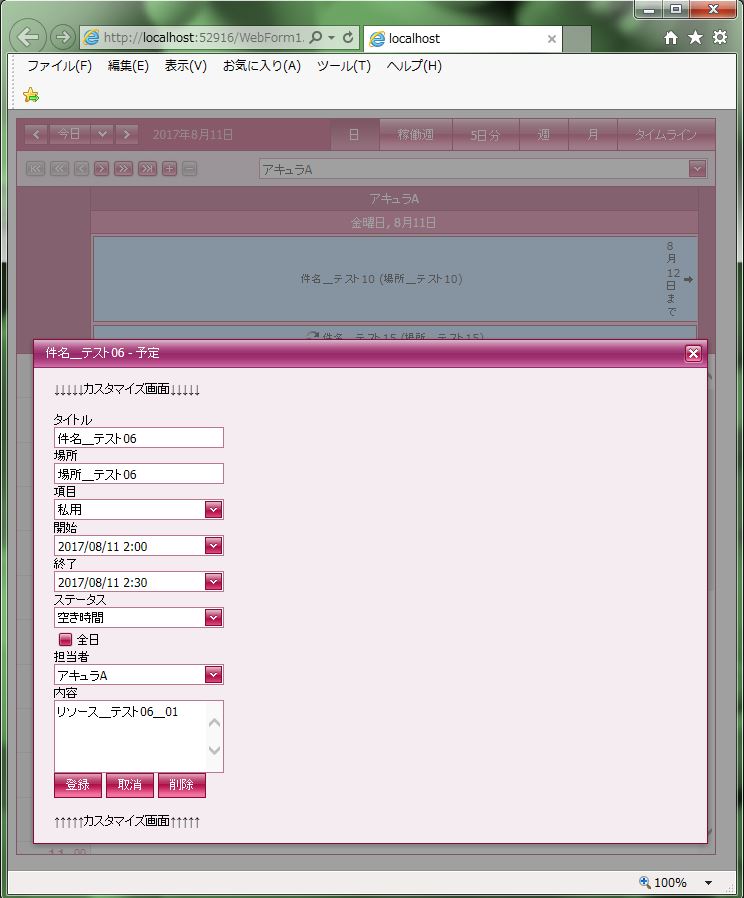
それでは、実行して初期設定動作確認を行います。
↓
無事にスケジュールのスケジュール登録画面作成(自作)が出来ました。
※スケジュールの登録は、まだ動作しません。